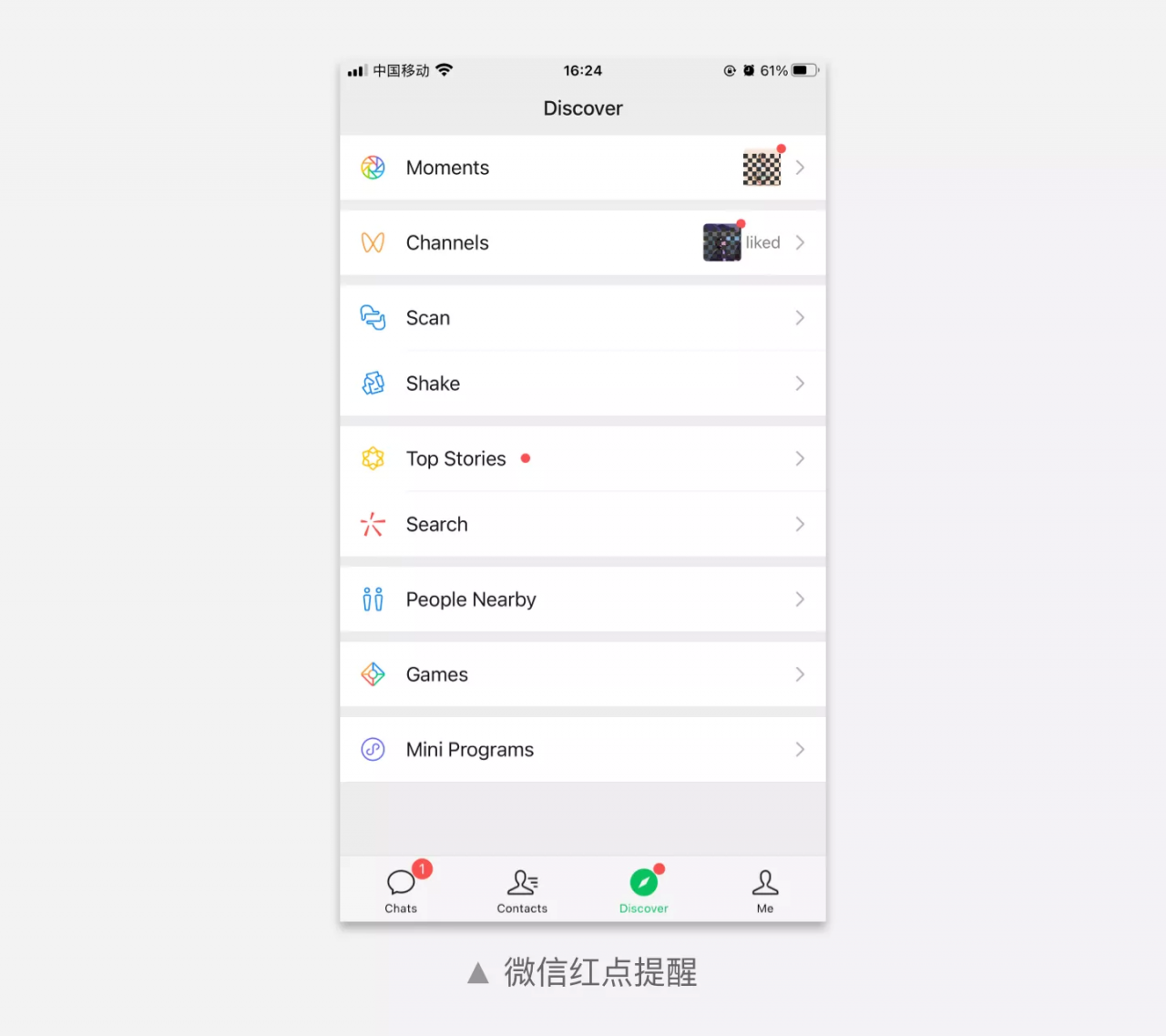
之前有业界大佬发过一张图,说的是微信开始长满了”青春痘“。因为微信”发现“页面中同时出现了好几个红点提示,大意是微信有些焦虑了,急切地希望通过“红点”提醒引导更多的用户流量,增强用户黏性。

这从侧面反映信息引导设计对提升内容曝光、激励用户行为有着积极的作用。有效的引导设计成了体验设计中的必选项。

今天不讨论启动页画面、空状态等页面的引导,主要讨论非内容层的引导方式。本文的主要内容包括:
- 引导什么——提供给用户什么内容
- 如何引导——引导的形式及优缺点
- 引导后的设计——二次引导曝光
01、信息传递
引导主要包含2个方面的内容,“用户所需的”和“产品希望用户看到的”。具体而言就是以下3个信息维度。

1、状态变化
根据尼尔森“系统状态可见性”原则,需要将系统状态及时传递给用户。例如有了新的消息,栏目新增了内容等。比较常见的形式有红点、数量角标,浮层提示等。

2、内容变化
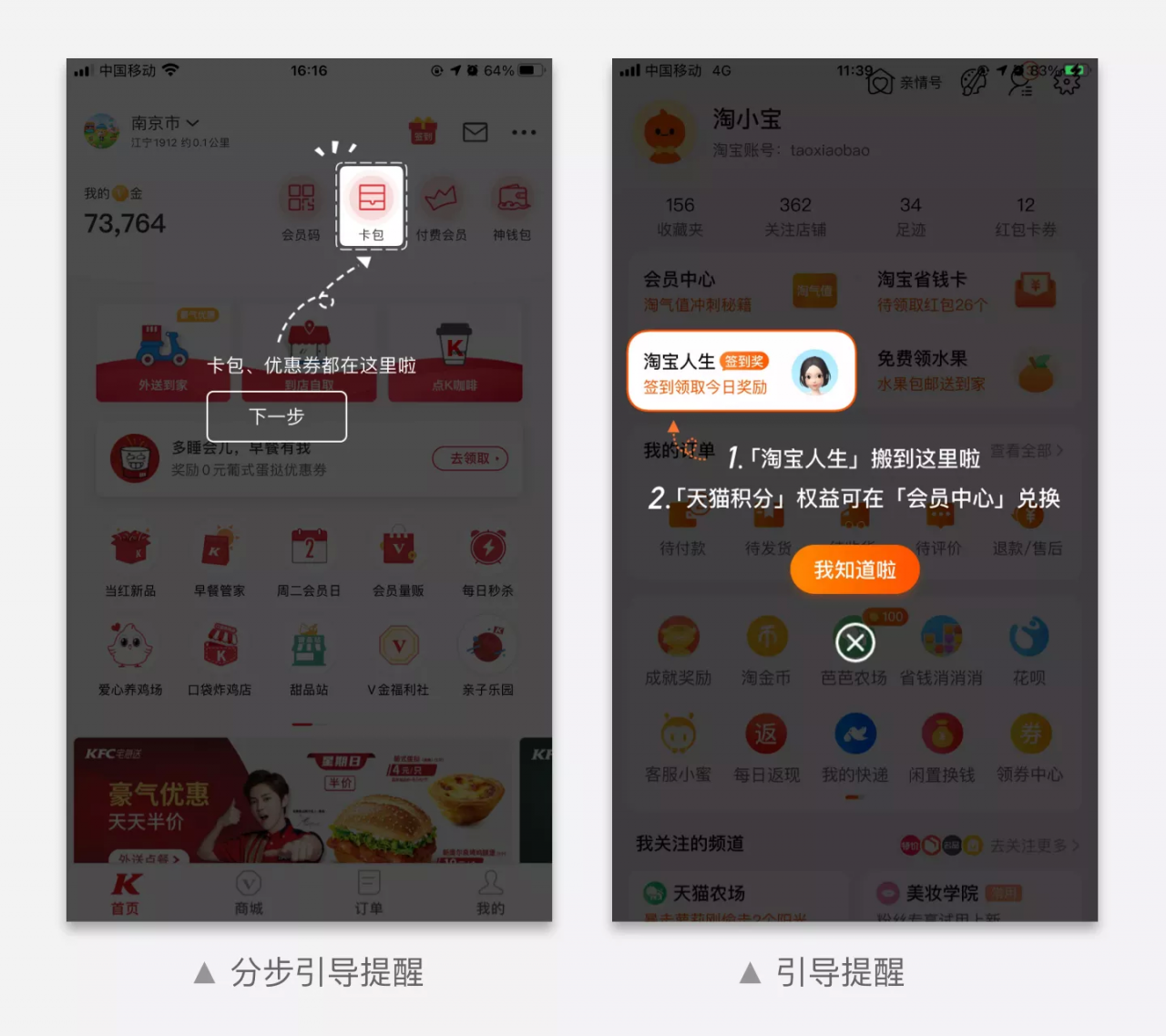
1)新手引导
功能入口的变化可能导致用户无法正常使用产品,增加用户使用成本。需要通过引导设计,让用户及时了解到内容变化。最典型的就是新手引导,通过具有明确指向性的说明将变化传递给用户。

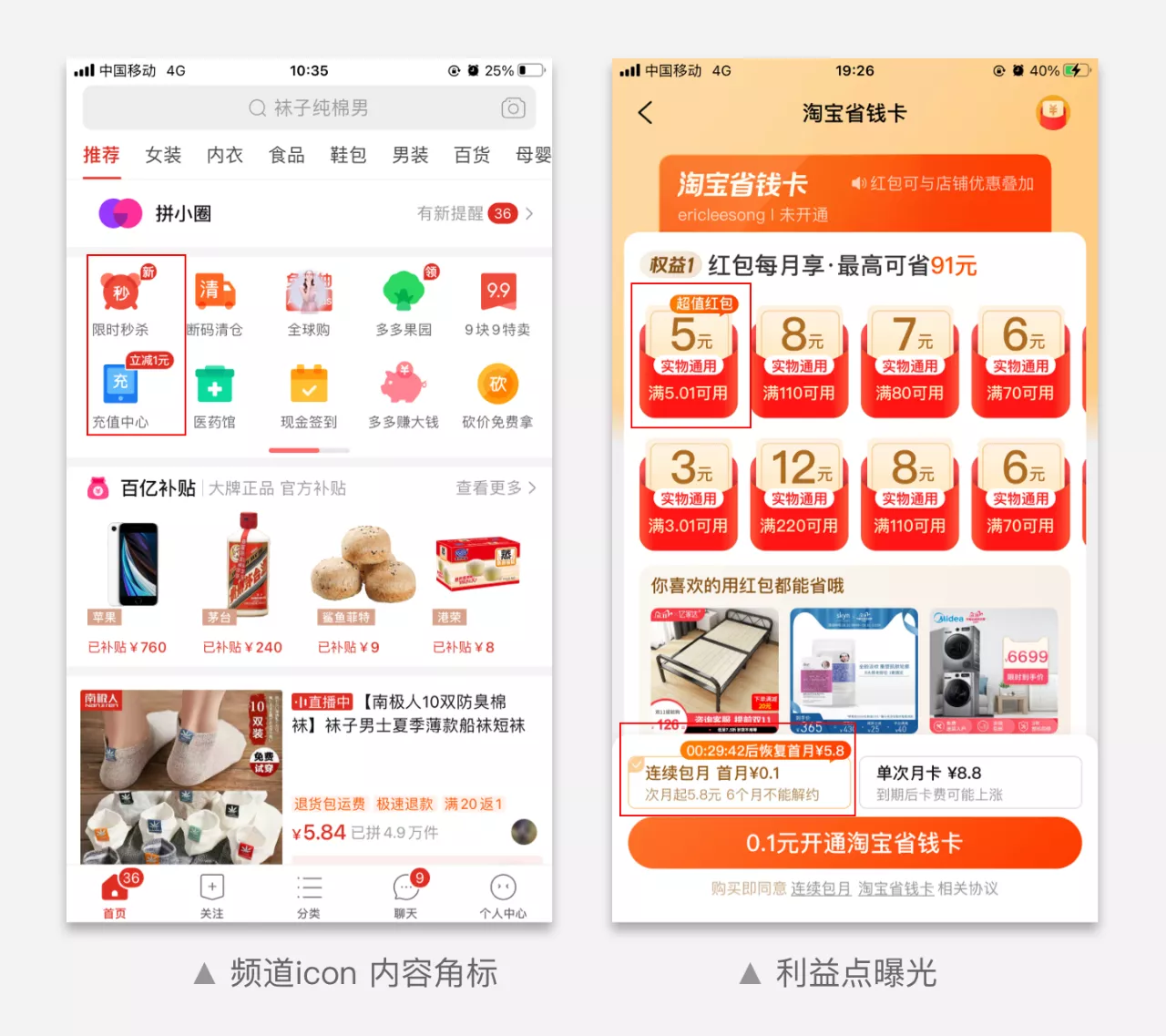
2)价值点传递
电商平台运营活动频繁,对用户转化引导要求更高,需要将活动的信息前置曝光,传达给用户,激发用户的行为意愿提升转化率,利益点就成了吸引用户的核心内容。

3)行为引导
特定场景下,系统需要根据用户行为,预测下一步行为路径,将功能主动推送给用户,从而提高用户效率。
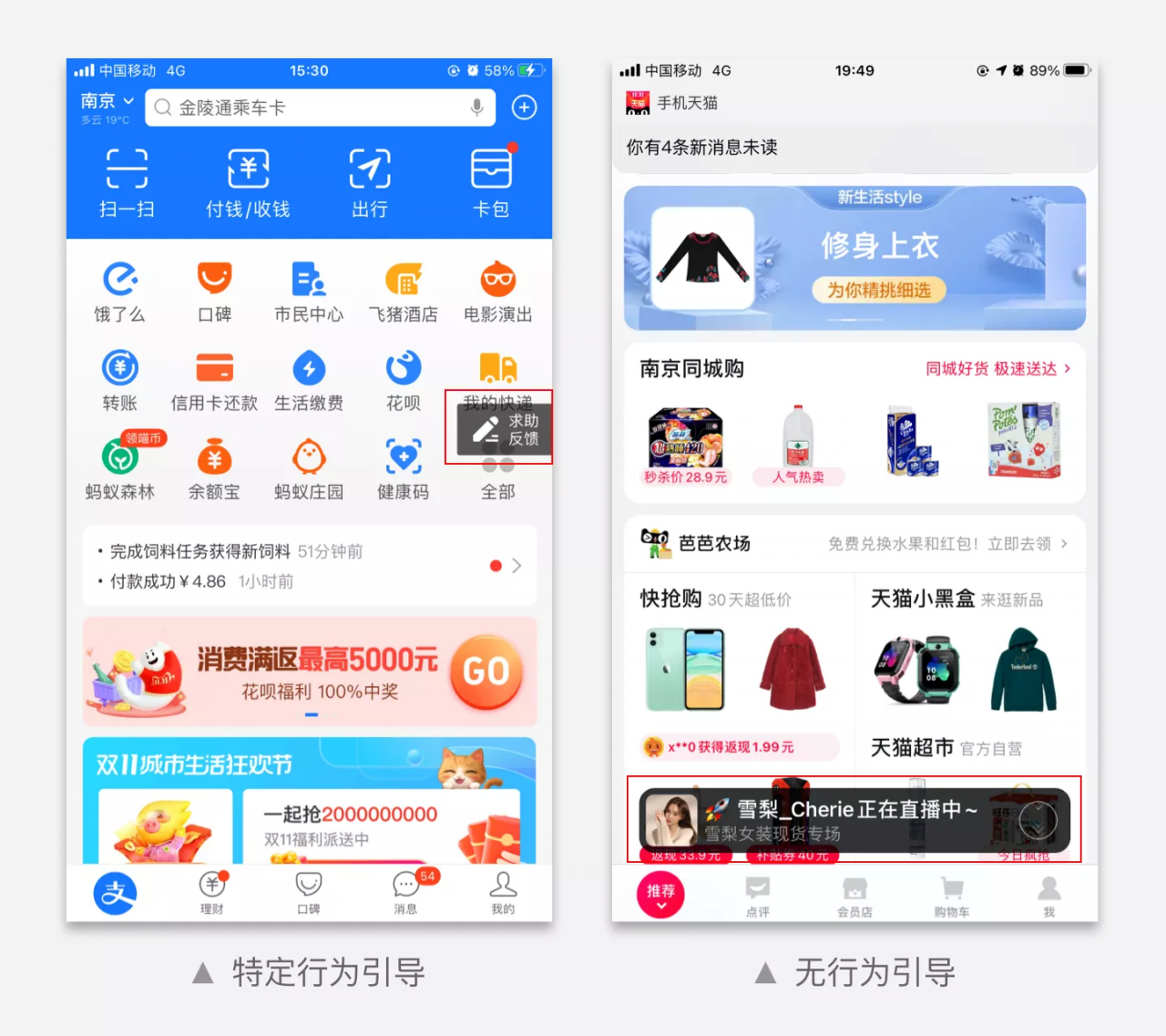
例如在用户截屏后,支付宝会给出求助反馈的操作引导,提高用户的行为效率。天猫在用户进入页面后,会在底部显示直播、降价等浮窗消息,增加内容曝光的同时,引导用户行为。

而抖音等短视频打开应用后,自动播放视频的方式,也可以认为是一种行为引导,不给用户思考时间,让用户不由自主地顺着产品推荐内容,快速沉浸到产品中,避免用户退出。
02、引导形式
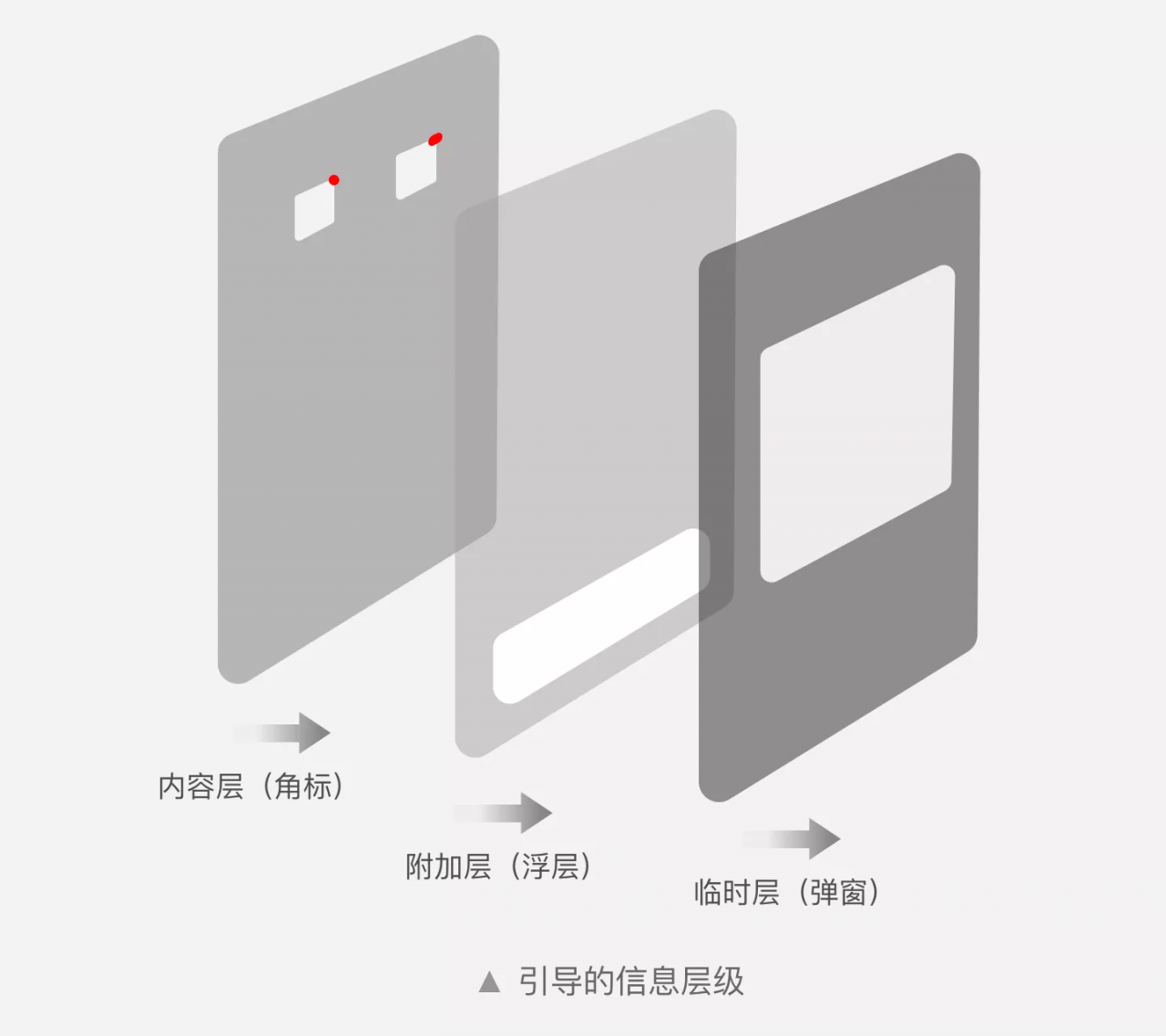
引导形式有很多种,可以分为角标、浮层、弹窗3个大类。它们在信息层级上有比较明显的差异性。

1、角标
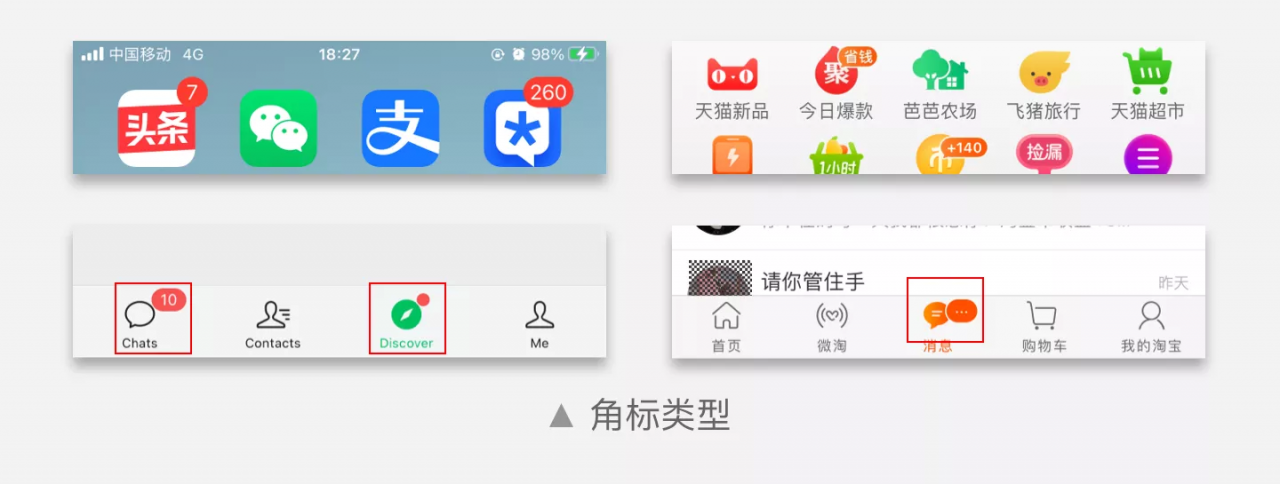
角标是最常见的提醒方式,体量小、实现成本最低。通常融入在页面中,对用户干扰最小。另外角标可以并行展示,相互之间不会存在明显的冲突。为了能够吸引用户视觉焦点,红色成为了角标首选配色。所以有了微信长“青春痘”的说法。

1)红点角标
红点只能反映状态变化,也就是0和1两种状态,信息传递最弱。主要利用用户对未知信息的好奇心,激励用户行为。红点主要用在多维度内容页面,例如“我的”页面,里面集合了各种信息,一般只会做红点提醒。
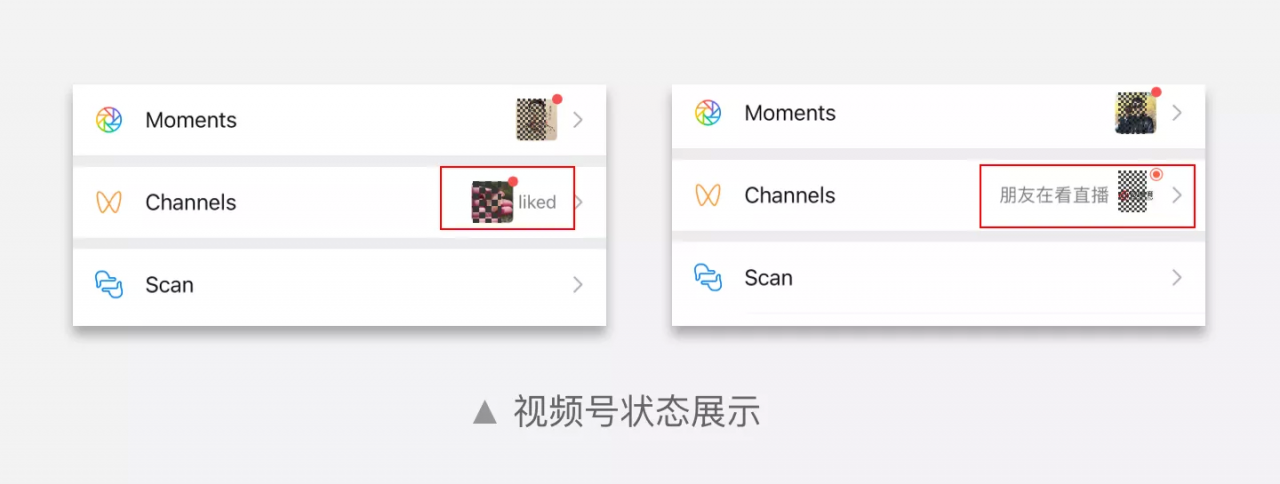
此外红点可以借助辅助信息,增强对用户的吸引力。例如微信视频号在“头像+红点”的基础上,增加好友行为信息,引导用户点击查看。

2)数量角标
数量角标提示内容更加具体,可以明确告知用户是否有新增消息。例如当有一个未接来电时,可能已经知道但是不想接电话而已。当未接来电数字增加时,用户会知道自己错过了一个未接来电。
通常数量角标更多的用在单一维度信息提示中,可以明确为用户提供信息数量信息。常见的消息数量、购物车商品数量等。
3)信息角标
信息角标更多的出现在电商平台,让底层活动信息前置,从而增强用户感知,引导用户点击。
由于角标空间有限,无法承载较多的信息,某些情况下信息角标会采用动效方式滚动展示信息内容,有利于吸引用户视觉焦点。但是动效会在一定程度上增加用户等待时长,一旦角标信息与用户关联性较差,或者价值点不足,就会带来适得其反的效果。
同一功能的角标形式并不是固定不变的,可以用根据内容属性显示不同的方式。例如新增信息与用户并非强关联信息时,可以采用红点提醒方式。当信息与用户强相关时,则采用数量角标形式。

2、浮层
浮层信息叠加在页面之上,信息层级较高。通常没有遮罩层,并不会影响用户的正常交互行为。浮层有常驻浮层、自动关闭、手动关闭等形式。
1)常驻浮层
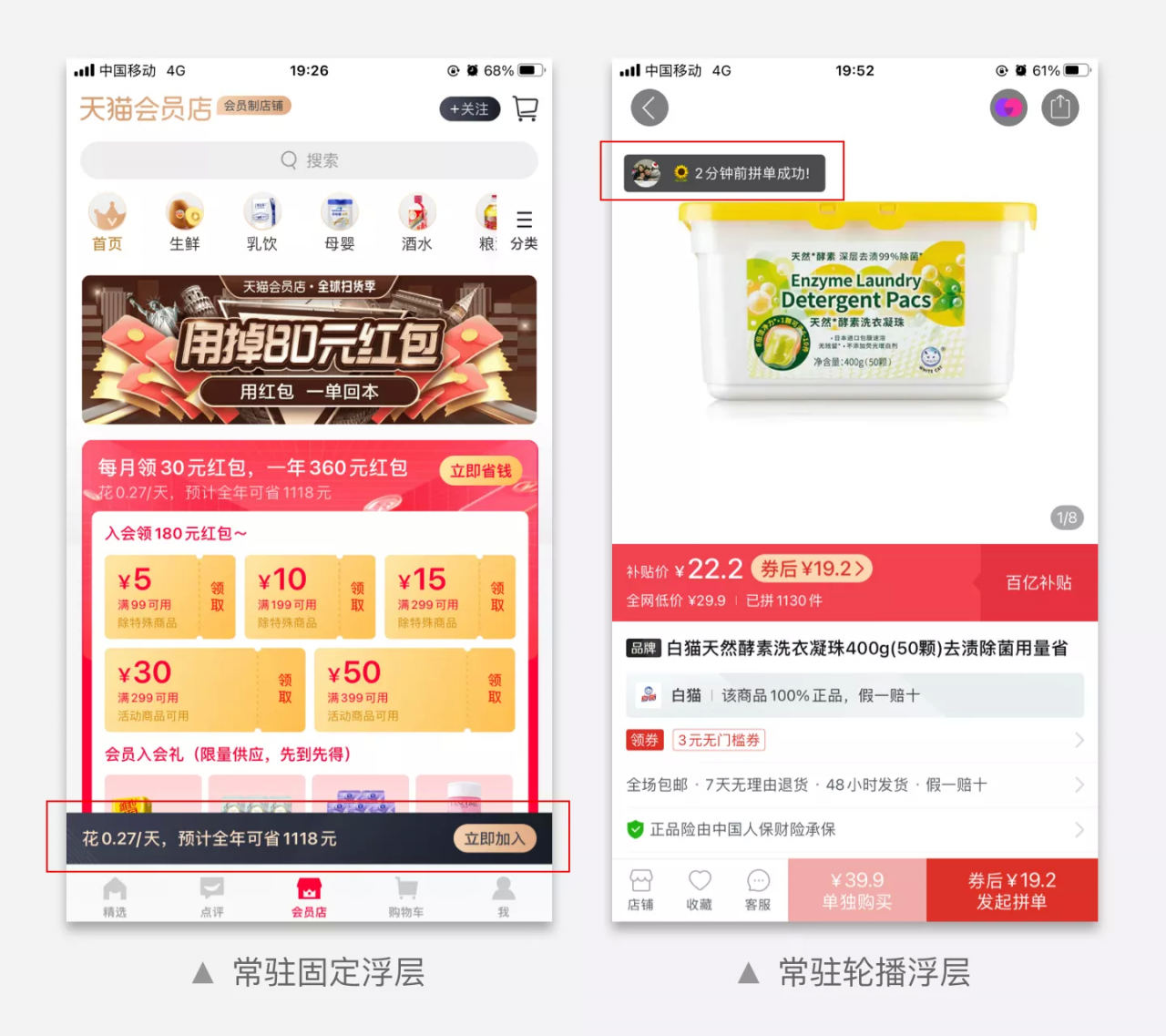
常驻浮层属于强引导方式,会占据一定的页面空间,主要用在强转化页面,更加偏向于商业目标实现。

2)自动关闭浮层
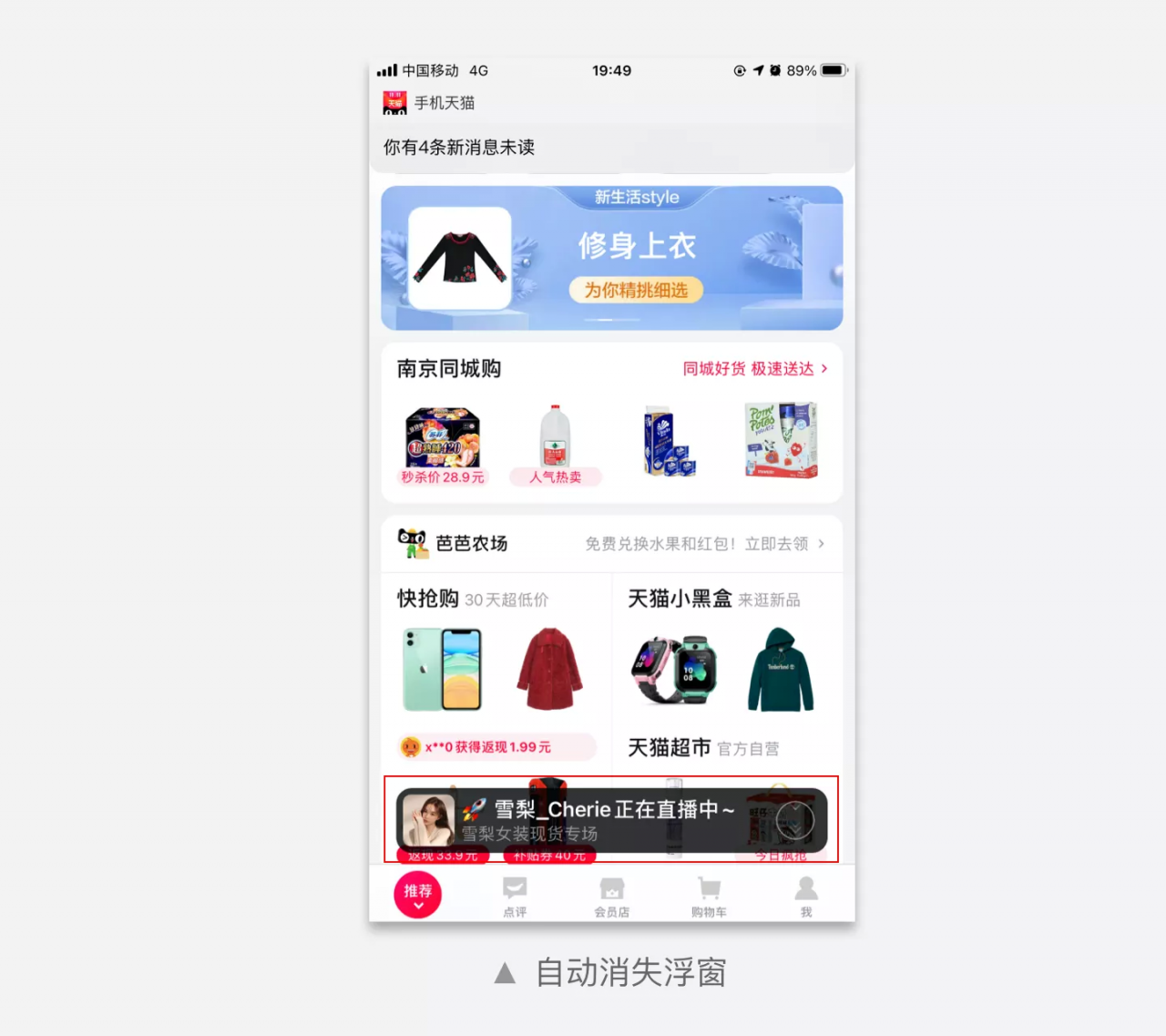
自动关闭浮层在一定程度上替代了弹窗,但是相对弹窗干扰性更小,可以多次显示而不会造成用户太大的负面情绪。同事浮窗进入退出的动效又可以更好的吸引用户关注。例如天猫在用户进入App时底部增加了引导浮层,显示直播、降价等信息,每天多次出现,引导性更好。

3)手动关闭浮层
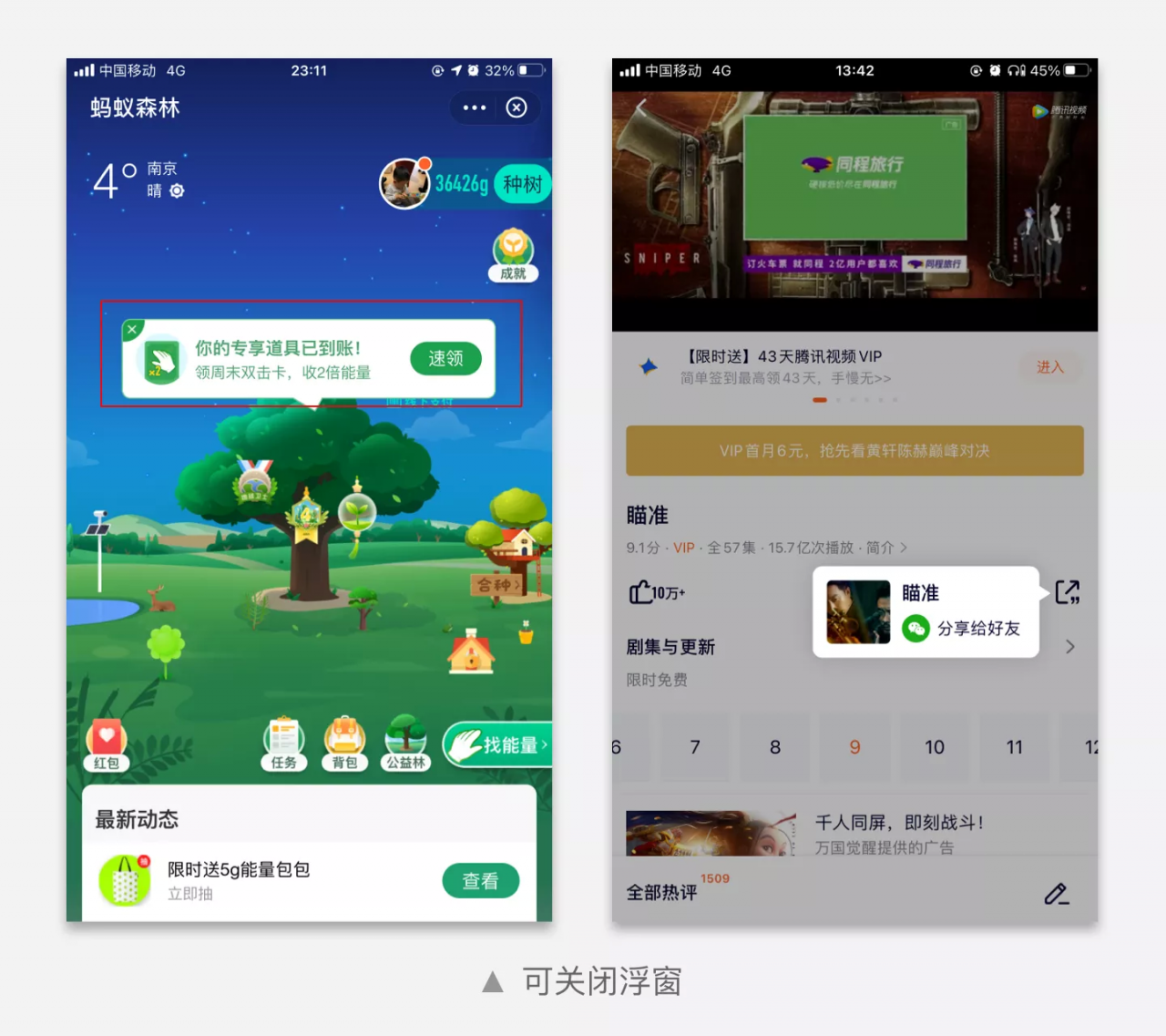
可关闭浮层给用户带来了更强的掌控感和自由度。当内容较多时,可关闭的浮层有利于用户获得信息,给用户预留了更多的思考时间。

3、弹窗
弹窗在上一篇文章中已经做了较为详细的分析了。大家可以参看《你必须要知道的运营弹窗设计技巧》。
除了运营活动,对于产品级的变化也可以采用弹窗形式强提醒。例如功能入口变化、版本升级提醒等。

03、二次引导
弹窗和浮窗都是页面内容之外的引导形式,灵活性高,不会对现有页面布局造成较大影响。但是用户可能会关闭这些信息,优先完成自己的既定行为链路。因此浮层和弹窗关闭后都会面临一个二次引导的问题。对于重要的运营活动更,需要通过二次引导,让用户感知到后续的行为路线或者入口。
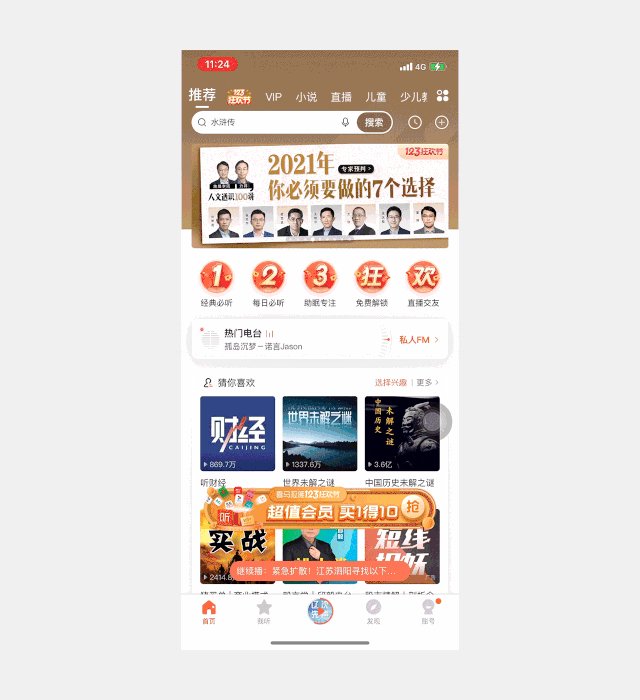
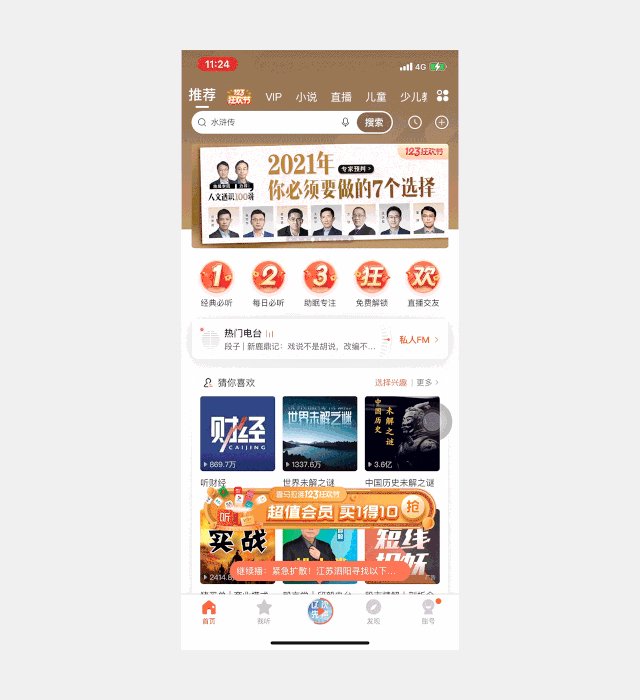
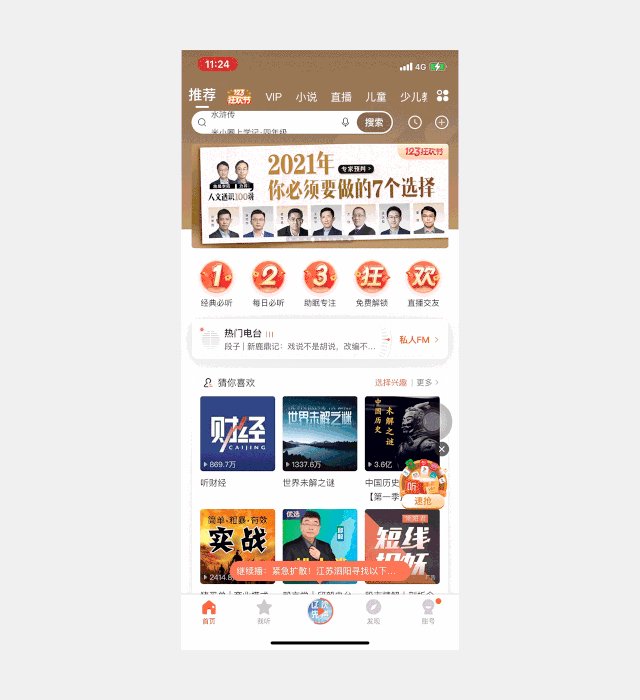
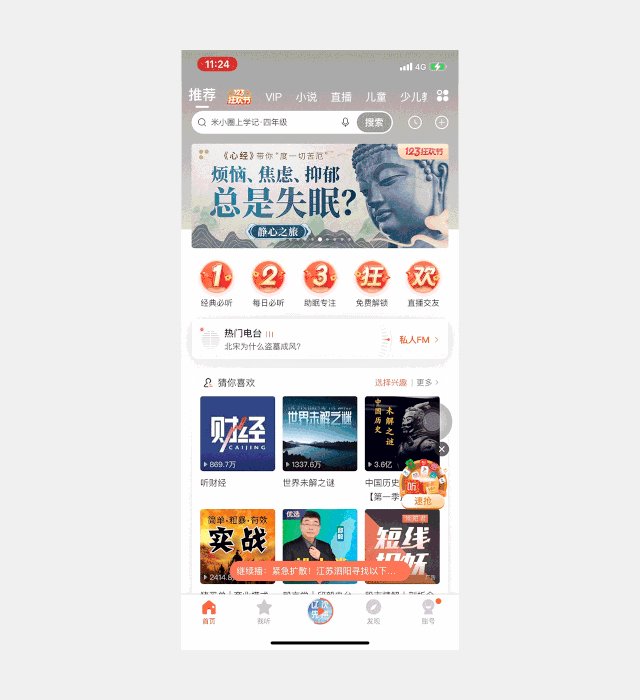
例如喜马拉雅FM超值会员活动,在首页采用了自动消失浮窗的引导方式。浮窗消失后增加了动效过渡,让用户更加清晰的感知到活动的浮窗入口。

总结
引导的目的就是通过信息传递,降低用户学习成本,或者激励用户行为,提升用户效率及转化。
3种引导形式的特点如下:

另外随着短视频、直播、资讯等内容的兴起,用户行为逐渐偏向于“被动接受”,时间的碎片化也让用户主动思考时间越来越少。用户引导也需要精细化设计,提高引导的价值,减少对用户的干扰,提升产品体验。
