58心宠是专注于宠物活体交易与服务运营的专业平台。为提升心宠的流量,保证设计的一致性对心宠详情页进行改版。

01、写在前面
随着突飞猛进的经济社会发展,人们的物质生活得到不断改善,但快节奏、高强度的工作生活方式也相应带来了人们心灵上的压力和空虚。为了缓解紧张压力情绪、排遣孤独无聊,更为了生活中增添一缕色彩,养一只萌宠成为许多人的第一选择。当下的宠物不仅是作为看家护院的存在,更多人将宠物当作家中不可缺少的一部分,宠物的图片和视频也经常占据着他们朋友圈中的大片篇幅。
同时大量网红猫、网红狗的涌现,使不少人萌生了养宠物的念头,养宠也渐渐变成了一种时尚,人们对宠物的需求量大大提升。但宠物行业部分方面不规范,存在缺少监督和管理的问题,再加上宠物交易的特殊性,养宠人士很容易吃亏受骗,宠物的品相、宠物的健康都难以得到保证。如何使宠物市场更健康、更规范,如何让每一位养宠人士都能放心购宠、放心养宠,这是宠物行业一直不断探索想要解决的问题。
·58心宠是什么
58心宠是专注于宠物活体交易与服务运营的专业平台。通过与优质的商户合作为购宠用户提供有利的保障,我们通过自己的努力规范环境混乱的宠物交易市场,做到“幼宠实拍+种犬/猫备案+防疫管控+售后质保”四重保障。是链接B端商户与C端用户的一道桥梁。
58心宠于2015年9月正式独立运营。今年2月,58心宠正式回归58同城,将继续专注于推动国内宠物交易市场的健康发展,打造优质宠物交易信息平台,构建全流程购宠服务保障。
02、改版背景
心宠回归58后首先要与集团业务进行融合,除了B端业务的打通,在C端视觉风格上也要与集团业务保持一致,旧版页面因为长时间未做改版,样式陈旧,设计规范性差,功能体验不足等问题也日趋明显。且详情页作为用户使用产品时的必经页面,承载着用户决策的重要信息。原有页面信息层级混乱,核心信息优先级较低,现有结构已经不能满足用户的需求。为提升心宠的流量,保证设计的一致性对心宠详情页进行改版。
·发现问题
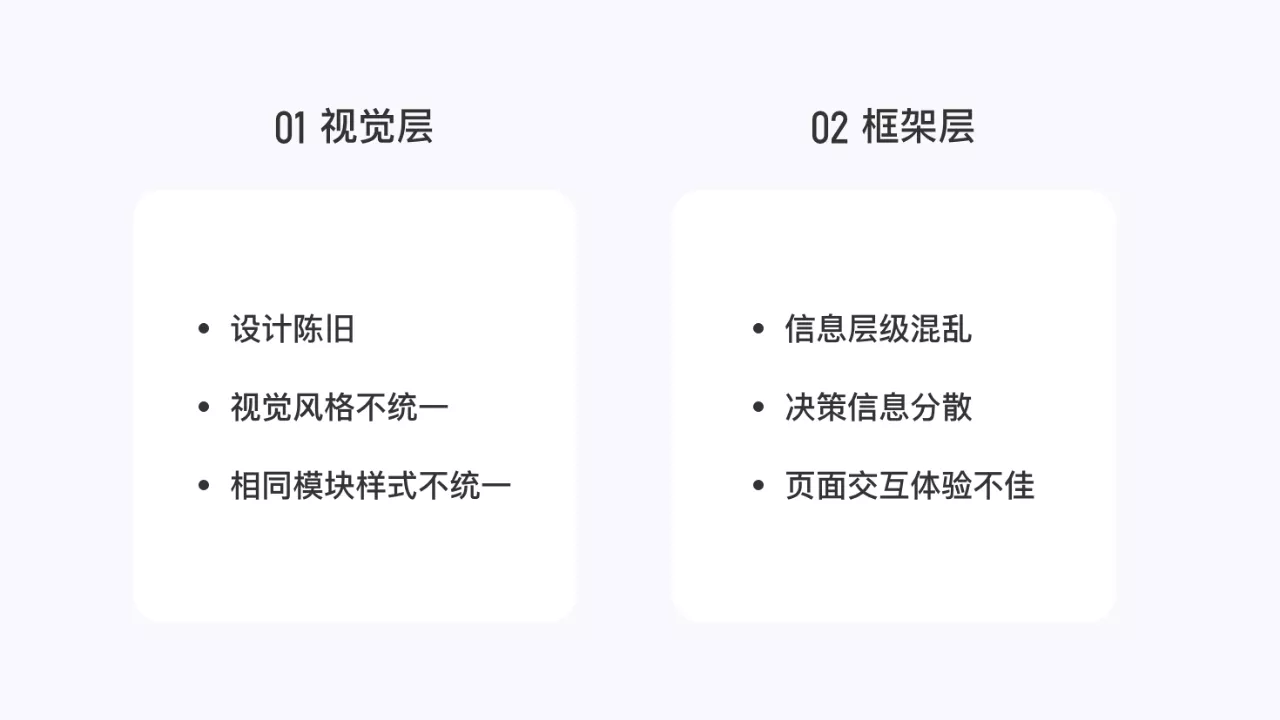
本次改版主要解决以下两个问题:

在改版前我们分析了原有页面存在的一些问题:

03、解决问题
针对于上述的问题,我们分别在视觉层和框架层分别入手进行改版优化:
·视觉层
大黄页下类目繁多,心宠做为黄页类目的一部分,既要保持其品类独有的差异性。也要保证整个黄页风格的统一。
提升页面一致性:在视觉上根据以下几点做了统一
头图:改版后详情页由H5页面改为native页面,所以产品头图可以与黄页详情保持统一。
字号:心宠原有版本整体字号偏小,改版后与黄页规范字号大小保持统一。
色值:将页面内心宠主色#FF2737改为平台主色#FF552E,统一色值。
卡片:信息卡片由直角改为大圆角
tab:统一tab切换方式,底部tab使用平台通用组件,保证设计的一致性。
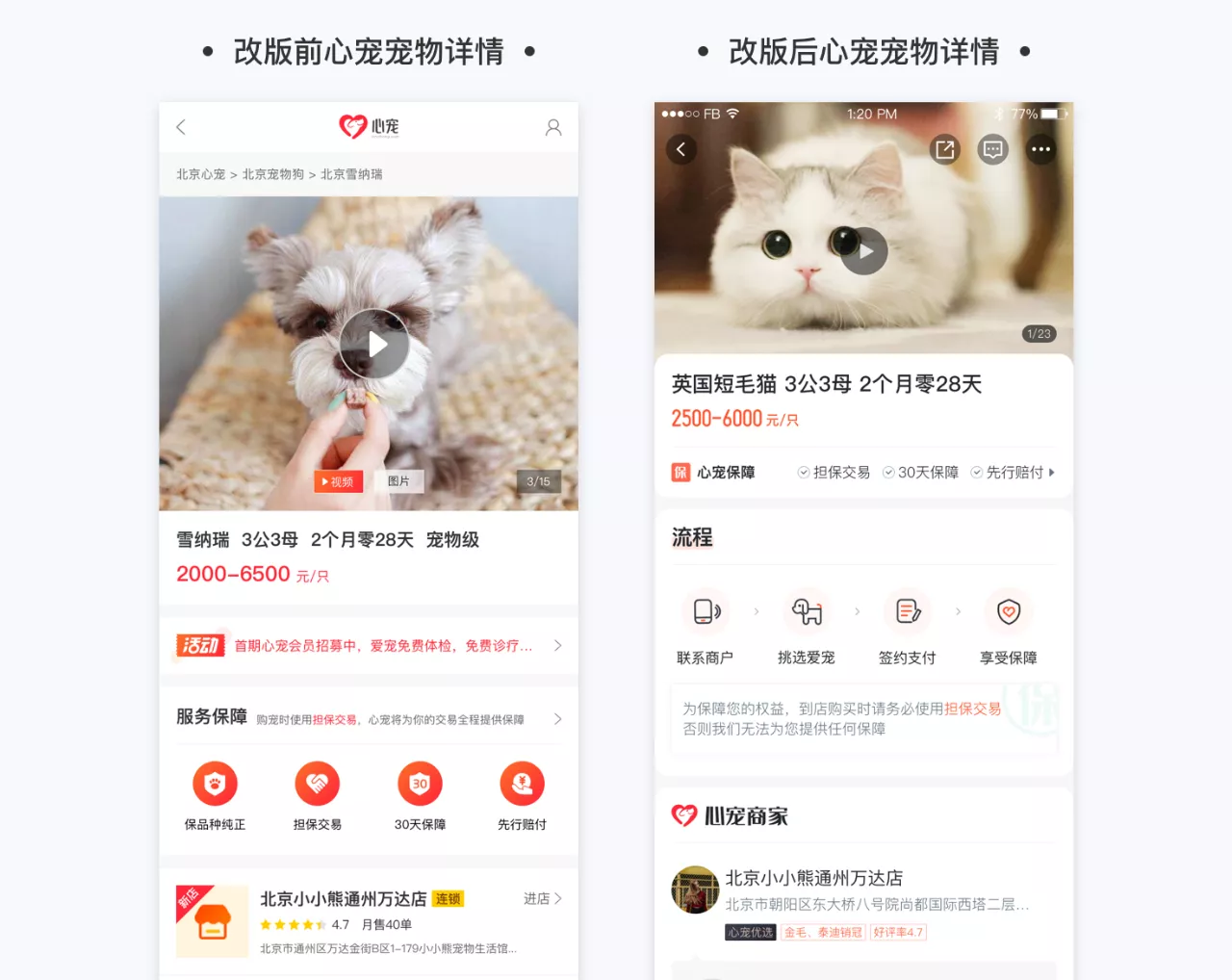
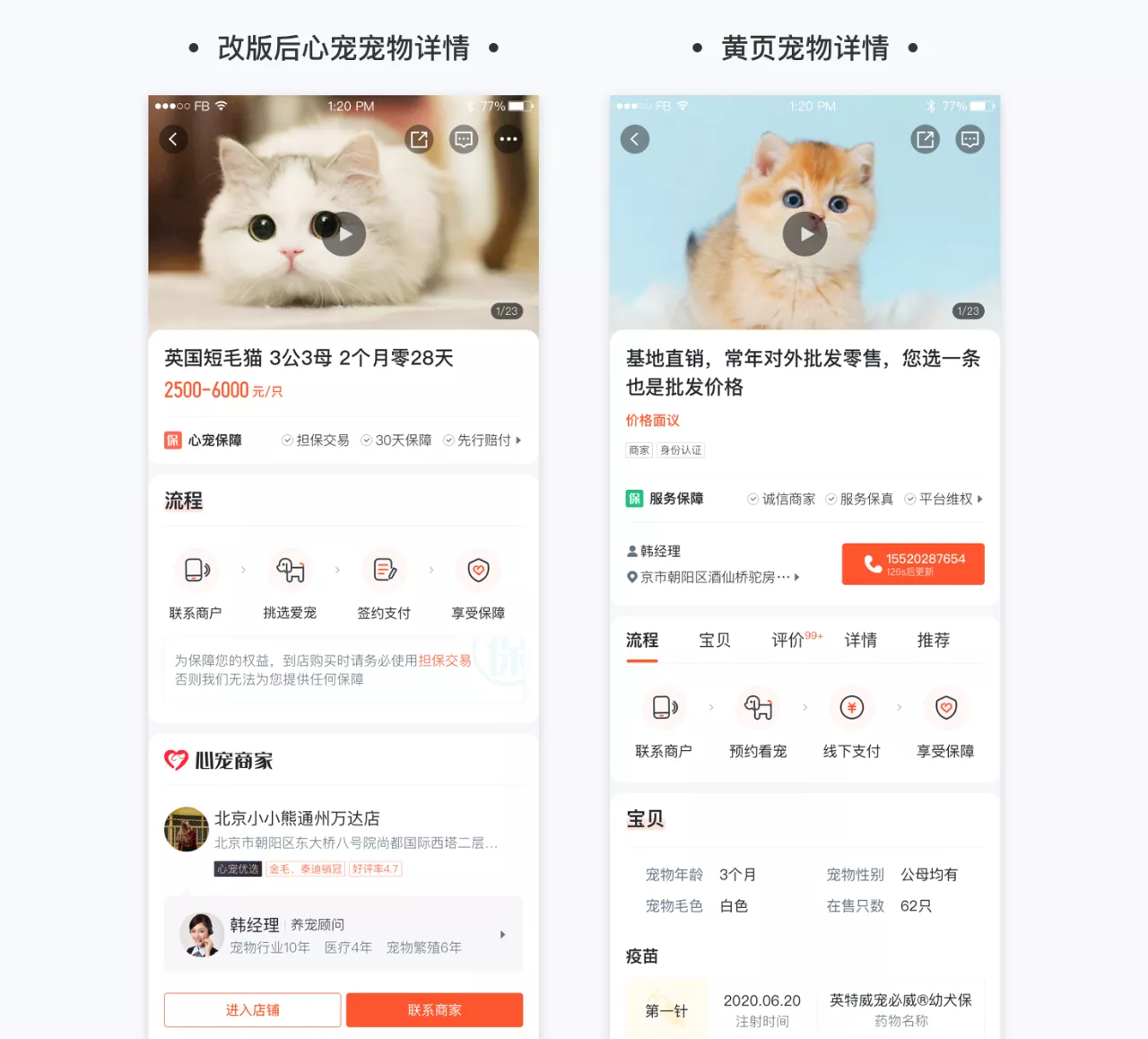
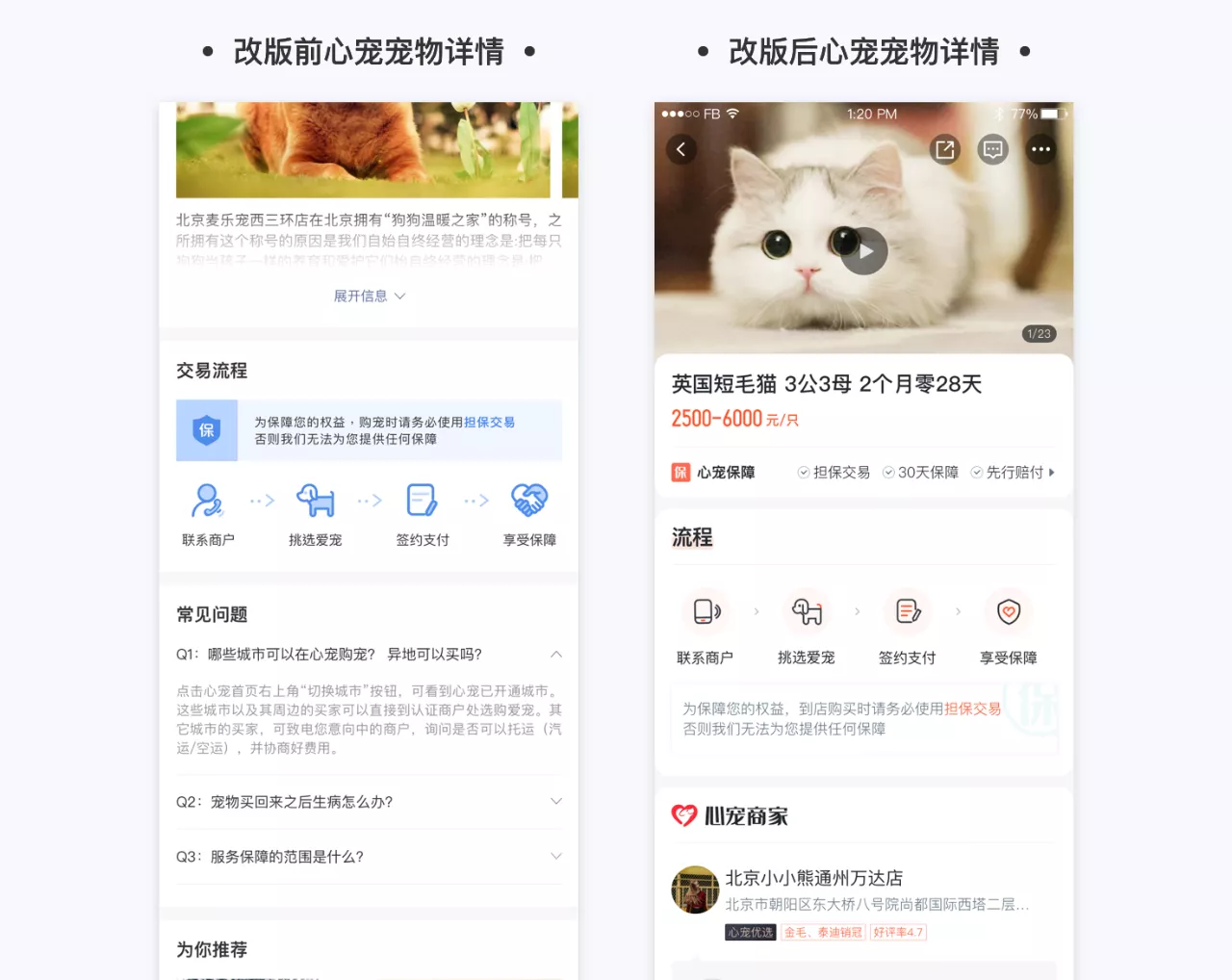
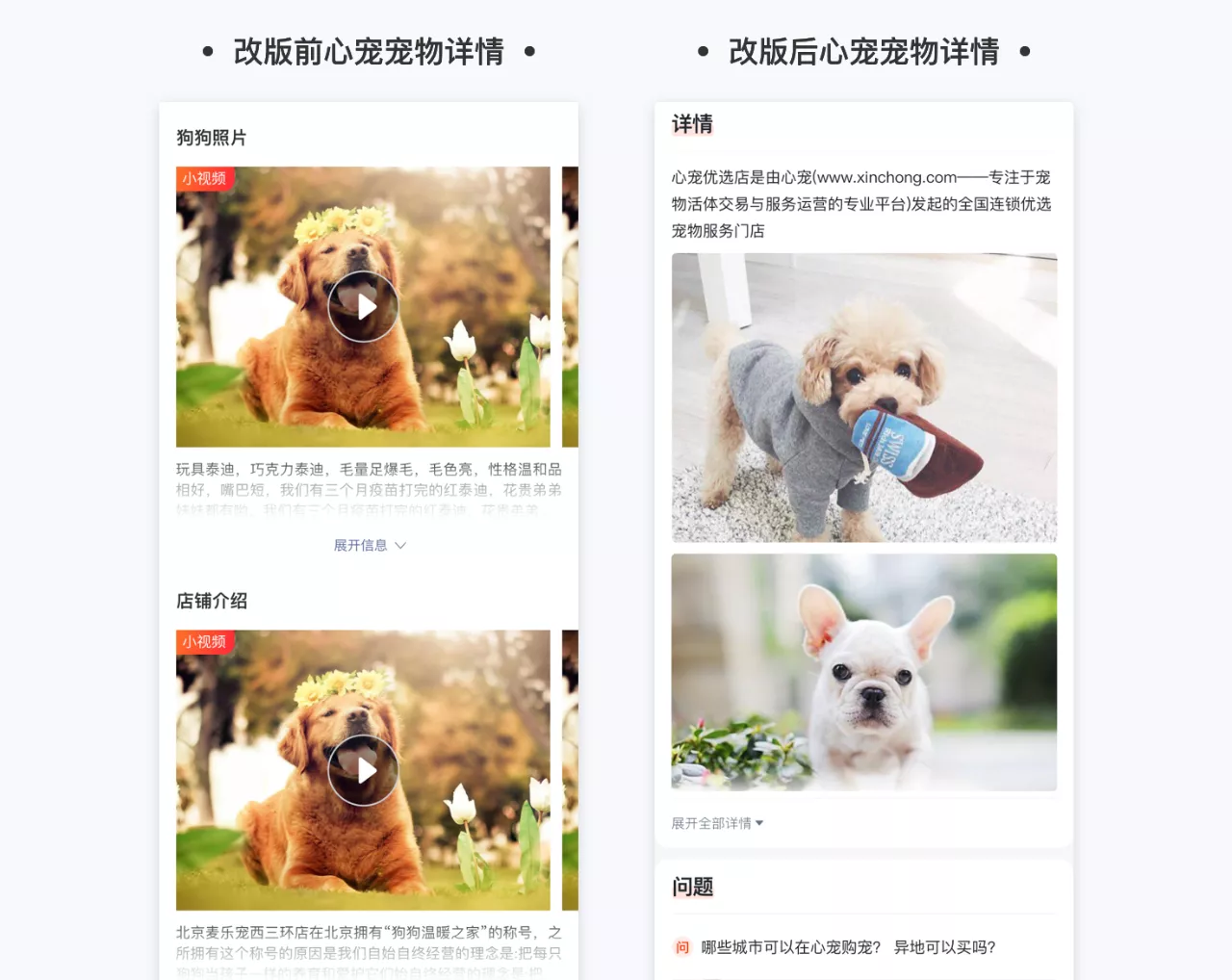
下图是改版前和改版后以及和黄页宠物详情的对比,整体页面风格都有了一个大的变化。

差异化设计:在保证设计统一性的同时,与黄页原有宠物品类也要做相应的差异化处理,让用户了解自己进入到的是心宠的还是黄页的宠物详情页,所以改版后在店铺的位置增加了心宠的logo,增加心宠品牌的露出,强调心宠品牌。这样不仅可以加深用户对品牌的认知,还能明显区分心宠宠物详情和黄页宠物详情,使用户不会产生混淆。同时在保障图标上也做了相应的颜色区分。

幼宠的驱虫防疫信息是用户判断宠物是否健康有保障的重要决策信息。改版前以表格的形式展示,但是关系对应性差,用户的理解成本较高。所以我们将其改为了平铺展示,通过颜色区分每一针的强度,使信息展示更清晰。

·框架层
针对框架层出现的问题,我们做了如下的解决方案:

交易流程改版前在详情图片的下方展示,如果用户没有继续浏览页面,将会看不到这部分信息。但交易流程会告诉用户我们在购宠过程中能给用户带来什么样的保障。所以此次改版我们将交易流程的优先级提升到了页面首屏,体现心宠的标准化服务,减少跳转率。

改版前详情图片由宠物照片和店铺介绍两部分组成,用户通过横滑操作的方式浏览图片,点击展开信息按钮查看全部文字信息,想要查看完整信息分别需要有两次操作。改版后我们将两部分信息整合到了一起,通过展开下滑的方式查看,大大减少用户的操作成本,提升用户的决策点。

04、项目总结
此次改版是心宠回归58后在C端的改版,最主要的目的是在提升用户体验的同时,统一视觉,与集团业务融合。但是因为时间比较紧急,没有交互同学的参与,所以在很多地方还是缺乏更深度的打磨与思考,在之后我们会逐步将列表,店铺依次改版,进行融合。希望通过后续不断的优化,提升用户体验,解决用户的诉求。
