下拉菜单在UI中受到了大量抨击和批评,老实讲,这并非没有道理。因为如果做得不够好,它会变得非常笨拙与丑陋。接下来,我将与大家一起讨论使用它们时应该怎么做和应注意的问题。还要强调的一点是,下拉菜单主要有两种:用于导航的下拉菜单和用于表单的下拉菜单。本篇法则,我们仅研究表单中的下拉菜单。

本文介绍的内容有:
- 下拉菜单构成
- 下拉菜单类型和变化
- 下拉菜单样式
- 下拉菜单状态
- 占位提示文本
- 何时应用/不应用下拉菜单
- 默认下拉菜单
- 可用性检查
01 下拉菜单构成
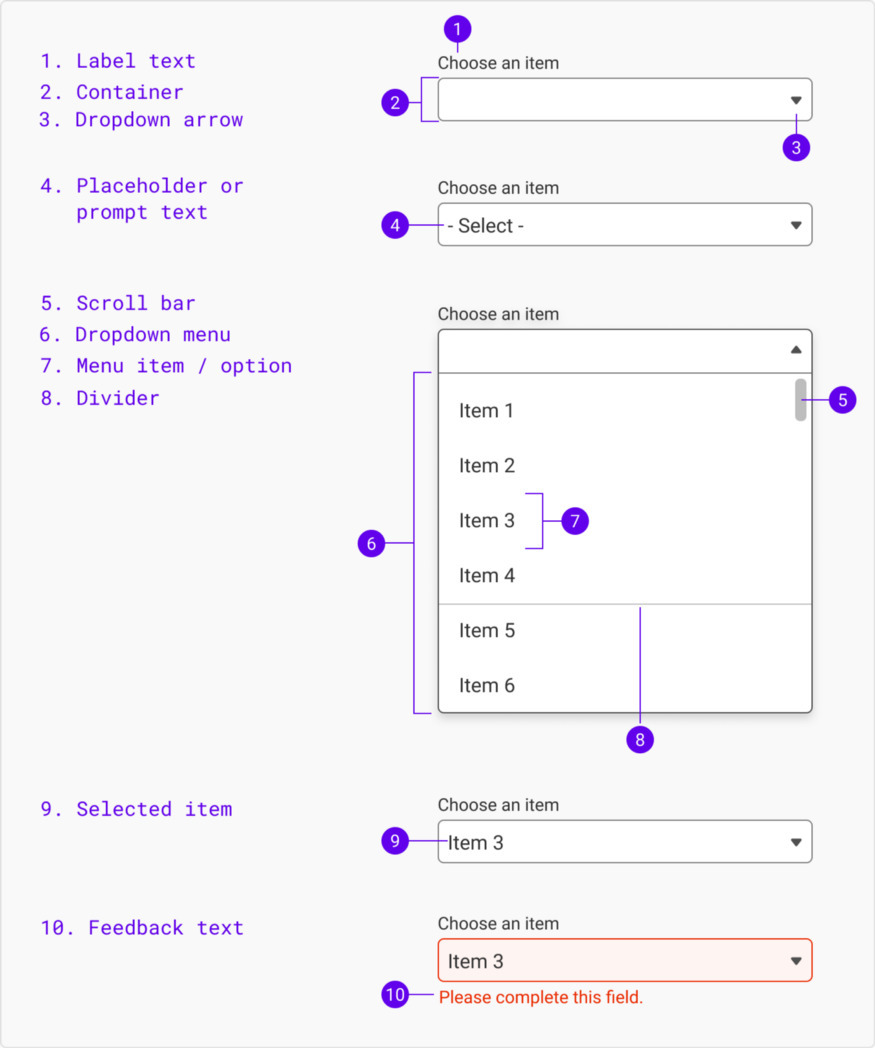
下拉菜单的结构与文本输入结构非常相似,包含(如下图):
- 栏目名称
- 容器
- 下拉箭头
- 占位符或提示文本
- 滚动条
- 下拉菜单
- 菜单项
- 分割线
- 选中项
- 提示

02 下拉菜单类型和变化
虽然标准的下拉列表大家已经很熟悉了,但在实际设计工作时,仍要考量使用需求和情境。
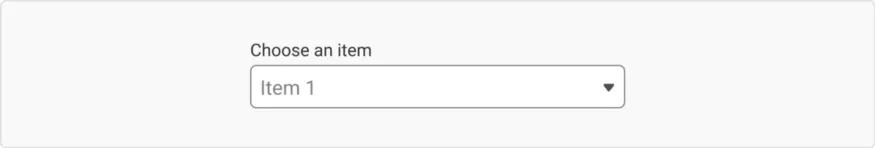
标准下拉菜单
标准下拉菜单未被激活时,它看起来与文本输入框非常相似,点击后会打开一个菜单。

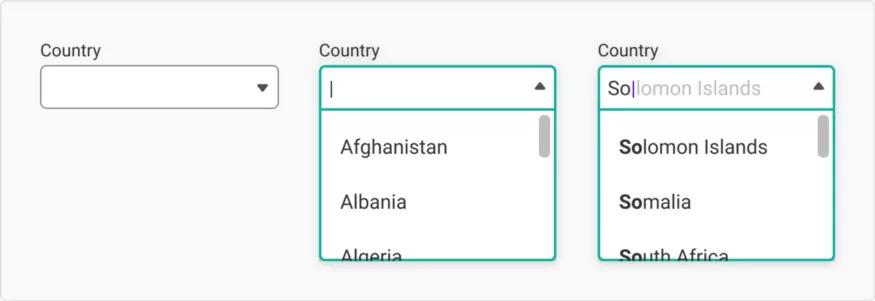
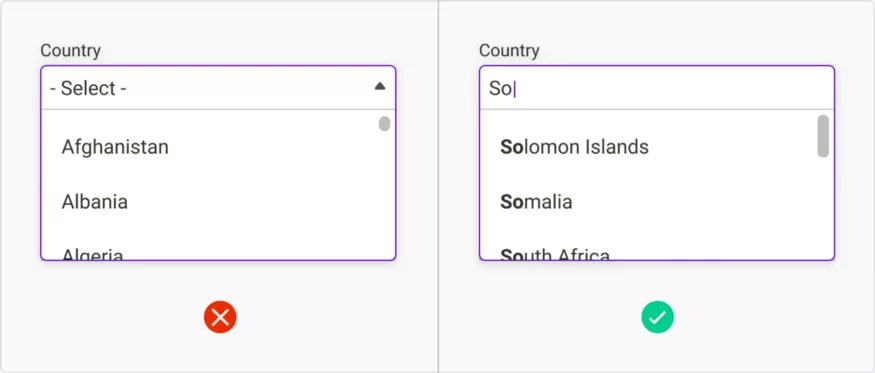
自动提示下拉菜单
我第一次使用是在Google的搜索字段中。当用户已经知道答案(比如来自哪个国家)时,此功能特别有用。

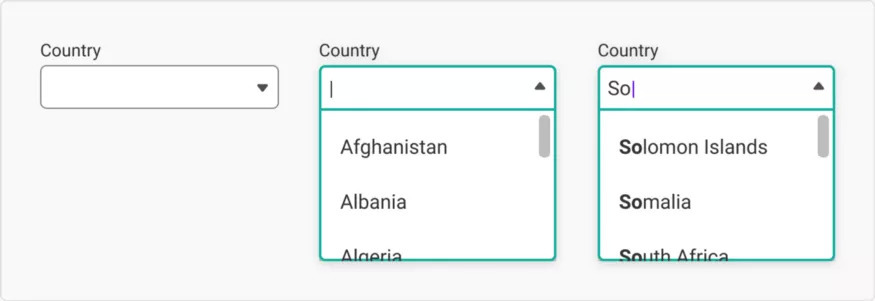
自动提示和自动完成下拉菜单
不要把自动提示和自动完成两种下拉菜单混淆,分辨的方法是——自动提示是在输入时,显示供用户选择的选项;自动完成则指提前显示未输入完整的单词或短语。

自动提示(中)和自动完成(右)两种下拉菜单类型
有时,自动完成下拉菜单会被隐藏,直到输入后才能显示。
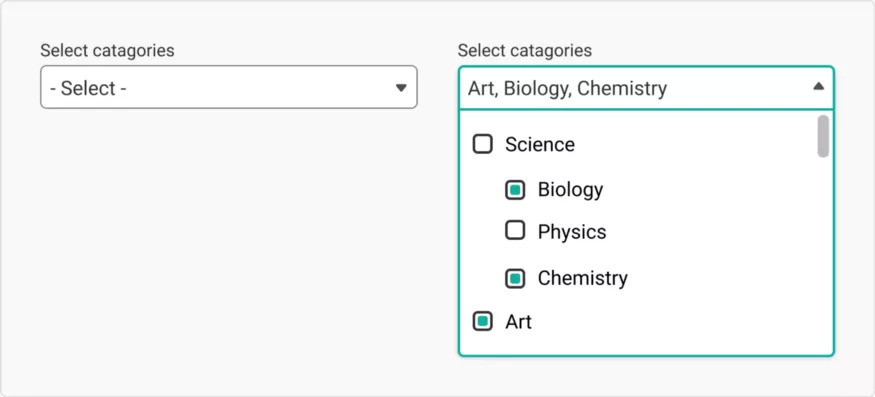
多选下拉菜单
虽然大多数下拉列表是单选按钮的扩展(即只能选择一个项目),但下图示例的列表是复选框的扩展:用户可以在一个输入字段中选择多个项目。

请尽量避免使用这种列表形式(除非种类繁多)。多数情况下,一个自动提示与自动完成的组合下拉菜单,基本可以满足日常使用。
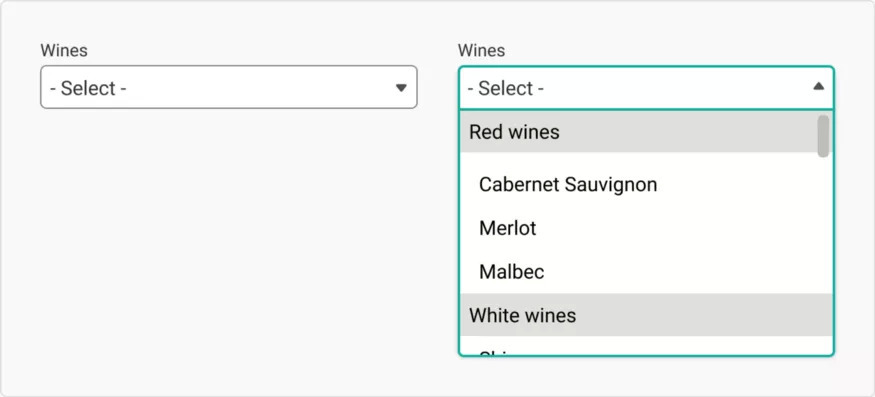
分组下拉菜单
虽然长下拉列表并不理想,但出现某些项目被分为不同类别的使用场景时,分组下拉让搜索变得更加容易。

多选下拉菜单
与下拉菜单不同,每一个选项打开后,都是一个新的小型滚动窗口。

对于显示窗口足够大的台式机来说非常便捷,但对于移动设备真的太糟糕了,因为它们是“滚动中的滚动”!
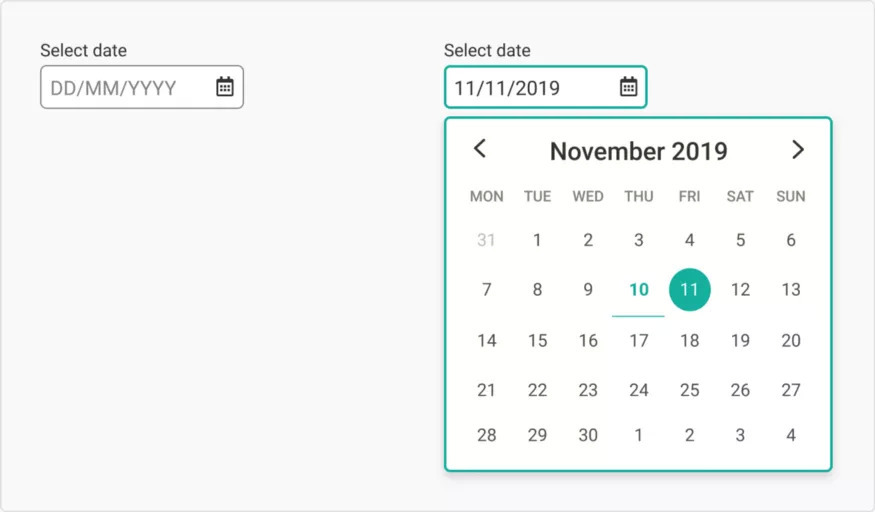
日期选择器
日期选择器建议用在安排会议、活动等情境中,使用带星期的日历可以帮助用户制定准确计划。带日期类的项目,建议输入和下拉菜单组合起来,也足够方便简洁。

03 下拉菜单样式
与下拉菜单类型不同,接下来要说的是下拉列表的实际外观,而不是其工作方式。
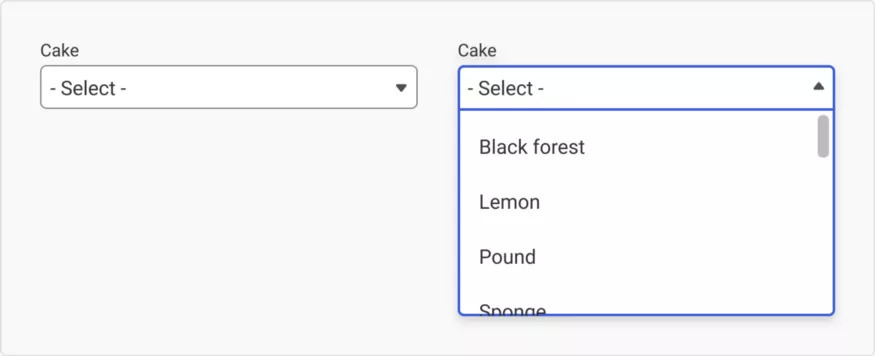
标准样式(连接)
我将这种样式称为“标准”,这也是最常见的下拉菜单样式,菜单与输入框连接在一起。

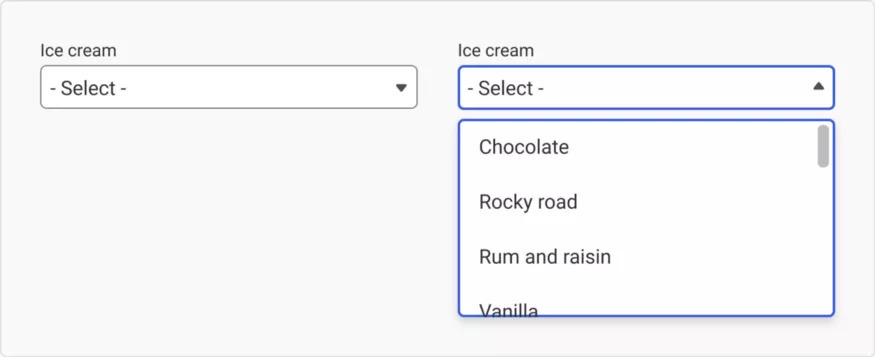
标准样式(分离)
分离样式也越来越常见了,它允许菜单根据浏览器窗口大小变化,确定字段显示在上方或下方。

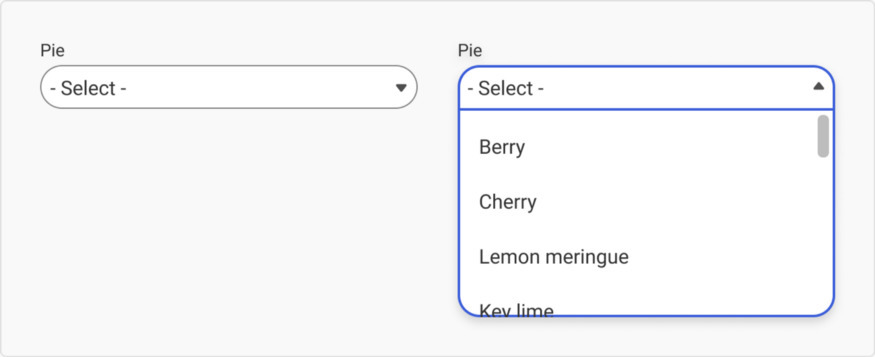
圆角边框
圆角边框应用在没那么中规中矩的界面中,增加一丝趣味性。

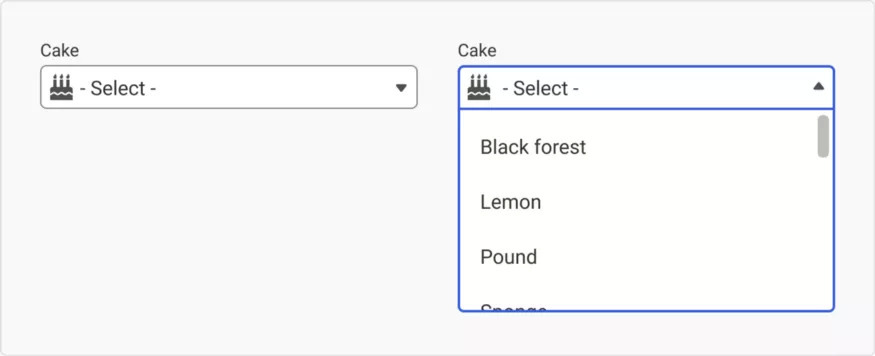
带图标
在下拉菜单的文字前添加一个图标,可以使其看起来更具“设计性”。每当有人抱怨表单看起来太无聊时,我会加入图标,这是一个非常简单的解决方法。

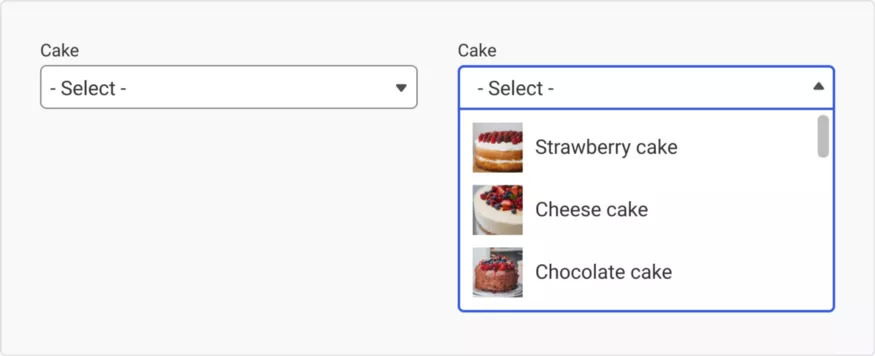
带图片
这个样式与加入图标的作用类似,但我个人建议尽量减少使用,因为涉及到后续维护和视觉感受(下拉列表大小有限,很难看清图像是什么),请依据实际需求考量。

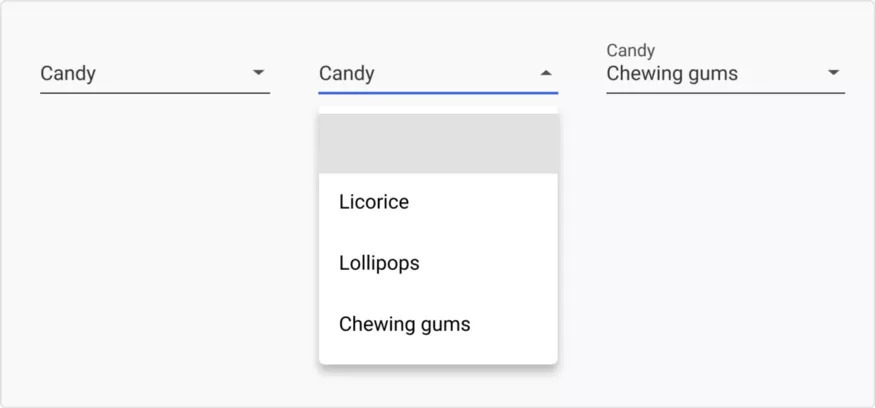
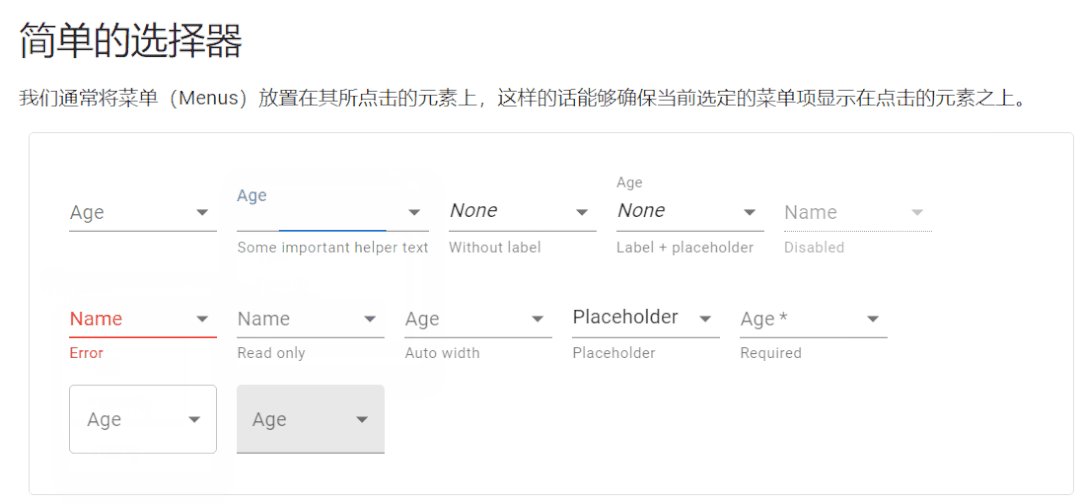
Material Design填充样式
我本人非常喜欢谷歌的Material Design,包括他们的下拉菜单样式。虽然材料设计中不再使用这种“单线”下拉样式,但在网络中却随处可见。

单线样式优化成了填充,因为谷歌在用户测试中发现大家更偏好填充版本,也更有质感。

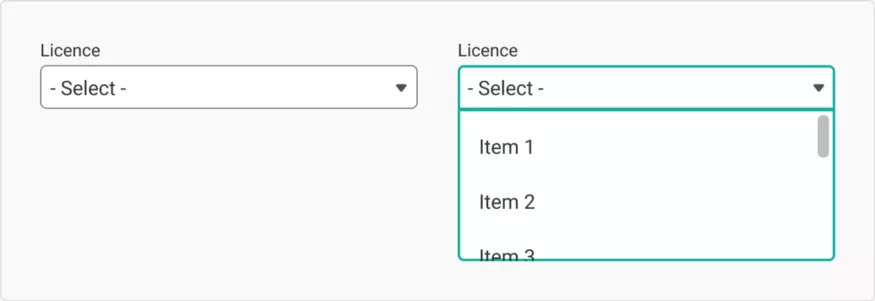
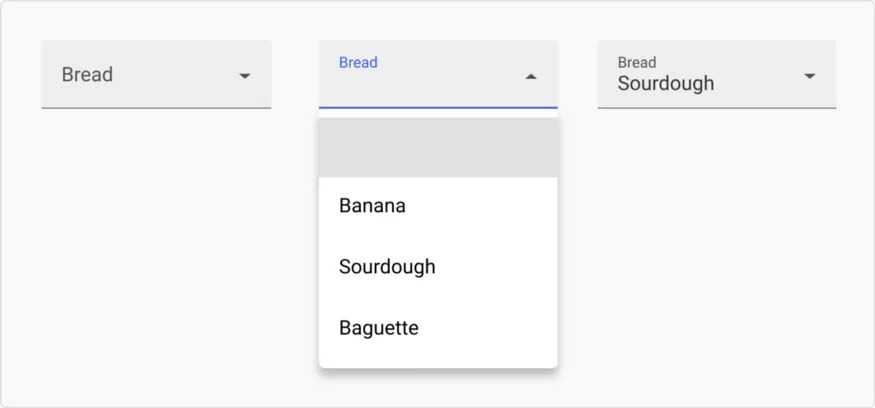
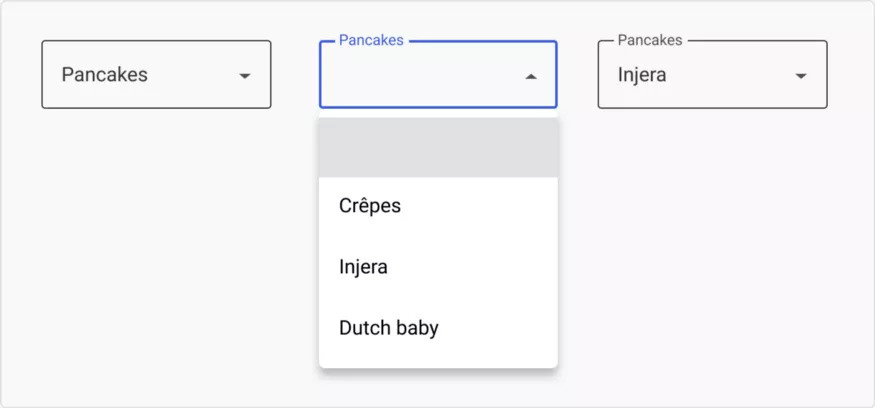
Material Design轮廓样式
Material Design的轮廓样式非常酷,输入栏与下拉列表分离,一定程度上帮助解决了可用性问题。

点击轮廓样式,第一项是空白(或是None),方便用户自由选择,比如下图:

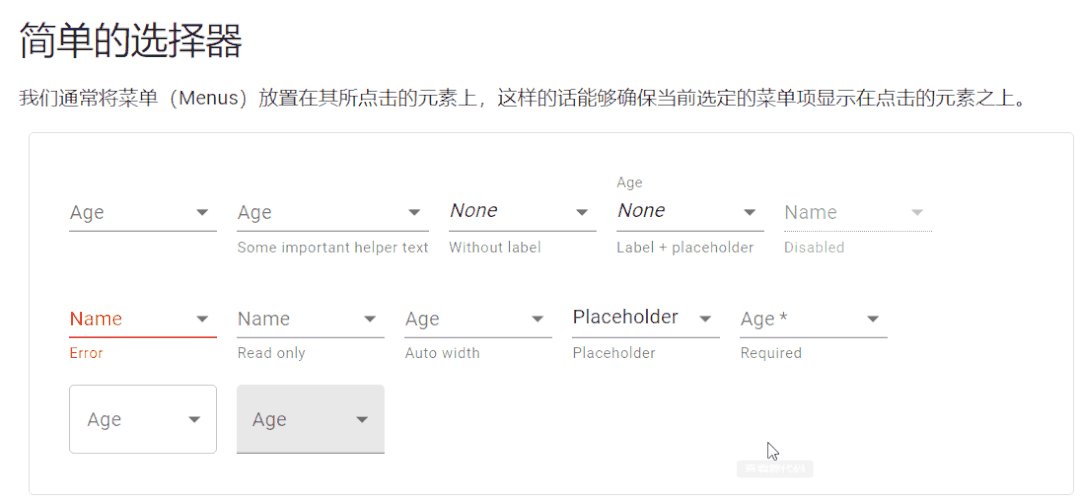
04 下拉菜单状态
当用户与任何类型的输入框进行交互时,应切切换状态和外观来给予反馈。在这部分,我们将研究下拉菜单的不同状态。
激活状态
下拉菜单未被点击时的状态。

禁用状态
对用户可见,但无法输入。

悬浮状态
用户将鼠标悬浮在下拉菜单上,变为可点击状态。

小提示:悬浮状态并不适用于触摸设备,如果要为移动或平板电脑设计,换其他样式吧!
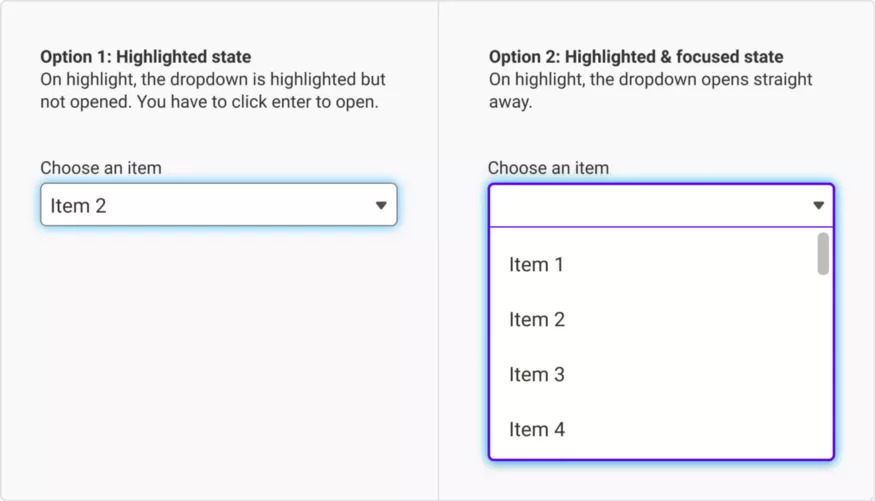
强调状态
用户使用“制表键”Tab时,在选择下拉菜单之前,突出显示输入框的状态,选中的区域会出现一圈蓝色光环。有些网站结合了强调和焦点状态,即使用户未输入,下拉菜单也会立即打开。

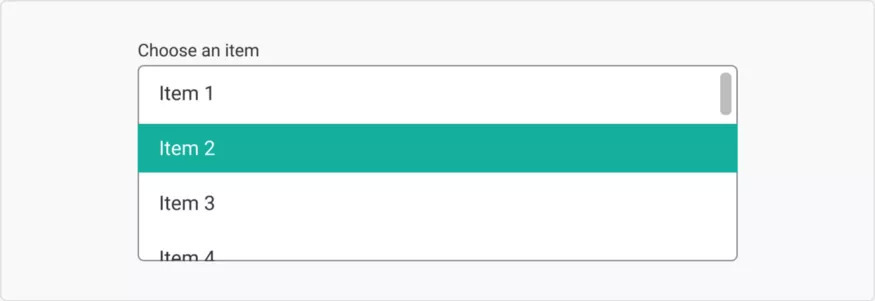
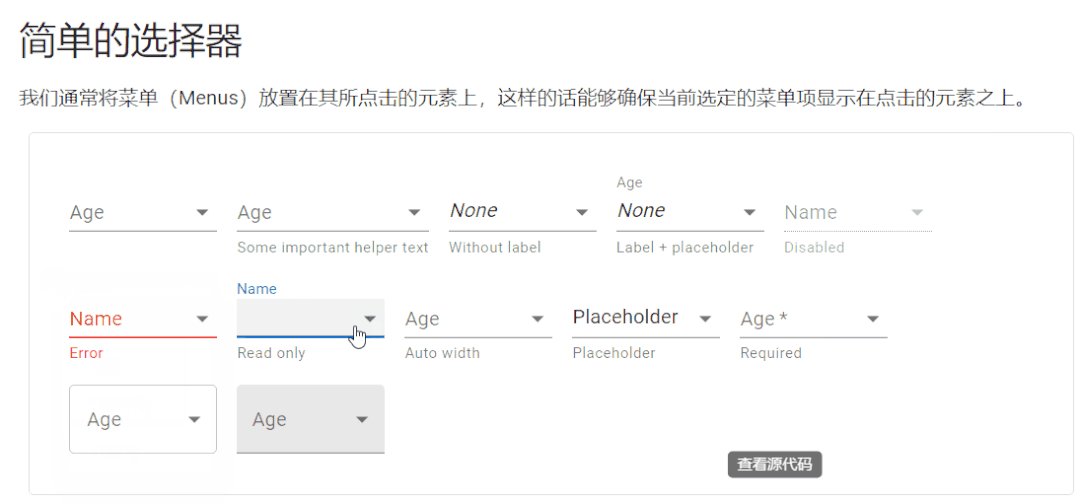
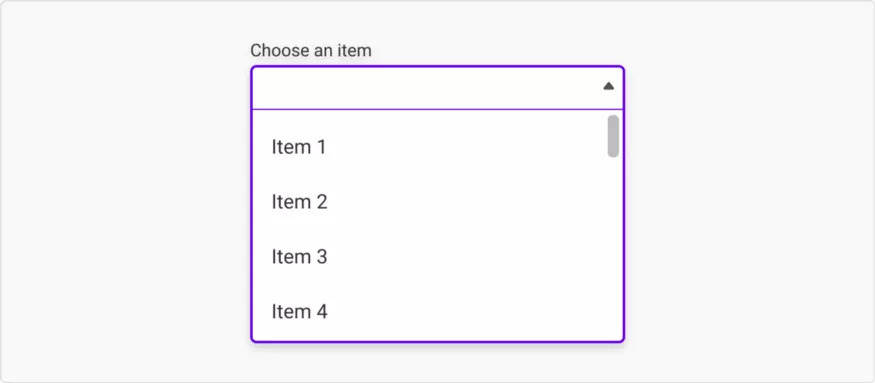
焦点状态
表示可以与项目进行交互,单击输入框,同时打开一个菜单展示其选项。

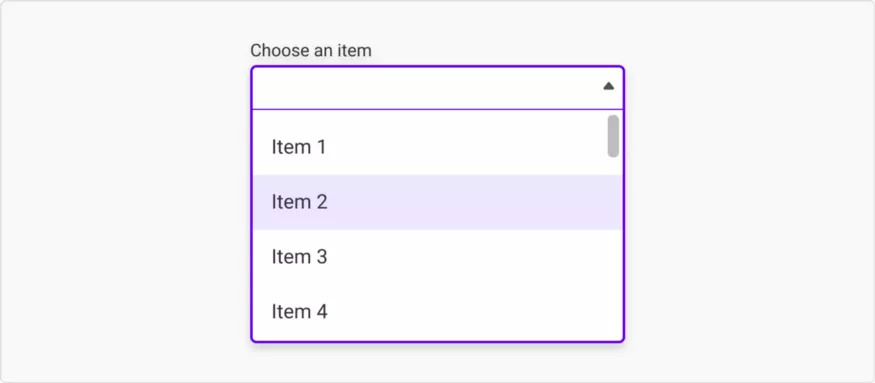
当用户将鼠标悬浮在菜单项上时,应显示悬停所在的选项。

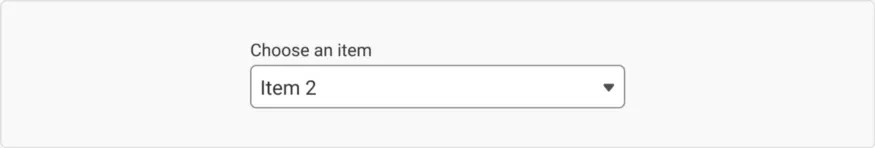
输入完成
用户填好选项,输入框重回到激活状态,并显示所选项目。

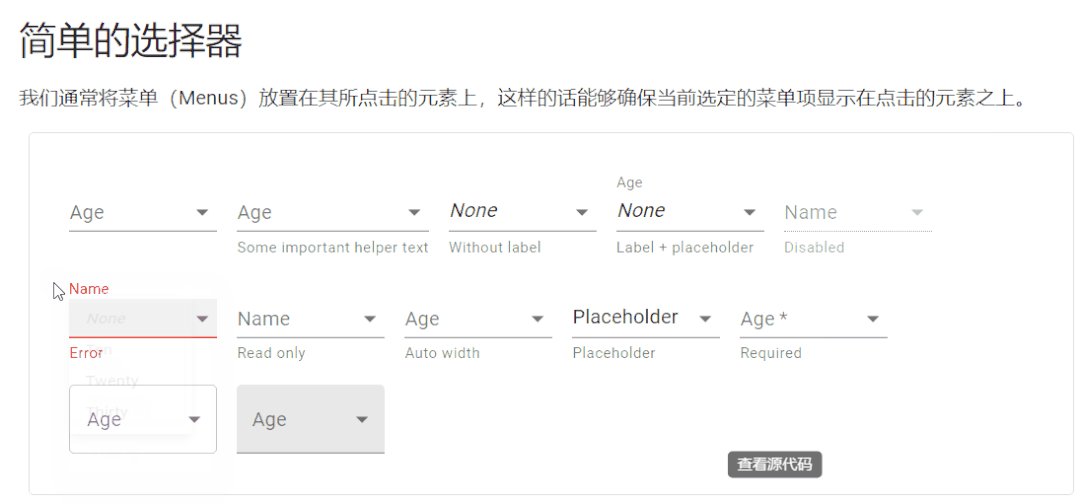
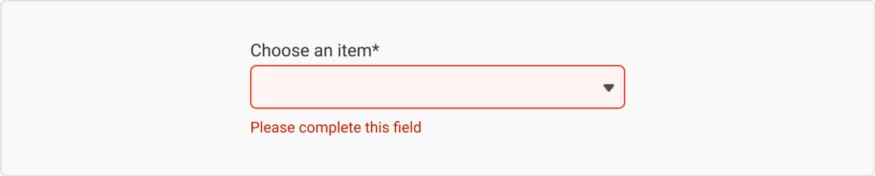
失败反馈
用户进行文本输入时,会出现打错字的情况,由于下拉菜单中的选项是预先确定的,错误信息被提交后,则显示失败反馈。

05 占位提示文本
我建议将占位符与自由文本区域保持一致,以下是一些适合的选择参考:
将占位符留空
没有文字占位符时,直接留白是最简单的做法。

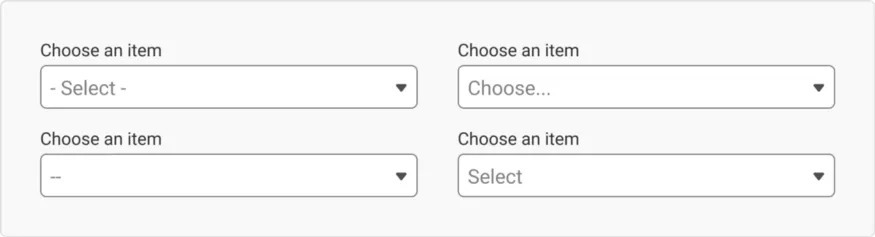
占位符中使用通用提示
“选择”是常见的一种占位符,根据需要自由添加即可。

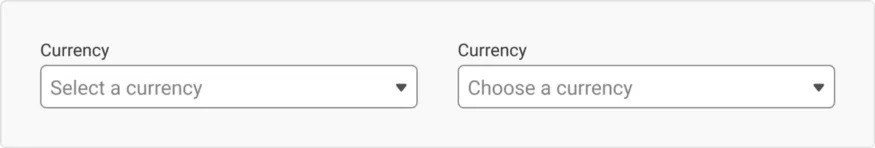
占位符中使用推荐短语
在“选择”后放一个推荐短语,能很好地帮助用户完成输入。

占位符中显示一个选项
确保用户已经留意到的前提下,放置一个预备选项。

说了这么多,不知道选哪个了?设计整体统一起来,就不会出错。
06 何时应用/不应用下拉菜单
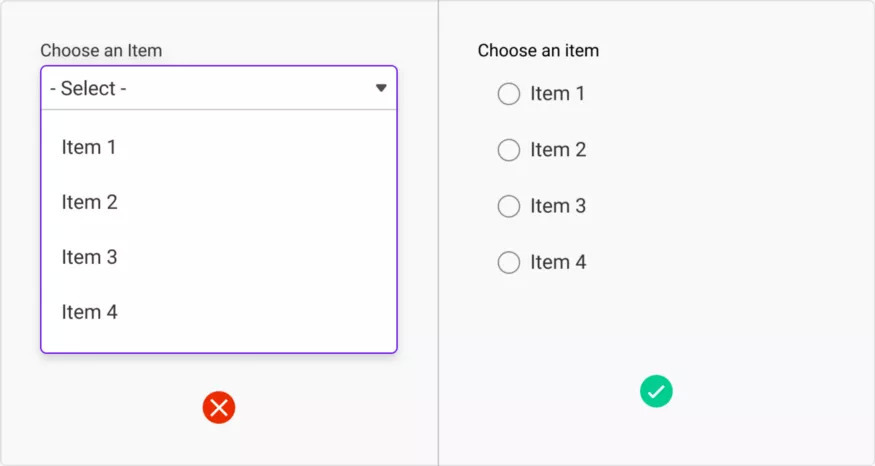
选择少于5个
如果选项少于5个,使用单选按钮比额外单击更容易进入列表选项,超过5个选项会占用大量空间。

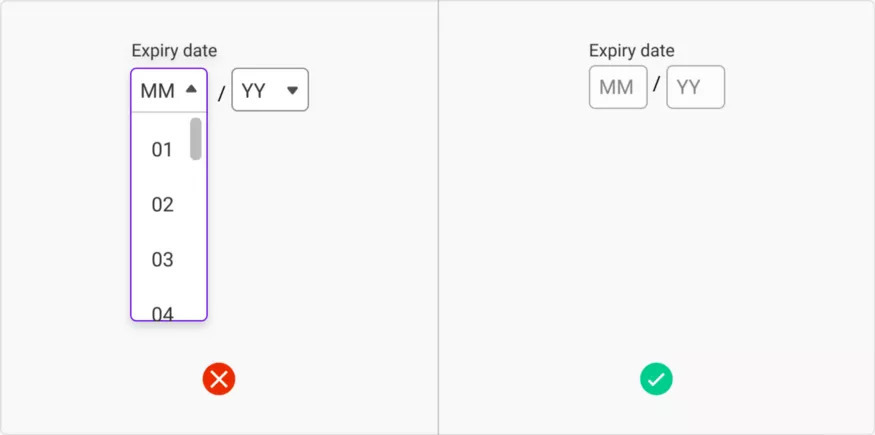
如果打字比选择容易
如果用户输入比下拉选择内容花费的时间少,结果显而易见不是吗?例如出生日期,键入日期要比使用三个单独的下拉菜单容易。

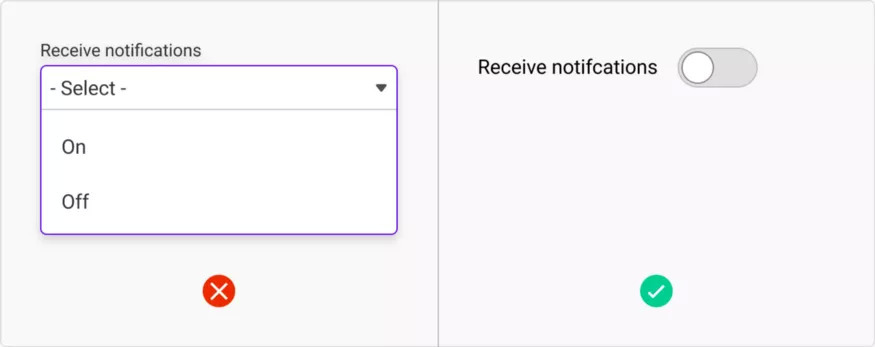
选择只有2个
有2个选项的下拉列表有点烦人,特别是“是/否”问题。其实换成切换按钮,可以很好地解决这类型的问题!

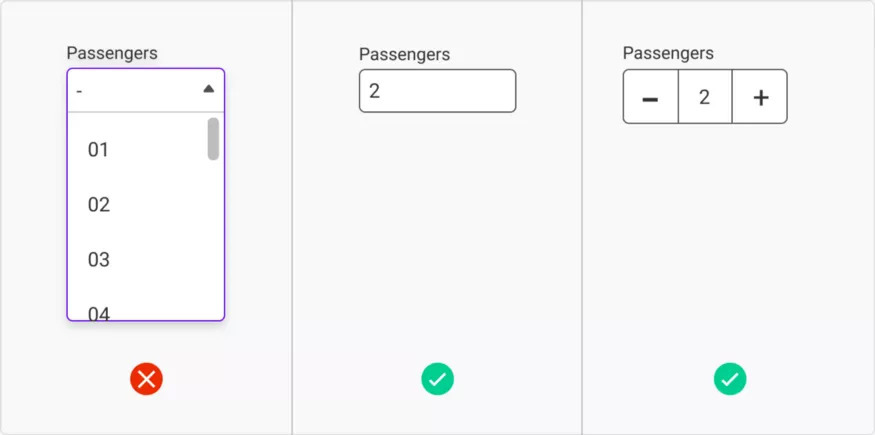
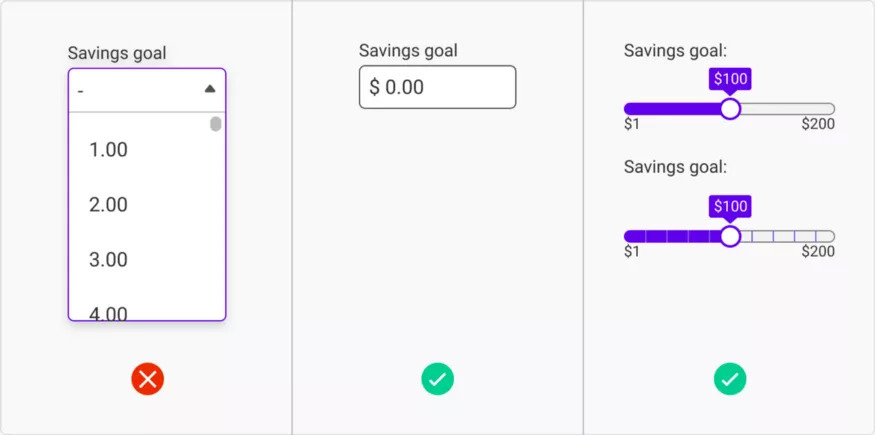
选项是数字
如果是数字选项,有2种方法可以帮到你:
第一,仍然是直接输入,或者步骤器也很有帮助。我只建议预期步骤不超过5的情况下这样做,不然用户一直点击到100,会疯掉的。

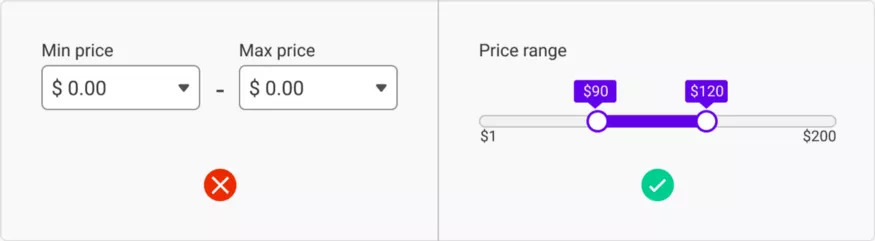
第二,使用滑块选择数值,滑块对于较大的数字或近似值特别有用。


如果有很多选择
如果下拉菜单中有很多选项(应尽量避免使用),最常见的是选在国家/地区时,因为它们既庞大又易于回答,如前文所述,最好将其与自动完成功能组合使用。

那什么情况下使用下拉菜单?
如果满足2个条件,我个人推荐使用:
- 有6个以上的选项;
- 用户不能立即知晓选项。例如,行业属性、证件类型等。
07 原生下拉菜单
当涉及在不同设备上使用时,默认的下拉菜单相对更保险。
大规模的可行性测试和基准测试表明:尽管82%的电子商务网站,在结帐流程中使用了定制设计的下拉菜单,但其中有31%都存在严重的可用性问题。
——克里斯蒂安·霍尔斯特(Christian Holst)
以下是一些原生的下拉菜单示例,虽然没有定制版美观,但很实用:

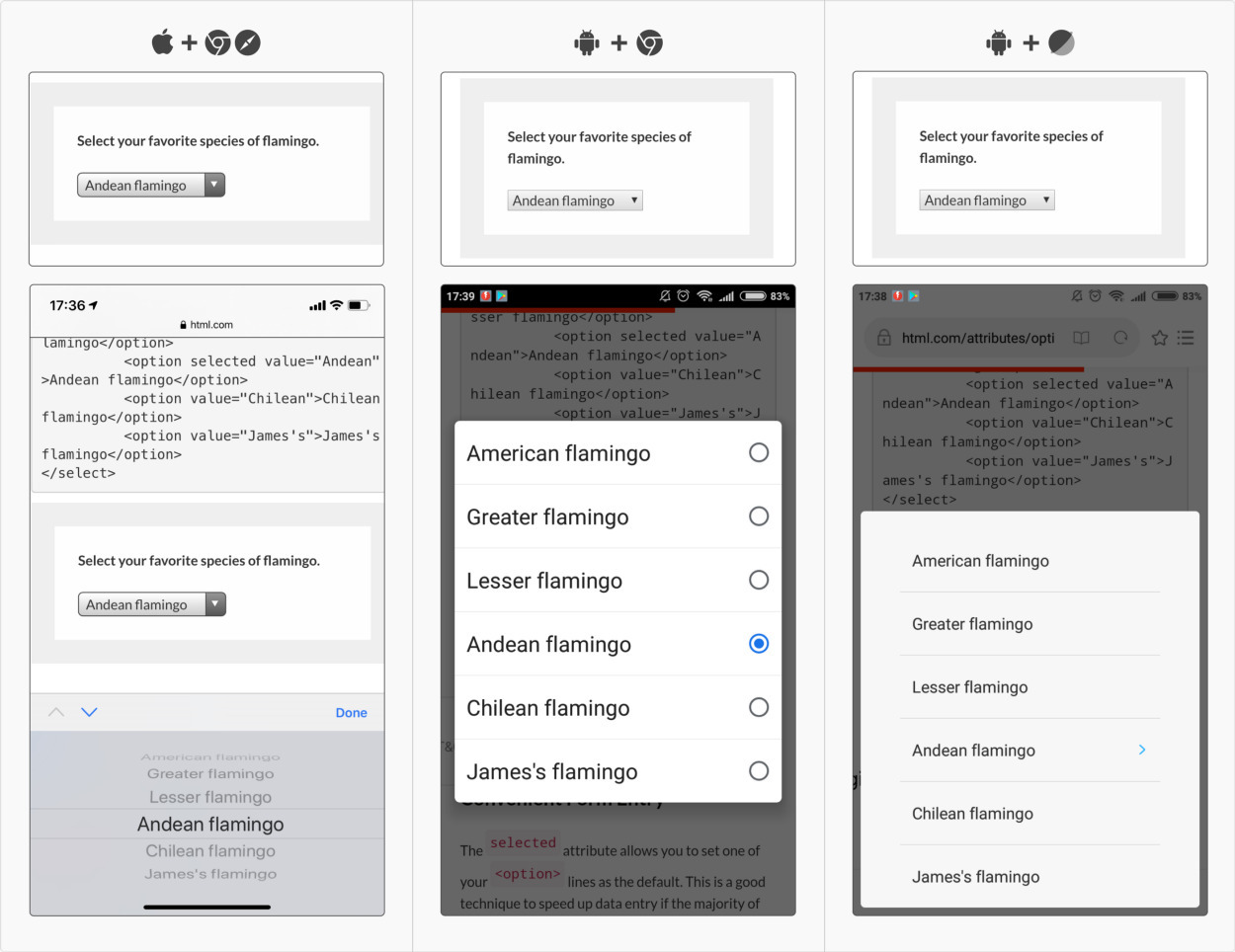
原生移动端下拉菜单

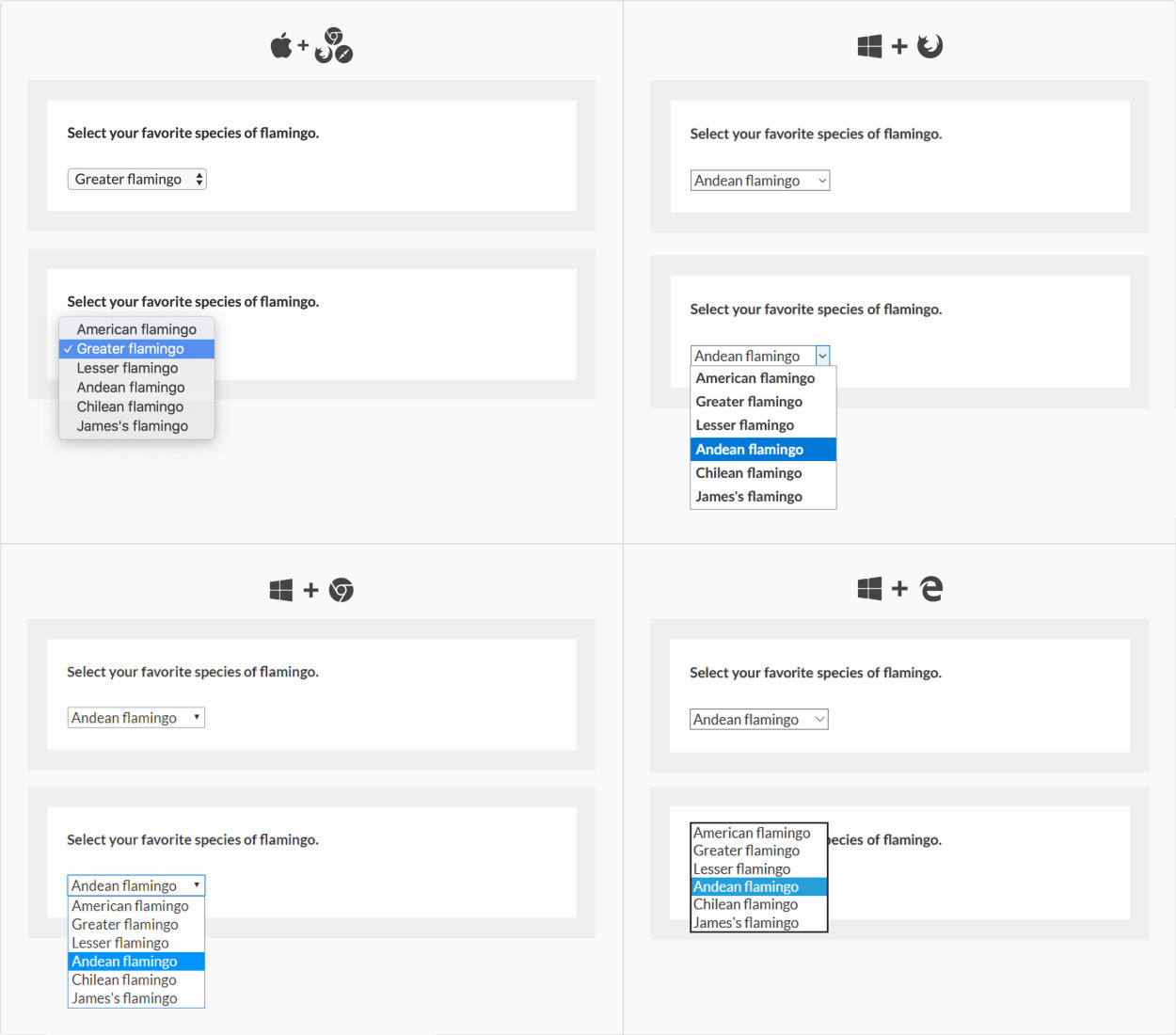
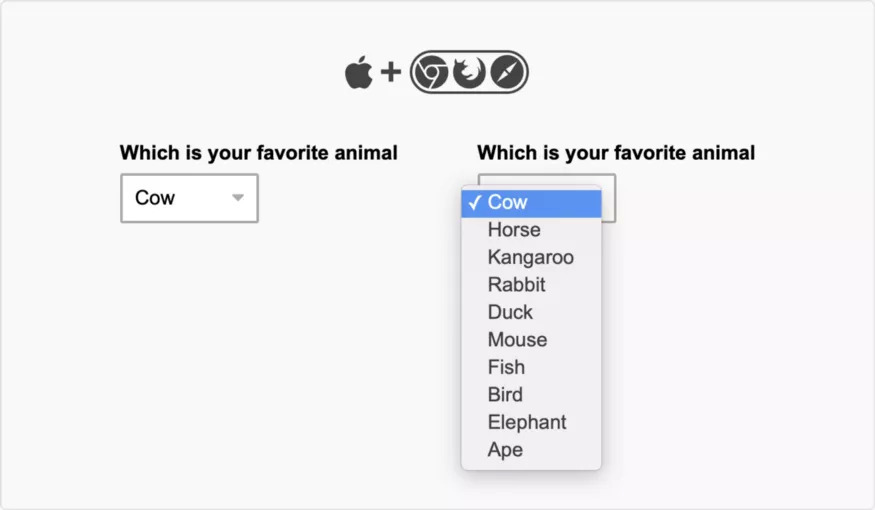
原生PC端下拉菜单
使用外壳
“什么是外壳?”,它指的是看起来像是自定义的设计组件,更像是一种“半定制”。当单击它时,其实用的还是原生的下拉菜单样式。这是一种使页面样式与品牌一致,还能降低开发成本的简单方法。

外壳下拉菜单
08 可用性检查
-下拉菜单(包括标签)的活动状态是否超过44px?
-颜色是否符合AAA标准?
-您的下拉菜单有强调状态?
-确保下拉菜单在列表中有效;
-使用自定义下拉菜单,请确保在浏览器分辨率过低的情况下,可以正常打开或关闭。
