本文要讲的产品是58问卷的衍生品「业问」,「业问」是一个信息收集平台,致力于为业务人员提供全场景的信息收集方案。

01、前言
本文要讲的产品是58问卷的衍生品“业问”,“业问”是基于58问卷的基础能力,衍生出的信息收集平台,“业问”主要提升了问卷在前端页面中的适配能力。让问卷可以跟业务完美结合,从而满足更多业务人员的信息收集需求。
02、刀耕火种的时代
近几年围绕业务中台化的场景,衍生出很多中台产品,其中有面向开发者的,有面向设计师的,还有解决协同效率的,但似乎很少有面向业务人员的,比如产品、运营、用研等等,他们的工作场景看似不同,但他们都在为用户服务,都需要了解用户,需要收集用户的相关反馈或信息,从而为用户提供更加优质的服务,故信息收集的场景出现频次会很高,但在这样一个刀耕火种的原始时代,要完成一个信息收集的需求,成本是非常高的,无论是上下游之间的合作成本,还是研发资源,都会让这个看似简单地需求变得尤为复杂。
我们通过分析当前的痛点,拆解现有的协作流程以及未来的发展趋势,思考是否可以有一个供各个角色都能使用的信息收集平台,业务人员可以独立完成需求,省去中间的协作和研发成本,提高生产效率。
按照这个思路,我们做了一个多角色全场景的信息收集平台,命名为“业问”,“业”取自业务,“问”则是问卷,意思是希望通过58问卷的基础能力赋能业务,同时业问的同音“叶问”是一位伟大的武术家,他的教学特点是“量才而教”,他对每一个学者,从心理而至个性,身材体魄而至知识程度,文化修养而至吸收能力,先作充分了解,更根据每个学者不同所需,作出不同的方法而教,务使每一个学者都能更易学习和吸收。这里比喻我们的“业问”,同样会根据不同业务人员在不同场景下的使用而改变。通过产品自身的高度适配能力,满足与应用场景的兼容。
03、将信息收集的权利赋予每一个人
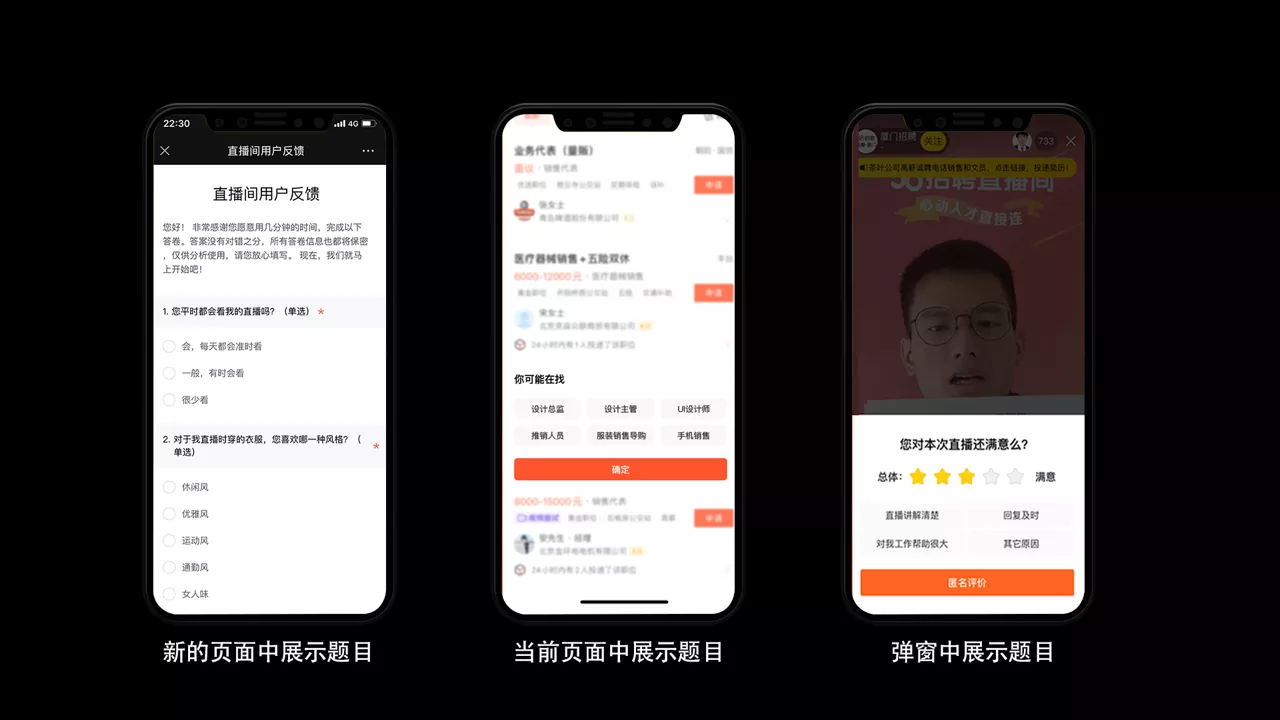
首先58问卷已经具备信息收集的能力,我们只需要了解业务人员信息收集的具体场景即可,然后根据场景的特征来优化问卷,但通过前期大量的调研,我们发现大家的需求层出不穷,对展现形式的要求也不统一,似乎很难确定一些更高频的场景和高频的展现形式,但问卷的出现形式则可以划分为以下三种。

·工程化思想解决设计问题
由于原始的设计方式已经无法满足这个爆发式增长的设计需求,于是我们开始寻求工程化的解决方案,这里引入了原子设计理论(Atomic Design),从最原始的原子出发,逐层构建更高级别的组织,很好的解决了模块化和规模化的问题。(原子理论最早是由国外工程师Brad Frost提出)原子理论包含5个层面:原子、分子、组织、模块、页面。

“业问”v1.0就是对问卷中的元素分子化,然后对其施与更多的可配置能力,现阶段用户可根据实际的场景需要选择他们所需要的分子,并加以处理,来适配前端的展示效果。(“业问”v2.0则会输出更多组织和模板,从而规模化的解决更多场景,提升用户的创建效率和使用体验)
接下来我们重点看一下,哪些元素被我们成功的分子化了,这是一个传统问卷的前端展示页面。

没错,页面中的每个元素都被我们分子化了,他们现在都是独立的个体,用户可根据自身需求选择添加或删减。
·应用效果
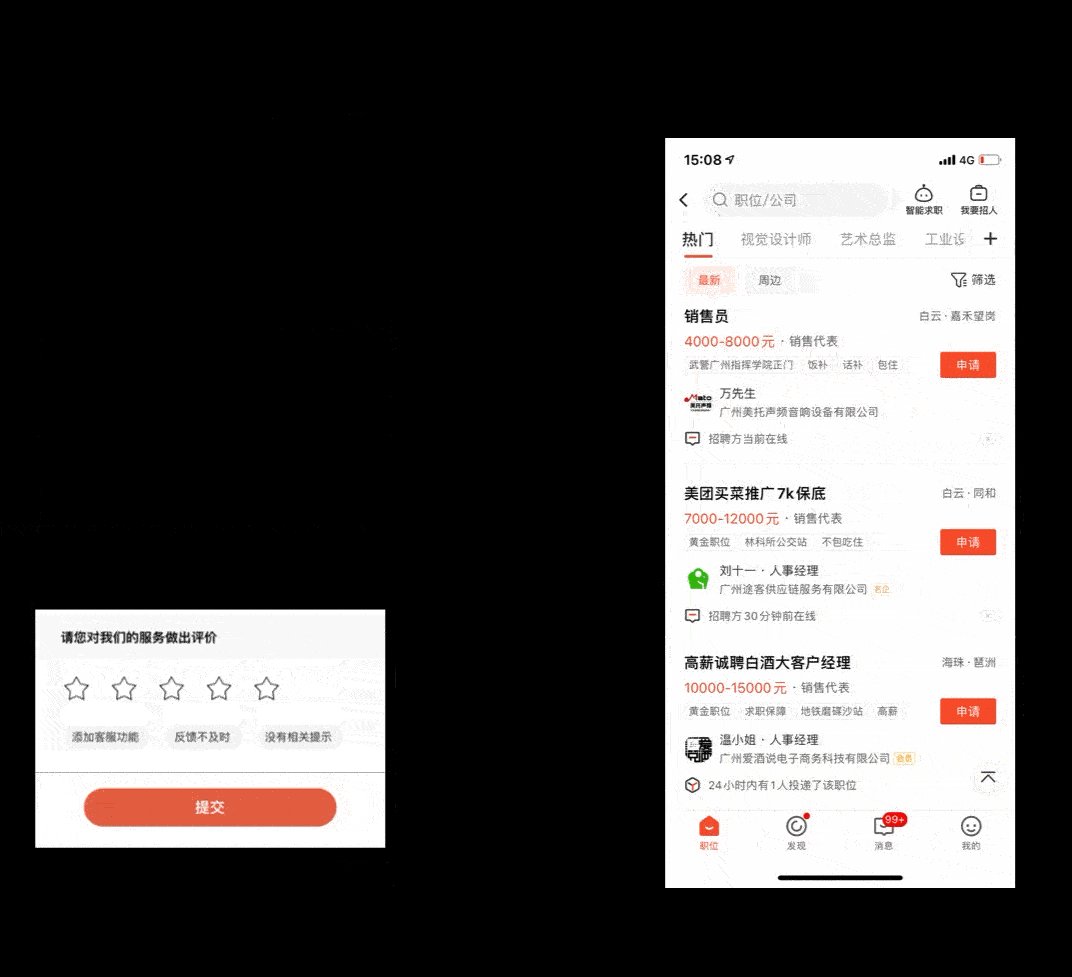
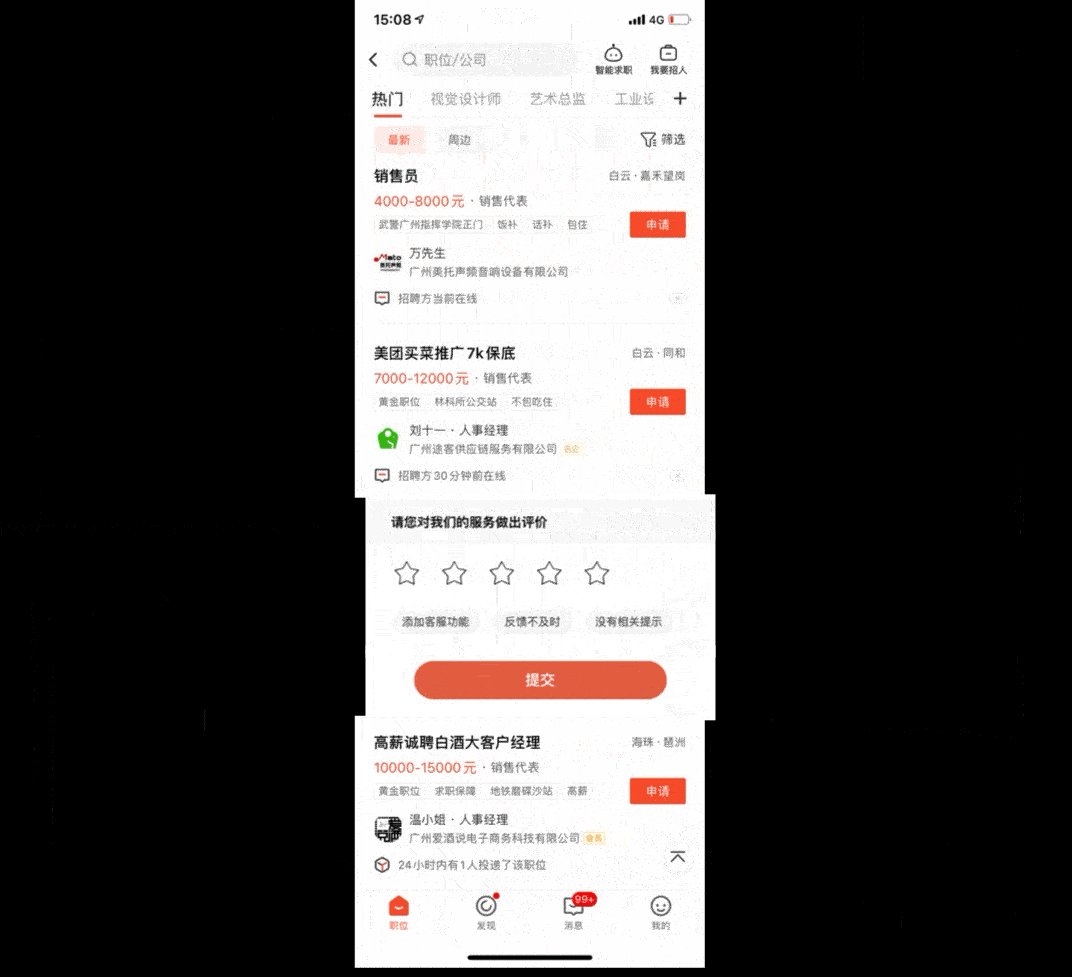
这是一个由问卷创建的题目,他可以直接插入在页面中,也可以通过弹窗去展示。从前端的展示效果来看,没有任何问卷的痕迹。同时用户不再需要跳转到新的页面中去回答题目,有效提高了用户的填答率。

·分子赋能
这是一个活动的报名页面,它看起来很长,缺乏耐心的用户似乎很难发现下面的报名入口。我们可以通过58问卷,首先改一下按钮的文案,并选择按钮置底功能,这样一个活动报名页面就完成了,我们来看一下效果。

当然你也可以给提交按钮添加一个新的跳转链接,在用户报名后,跳转到后续的业务场景中,不展示问卷本身的结束页(广告页)。

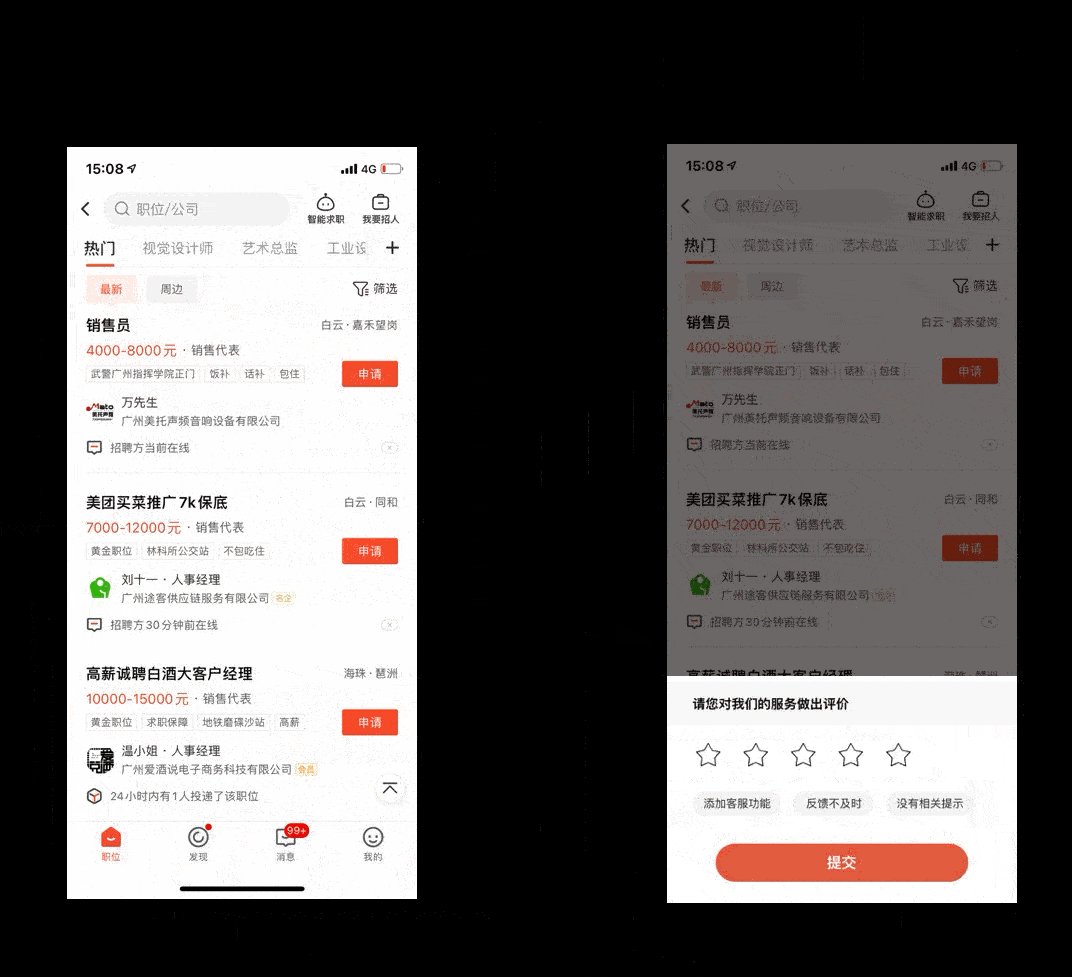
如果题目出现在当前页面中,你或许不希望用户在答题后离开当前页面,这时你可以使用toast提示用户,展示效果如下。

这里我们只介绍了问卷的部分功能,还有更多新的技能有待你去解锁,快尝试一下你能组合出那些新的展现形式吧~
