英国心理学家William Edmund Hick认为,在简单的判断场景中:一个人所面临的选择越多,做出决定所花的时间就越长。生活中我们每天都会面临选择困难症,比如早上起床就纠结今天穿那件衣服?中午下班去食堂就会纠结吃什么?造成我们如此纠结的原因就是因为选择太多了。远古人就没这么多烦恼,比如在吃饭上每天逮着什么就吃什么。

1、原理应用
在人机交互的界面中选项越多,意味着用户做出决策的时间越长,这时就需要对选项进行归类,以减轻用户做决定的负担。在设计中可以从这两个纬度出发:
1.1 提供尽可能少的选项
对用户来讲,选择太多就等于没有选择。我们熟知的APP Store就是很好的例子,在改版前首页精选陈列太多App,对用户来说选择太多,改版后的首页不仅减少了App的数目,也大幅提高了 App的质量,目标变得清晰起来,所以体验更好也是毋庸置疑的。

1.2 必须要有较多选项时
不过有时候我们不得不面临较多选项,例如商品橱窗,设置列表等,多选项是不可避免的。知道如何规避多选项带给用户的压力,是作为设计师需要反思的问题。
1.2.1 对主要和次要的选项做视觉权重区分,做好设计上的归类,提升用户做决定的效率。例如美团外卖首页主要的五个业务图标在尺寸上就比下面功能图标大很多,在图标设计上用了更复杂的3D表现手法。

1.2.2 对于多流程的任务进行分步操作,让用户专注当前任务,提高用户完成任务的效率。例如最近很火的Clubhouse,成功注册后,把需要用户选择的选项分步引导,让用户能专注当前行为。

1.2.3 对于低频率功能或不太重要的功能,可以收纳起来。例如Moo音乐把不常用的功能收纳在“设置”页。除了隐藏,还可以用置灰、锁定等方法在视觉上引导用户知道它不可点,间接减少了选项,降低干扰。

1.2.4 对于多种类别的选项应当做二次分类的区分,我们都知道电商平台的商品种类繁多,往往需要多次分类才能把选项控制在合理的范围内。

2、使用误区
2.1 不是只有一个好
虽然在希克定律中我们知道怎么减少用户做决定的时间,从而提升用户体验,但这并不是提高用户体验的唯一标准,也不是唯一方向,过度的减少选项,可能导致负面效果。

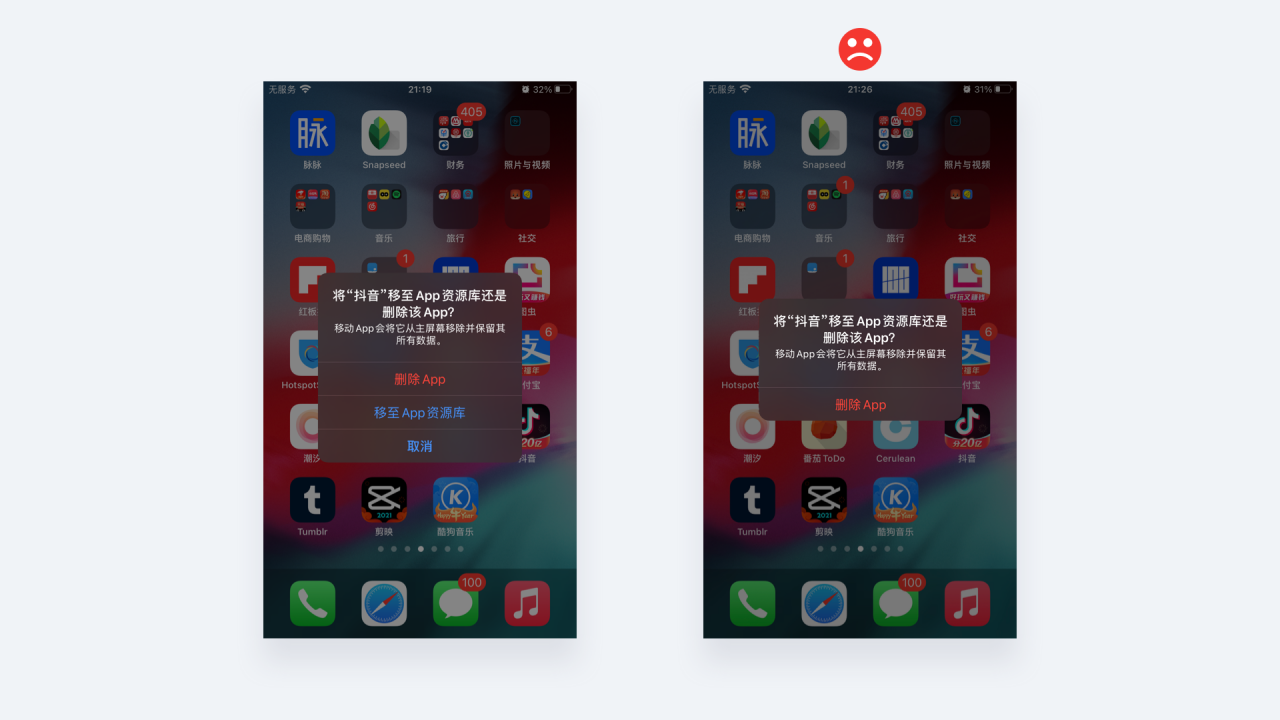
如上右图,如果在删除App的弹窗中只有一个“删除”选项,没有明显的取消之类的途径,那么用户会觉得特别难受,感觉被强迫去删除。如果当下有急需使用手机处理一些事情,那么这样会把这种负面情绪给无限放大,让用户抓狂。
2.2 适用边界
希克定律主要受影响于选项的多少,但是,希克定律不适用于需要高难度阅读的任务。
例如考试试题每道题只给你A、B两个选项(学渣窃喜),那也太容易蒙了。这就是希克定律在答案试题中的局限性。

还有比如:购物App中的筛选功能,用户就是需要通过更详细的筛选,从而得出自己想要的商品,所以要贴合使用场景,以内容为主的时候,就当以内容为主。

设计思考
希克定律是一个可以适用于设计的指南,记住尽可能缩减用户一次决策中出现的选项,因为决策效率是一个产品导致用户流失的重要原因之一。引导他们在明确的选项之间进行选择,以便快速将他们送到某个地方(例如账单支付),这将大大提升用户体验并实现你的目标。
