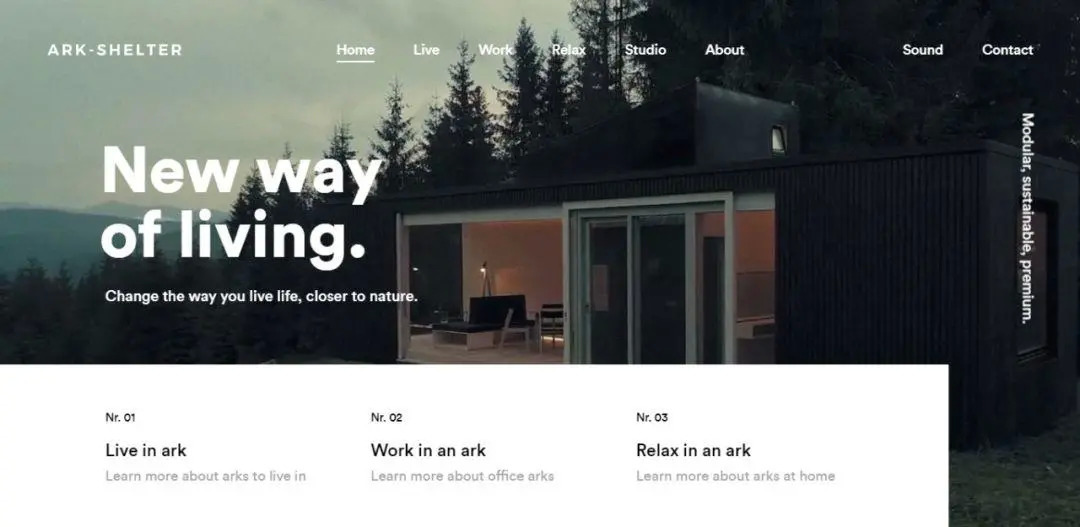
在网页设计这个事情上,大的趋势总会在很长的一个时间尺度上发挥作用,就像极简的设计风格,似乎还没有一个其他的设计趋势或者风格能够完全地将它替代掉。好在极简主义这个大的设计风格体系之下,设计师常常能够合理的加入一些个人的想法和独特的元素,来营造出让人难忘的体验。

简单的形式往往能够带给人们更多的空间感与愉悦感,也是内容大过于形式的一种设计方式。但在一些实际的设计当中,极简却变成了简陋。那什么才是设计中的极简呢?
01、极简设计的起源
极简主义起始于第二次世界大战之后的视觉艺术运动,与当时以混乱的颜色、动感等要素为代表的抽象表现主义形成鲜明的对比。极简主义受到当时著名的包豪斯艺术运动的影响,聚焦于简约而不失功能性的设计。
著名建筑设计师Ludwig Mies van der Rohe的那句“Less is more”完美的概括了极简主义的表达方式。众所周知,这句话后来也成为互联网及软件设计领域当中的极简主义者们的口头禅及精神支柱。

那我们在设计中该如何更好的做极简设计呢?掌控好下面的几大要素,能够很好地帮助你拿捏这种风格。一起来看看吧!
02、留白
有没有听说过「白纸综合症」?当你在画画或者创作的时候,面对着空无一物的白纸,陷入焦虑的情绪的状态,就是「白纸综合症」。
这种状态广泛存在,这种病症很多人都有,尤其是设计师。而当你在设计风格简约的作品的时候,需要你学会拥抱白纸,面对留白,因为「留白」也是一种元素。相反,在极简主义的设计当中,过多的视觉元素会让整个设计显得不堪重负,降低可用性和易读性。
留白的使用方法很多,但是最主要的方式,是让留白以外的元素,仅保留必须的部分,把留白视作为一个必须的模块,考虑如何保持可见的元素和留白之间的整体平衡。
“以无胜有,以简胜繁”, 留白的目的,永远是突出主体,从而把画面中的主体加以强调、突出,尽可能舍弃那些繁琐、次要的东西。恰到好处的留白,只会让主体获得更加强烈的表现。

Minimalism. by SUHIN

Webisomania by ilo chani
03、色彩
留白当然不一定是白色,也可以是其他的颜色,你还可以搭配各种不一样的配色方案和组合。色彩和留白的结合是很自然的选择,两者能够更好地赋予设计以更强的情绪和个性化的视觉,制造整体氛围。
但是值得注意的是,除了留白使用一种颜色之外,其他元素的色彩也尽量不要用得太多太花。简单的色彩搭配更容易营造出对比,在不复杂的配色体系下,制造出出色的视觉效果。尽量将主要配色控制在 1~2 种,对比色能够营造出更强的戏剧感和视觉张力。

Clothing Shop // Website Concept by Ivan Ivanov

Out Zone — Website Concept for 404 Page by Tomasz Mazurczak
04、图片与插画
「一图胜千言」是被说烂了的老话,但是这句话怎么说都是对的。单张图片能够承载的信息量是巨大的。不过一样的,插画在极简主义设计当中的应用也是相当讲究的。
通常而言,你需要将插画当作重要的视觉焦点来使用,让它周围有足够多的留白,这样能够保持极简设计应有的呼吸感。这个时候,经典的排版布局方式就可以发挥极大的作用,左右布局、上下布局、中心式布局等等等等,不用复杂的花样,就可以制造出让人惊喜的效果。当然,记得控制好元素和整体布局之间的空间比例。

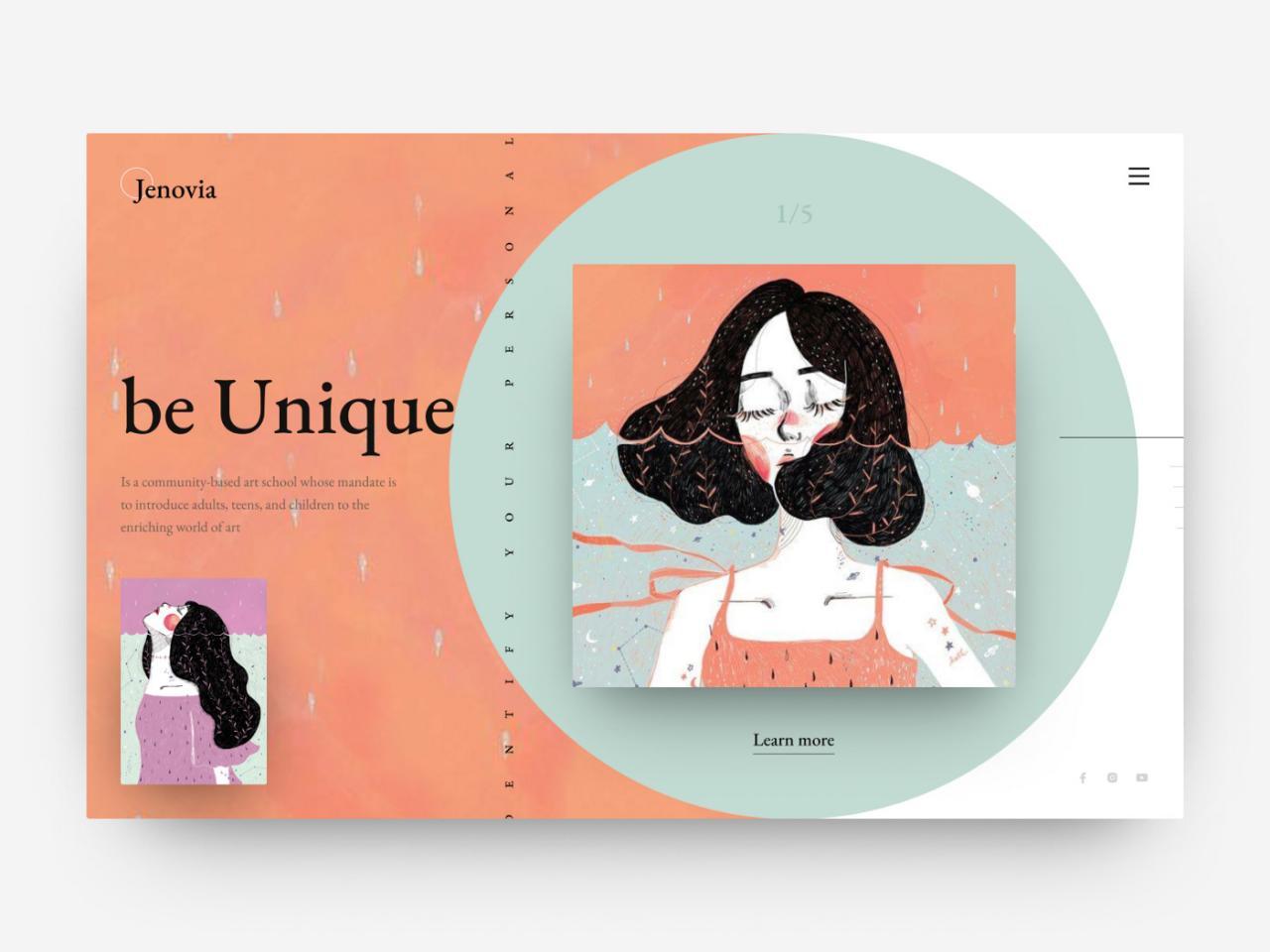
Janovia — Art school landing page by Alinka
05、文本和版式
当然,配色、图片和留白都说了,剩下就是文本的部分了。文本在极简主义设计当中的使用方式也有一些事项值得注意。
文本排版在极简主义设计当中的玩法当然也很多,实验性的文本排版和布局设计是很多设计师提升极简设计的视觉观感的一种有效的方式,结合一些比较独特的配色或者效果,都可以。但是无论哪种,在「想法」上要保持极简——不要想在一个设计中承载过多的排版方式和元素,你最好着力表现一种「理念」,或者一种排版风格,呈现某一种的气质,千万不要掺杂太多的想法。
此外,相对传统的字体设计也同样可行,适当地运用一些个性化的排版技巧,就可以了

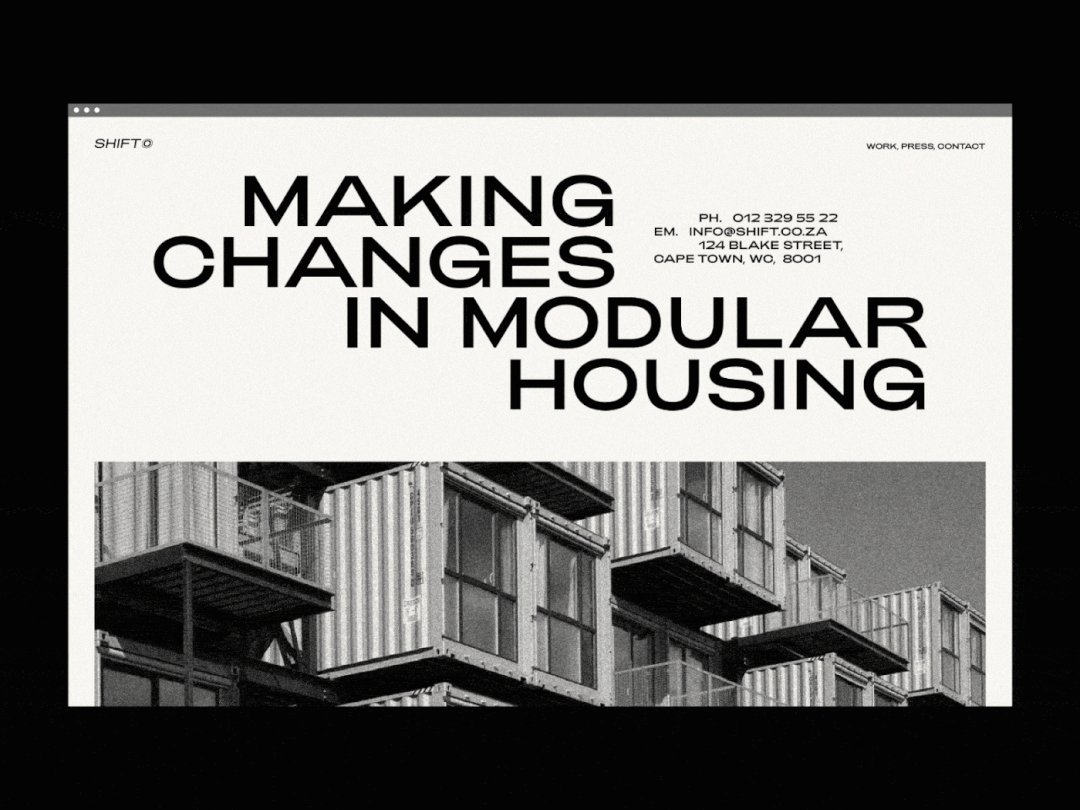
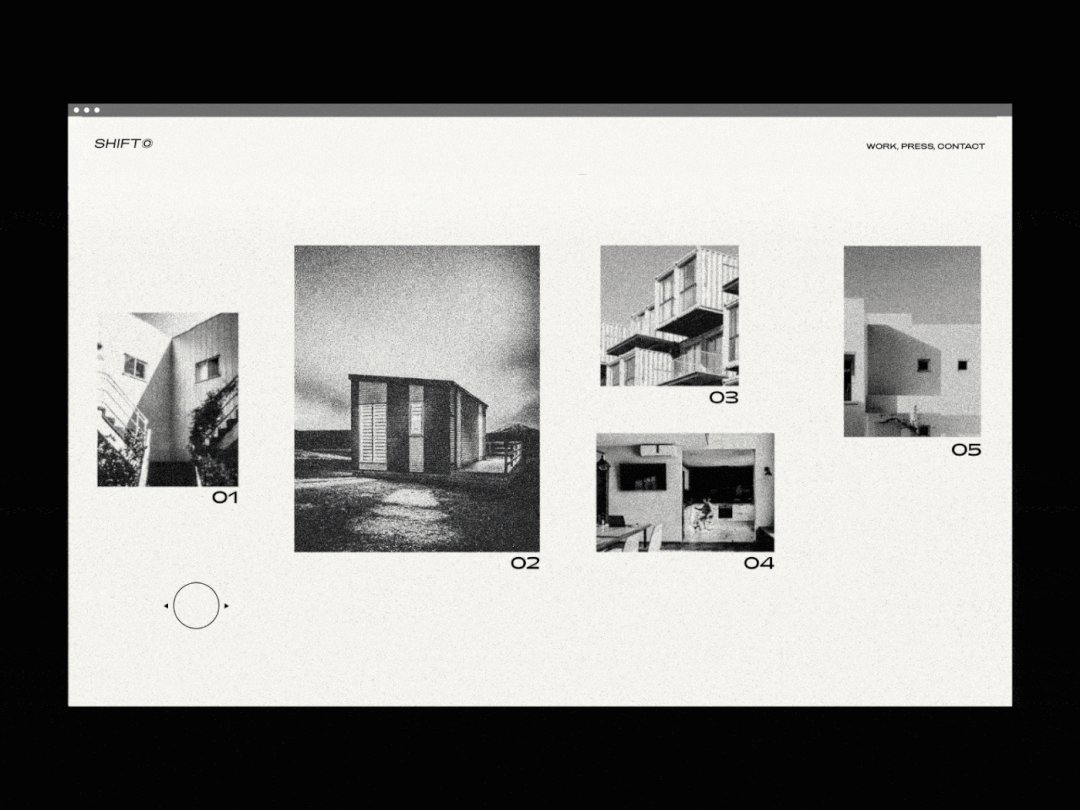
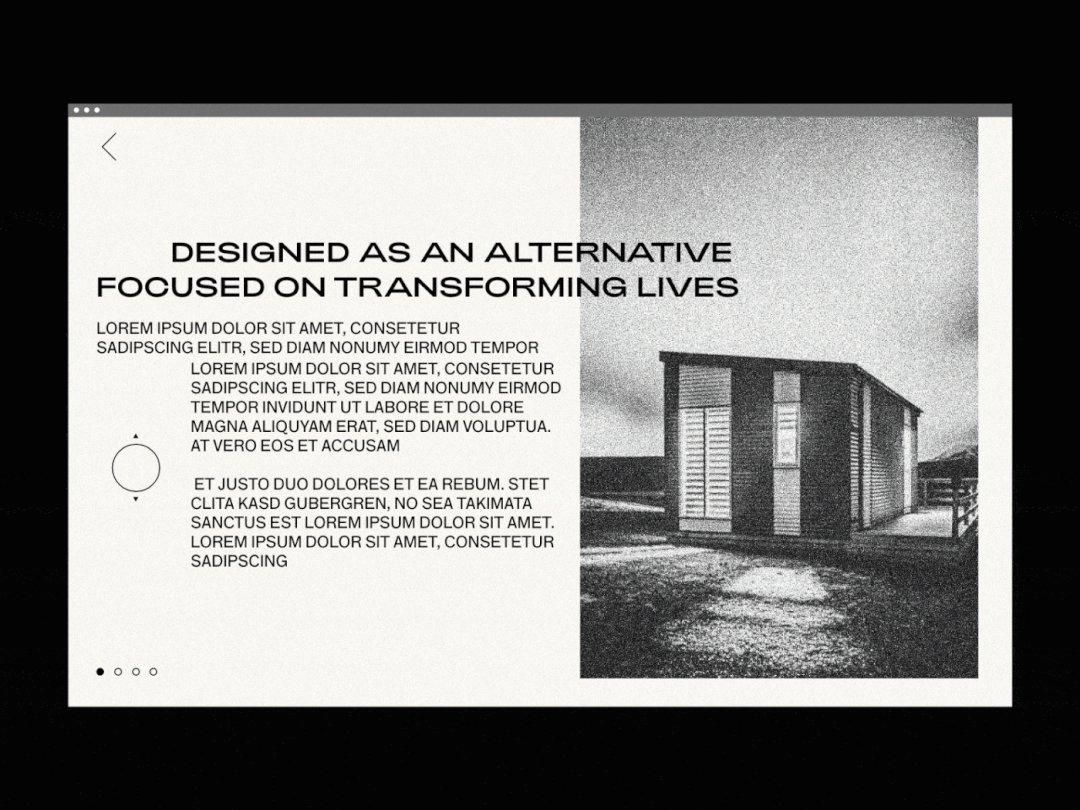
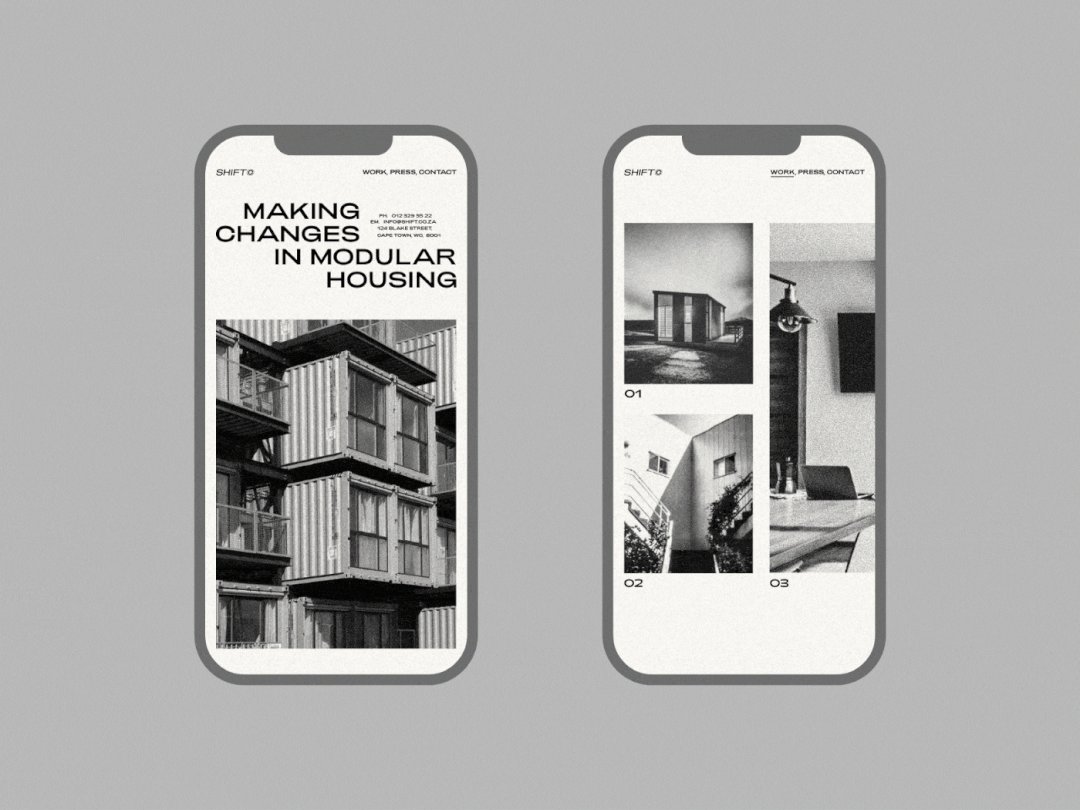
Shift by Liam le Roux

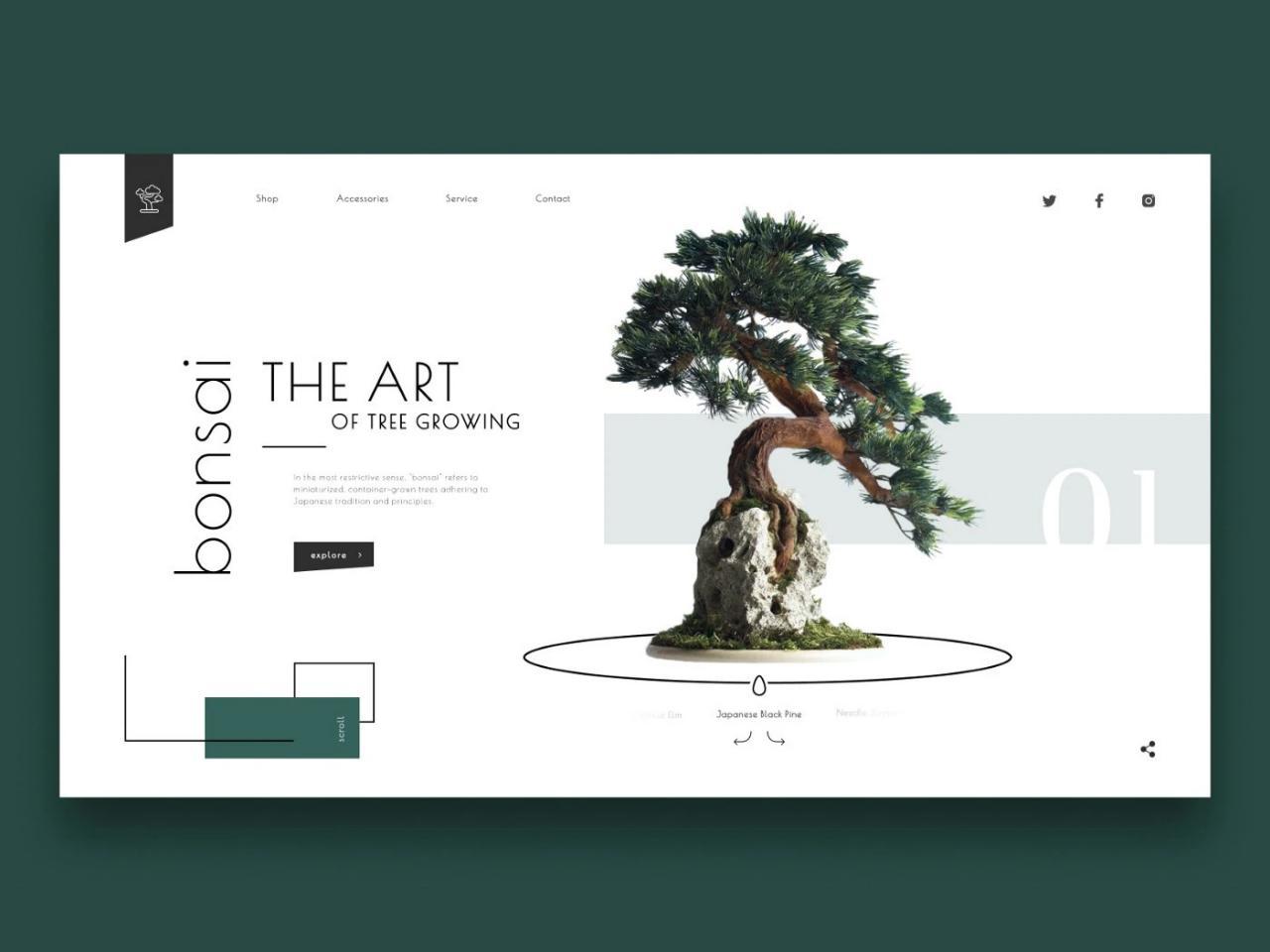
Bonsai Shop Concept by Attila Kasza
06、保持一致性
无论是传统的平面设计还是更加数字化的网页和APP的设计,极简风格下,所有的元素都应当保持一致性。杂乱无章是会让用户和观者感到困惑的。
虽然有的页面内容可能会需要承载更多的内容,但是极简主义的设计风格约束下,信息只是横向拓展,内容的风格和元素的统一性是不能被打破的,这样对于用户而言,也是贴合预期的。
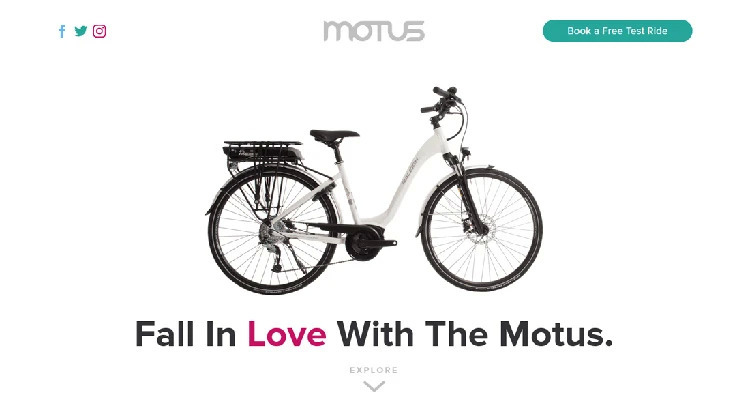
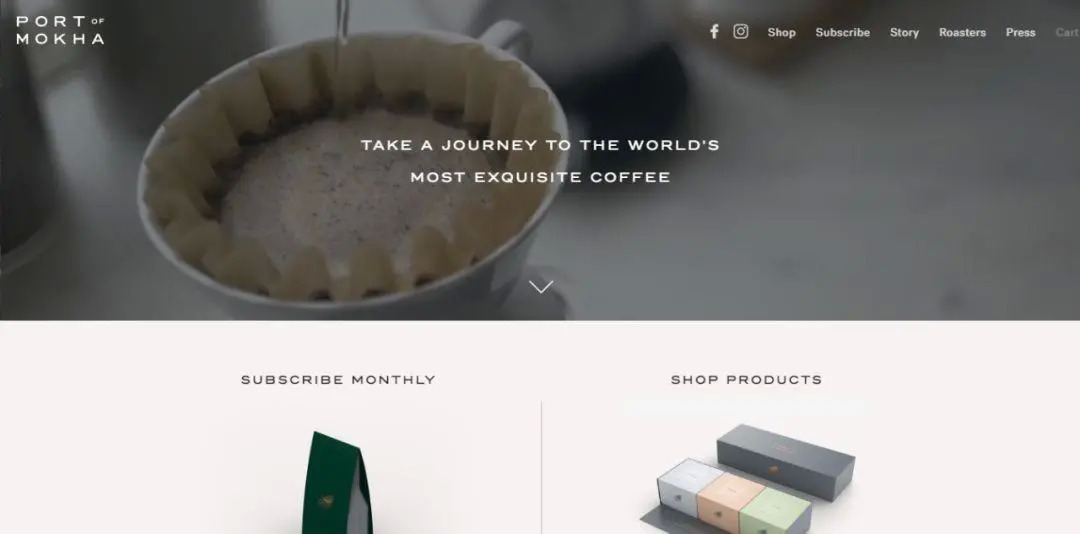
Motus 这个网站首页主要是用来展示自行车的,白色背景+产品+大标题的设计模式贯穿整个设计,其中提亮的彩色文本在不同的产品中各不相同,但是这种“变化”也是整体一致性的体现。整个设计从风格到一致性的把控上,都贴合极简主义的精神。保持设计的一致,是最基本的设计规则。

链接:https://www.raleigh.co.uk/gb/en/motus/
07、极简设计的最佳实践
1. 单一焦点
简约设计的概念是使用户专注于网页的主要元素,简约是关键。因此,只有一个焦点是极简主义的最佳实践。

2. 简化导航
简约设计的重要目标之一是帮助用户尽可能简单高效地完成任务。为此,您需要集成一个简单便捷的导航系统,在极简的界面中可能会比较棘手。

3. 功能性动画
尽管动画被视为设计界的一种装饰,有时候也必不可少。在简约界面中加入有针对性的动画,不仅会使网站看起来更漂亮,也会使界面更高效。必要请看下,可以使用动画节省屏幕空间,同时使网站浏览更有趣。

08、极简风格网页分享
“极简”并不意味着简单,恰恰相反,而是精准、坚定地剔除多余之物,从而获得完美和宁静。接下来为大家分享几个优秀设计师网站,希望其中的极简设计风格能为你的设计提供一些灵感。
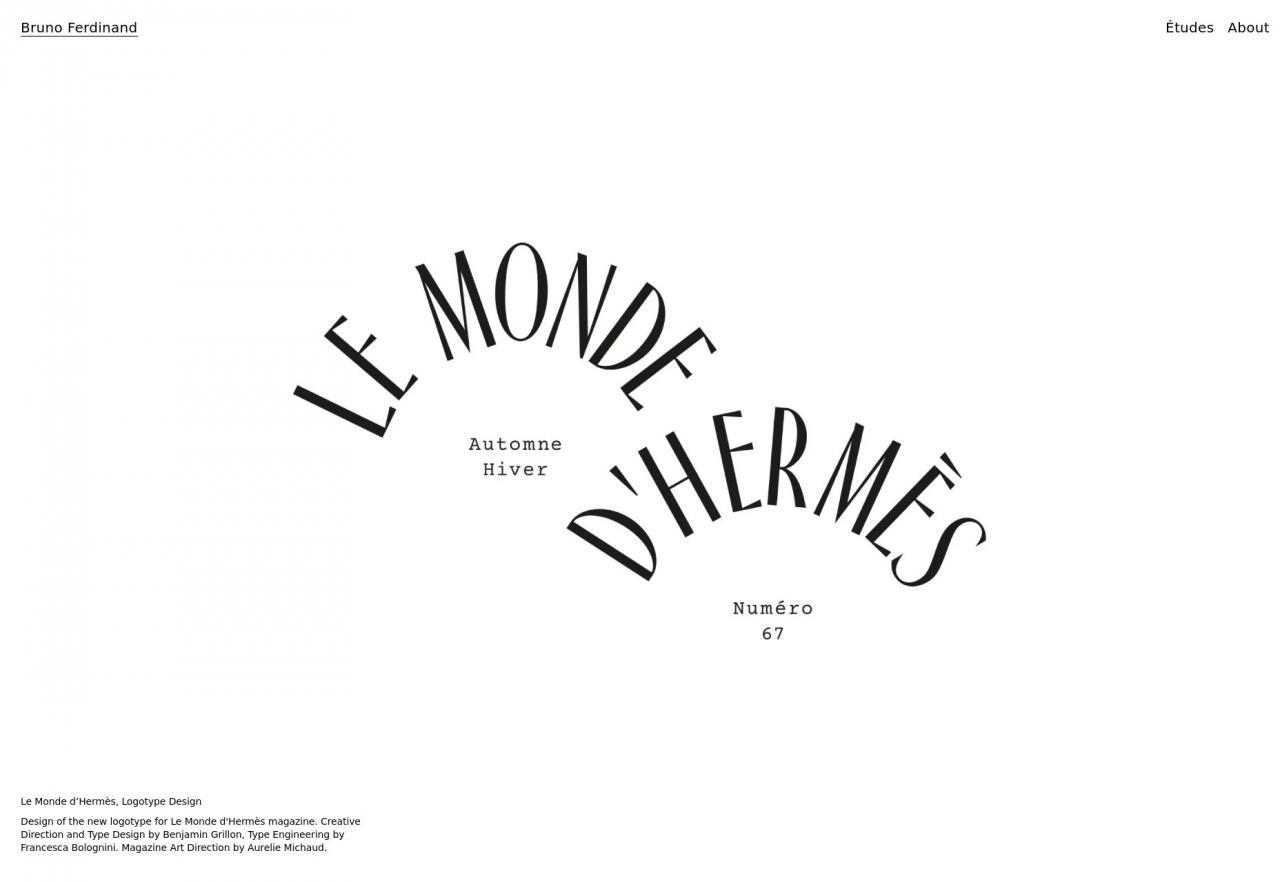
1、Bruno Ferdinand
Bruno Ferdinand 是一位在字体设计上有着突出技巧的设计师,他的作品集网站中不仅能够体现他在字体排版上的独特想法,而且还表现出他近乎强迫症的时尚口味倾向。整个网站的设计简约,美观,质朴也令人难忘。

链接:https://brunoferdinand.com/self-portrait-rs21
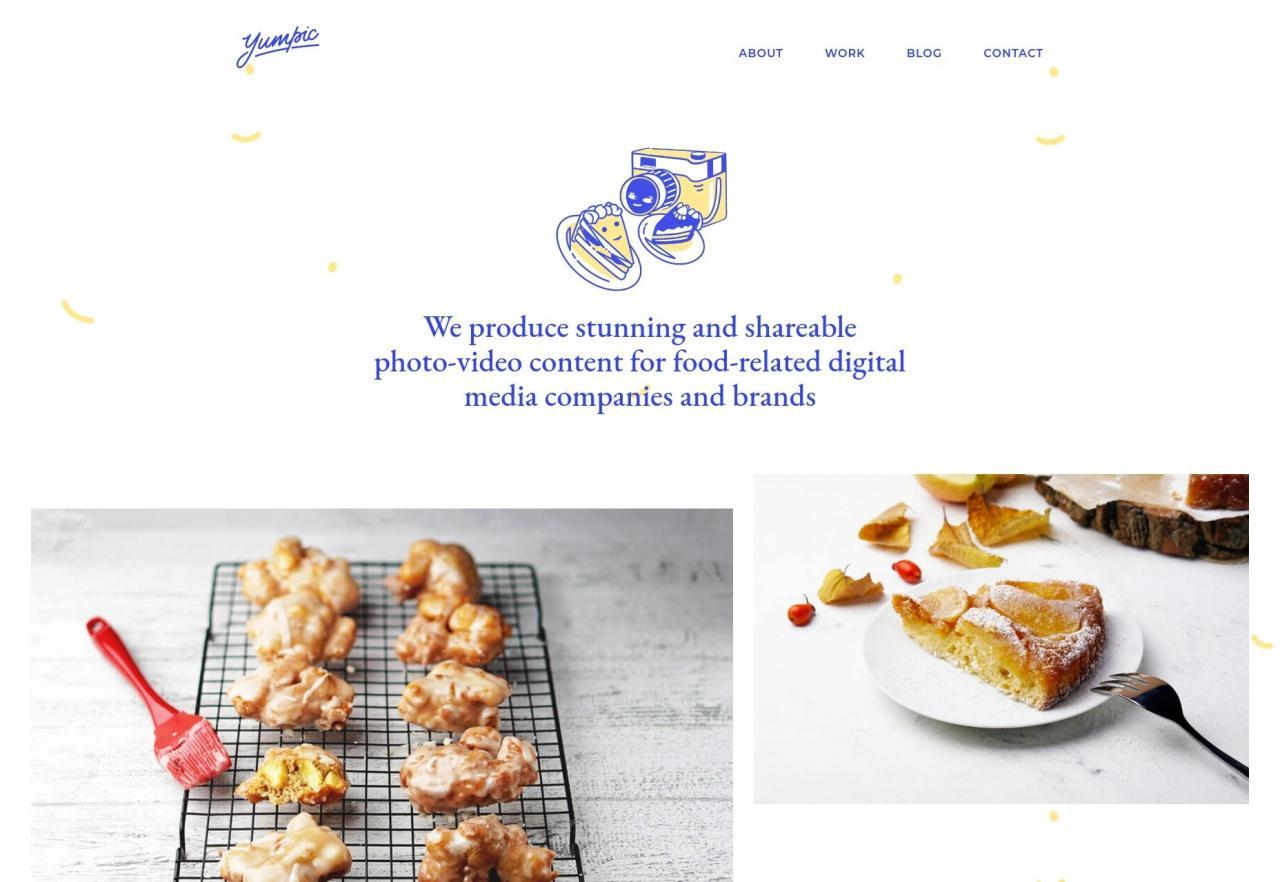
2、Yunpic
其实 Yumpic 这个名字应该就已经反映出这个网站的属性了:它是专门用来分享美食的图片和视频的。对于想要创建完美 Instagram 帐号的用户,美食博主和食品相关从业者而言,这个博客所提供的内容是非常不错的。整个网站保持风格简约的同时,巧妙地将个性化的元素和图片穿插使用,营造出相对独特的体验。

链接:https://yumpic.co/
3、Kenta Toshikura
Kenta Toshikura 的网站是最典型的极简主义设计风格,网站在功能上明显是以展示为主,在视觉设计和排版上没有采用一些很独特的技巧,不过借助3D效果倒是意外的让人觉得很有趣。

链接:https://kentatoshikura.com/
4、Aristide Benoist
Aristide Benoist 将栅格和微妙的延迟动效结合到了一起,黑白红这种极具视觉冲击力的配色之下,网站呈现出一种极具特色的视觉美感,和顺滑的浏览体验。

链接:https://www.aristidebenoist.com/
极简非简陋,做简单容易,做好极简并不易,设计中也需灵活应用。今天的分享就到此为止了!希望对大家有一定帮助哦!
作者:Jessica Bennett,翻译:Jenny
链接https://medium.com/usabilitygeek/is-less-really-more-the-truth-of-functional-minimalism-in-web-design-ff35256bda5f
https://uxdesign.cc/a-guide-to-minimalist-design-36da72d52431
