在贝壳,我们有着品类丰富的B端产品,帮助一线作业的经纪人服务C端用户。伴随着业务的扩张及经纪人群体的增长,早期为满足快速上线的产品及相关功能暴露出越来越多的问题,而这也为负责B端项目的设计师们带来了不少的挑战。

以签约备件线上化项目为例。签约是经纪人与客户、业主双方确定价格和买卖流程细节,并以此为基础签订合同的过程。签约备件是确保房屋可合法售卖、合同有法律效力以及买卖双方有能力可以履约的种种材料。备件线上化项目就是将备件收集、留存这些原本线下操作的环节搬到线上,目标是保障交易安全、标准化签约流程、同时提升经纪人专业能力。

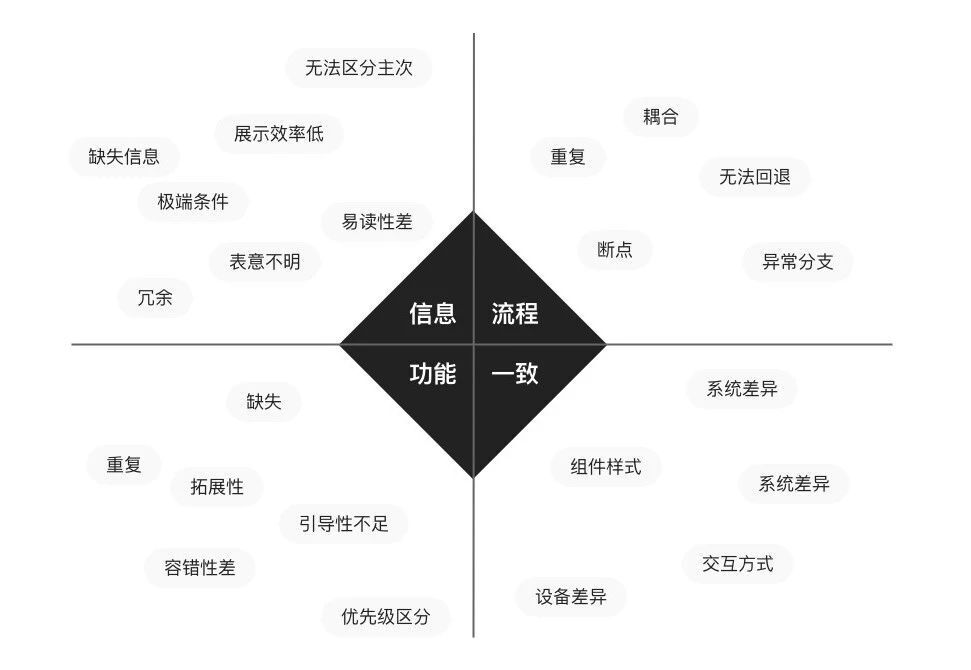
图1 B端产品常见问题
如何针对此类强业务导向的B端项目进行设计呢?接下来我将围绕“破-立-并举”的思路,对整个项目进行回顾,希望给大家带来一些帮助。
破:三步法拆解项目
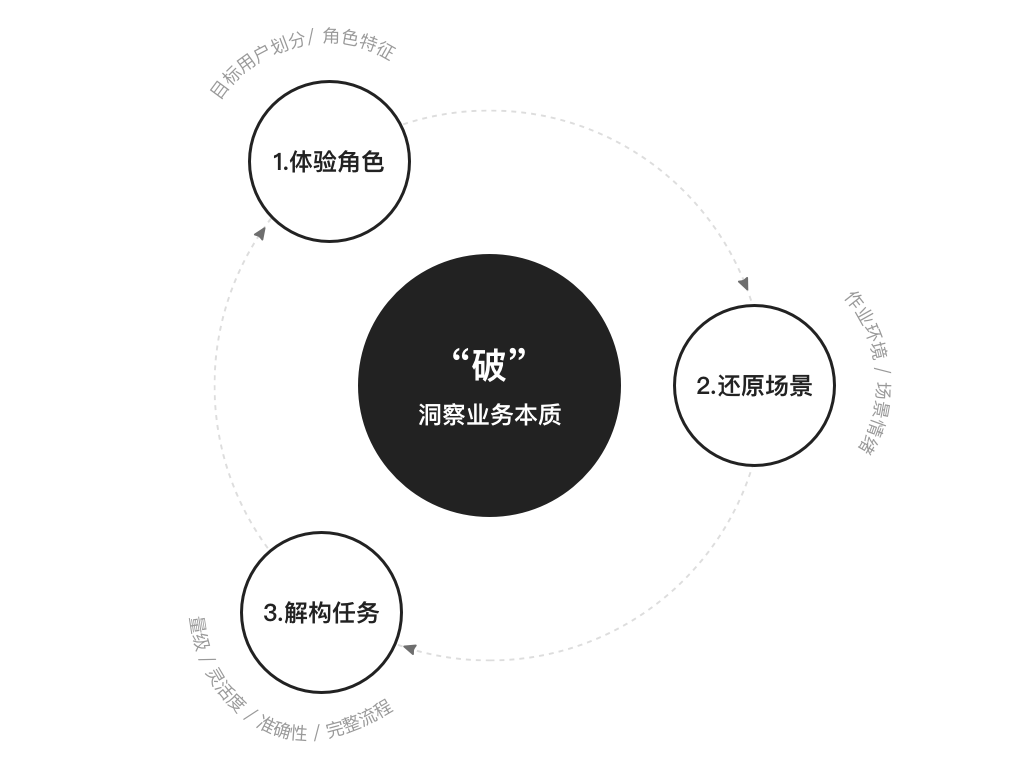
所谓破,既包含破解、洞察项目,也包括破除旧的、有问题的内容。那么想要破的精准全面,首先得先对项目足够了解。我们可以通过「体验角色、还原场景、解构任务」三步来拆解并快速洞察项目。

图2 三步拆解法
1、体验角色
倾听一线用户声音可以避免做事与愿违的自嗨设计。我们可以通过访谈调研或查阅产品相关现有资料进行用户分析。
1)划分用户角色
通过线上或线下的方式,简单调研一线作业用户并向产品运营同学了解后,我们发现一般有两类经纪人参与签约:房/客经纪人和签约经纪人。房/客经纪人负责和业主/客户沟通,而签约经纪人辅助录入合同。

图3 目标用户划分
2)挖掘角色特征
角色特征决定着我们的设计表达方式。从已有调研结论中,我们发现经纪人水平参差不齐、依赖经验且关注客户口碑。产品巨大更新会使他们担心影响作业,而对更新产生一定抗拒心理。因此方案通常需要着重考虑对原有角色习惯的兼容。
2、还原场景
1)体验作业环境
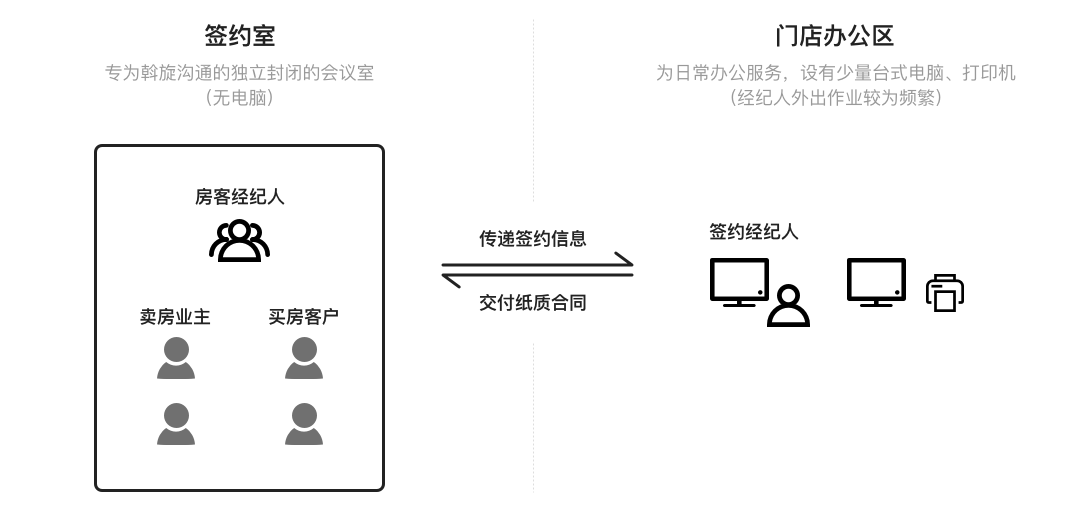
作业环境影响用户使用产品,分析环境最能在细微处发现问题提升用户爽点。通过门店调研我们发现签约环节场景十分割裂。门店设有签约室但相对独立,房/客经纪人在签约室沟通。而台式机、打印机等设备固定放置于公共办公区,签约经纪人在此操作录入合同。室内室外场景,导致房/客经纪人需要频繁出入签约室,给签约经纪人传递相关信息。

图4 割裂的签约作业场景
2)感受用户作业情绪
综合作业环境和角色,我们能理解到经纪人在此过程中的情绪状态。房产交易为大宗低频交易,门店单月成交屈指可数。经纪人需要与业主、客户积极斡旋来促成交易、完成签约,避免沟通破裂交易失败。但项目要求收集更多、更全业主与客户信息,这样一来基于隐私保护的考虑,业客配合意愿不高,同时更漫长的签约过程也更考验大家的耐心。因此设计过程需要同时关注并调节用户作业情绪。
3、解构任务
业务五花八门的限制,很有可能导致设计好的任务方案因兼容性不够而频繁返工,虽然问题不可预料,但几个方面多思考,多问些为什么,能减少很多不必要的麻烦。
1)信息层面,分析任务量与关系
信息量级影响着产品操作效率。在原有流程中,经纪人只需要在合同内填写业主、客户及相关代理人的姓名、证件号、手机及地址。备件线上化项目中,为了生成保障签约安全的备件并满足二手房屋交易的丰富场景,需新增大量信息录入,并挂靠关联关系。

图5 签约-信息收集环节任务分析
2)灵活度层面,考察系统功能要求
对于灵活多变的业务要求需要综合考虑设计兼容方式。在实际业务中,我们发现一套房最多有十多个业主,在不同城市,业主拿到的房产证可能是一模一样也可能各不相同。灵活增删的房本、业主等信息使得表单设计变得更加复杂。
3)准确性层面,探寻业务现状要求
严格的产品要求,需要我们在产品友好性和用户容错方面做提升。由于项目对生成备件的前置依赖内容过多,因此信息收集准确性要求非常高。项目引入ocr识别能力但尚不完善,因此在设计中需要规避由于技术准确性带来的卡点问题。
4)全局层面,梳理完整流程合理性
全局的流程逻辑梳理建立在用户习惯上,影响着产品学习与使用成本。原本流程中只需创建订单即可生成合同填写。新增流程将前置收集更多交易方信息,以便生成备件类型。同时由于系统判定逻辑对信息填写顺序的强依赖,我们必须要求经纪人按要求、按顺序完整填写,流程任务多且关联复杂。
立:聚焦问题定方向
所谓立,是指拆解项目了解现状后,聚焦核心问题并确立设计目标。我们聚焦到影响体验的三大问题:
1.新增流程加重负担:备件原本线下拍照回传。转为线上填写、签署后,流程更加复杂,冲击了固有习惯的同时存在一定学习成本,如何从感知层面减少对用户的影响,避免产生焦虑不安等负面情绪非常关键。
2.系统关联操作引导性弱:系统原有流程较为简单,新增后环环相扣,一个流程的内容变动将会对其他流程的已完成造成干扰。如何串联场景及任务引导,让用户可以灵活自主操作同时规避错误,尤为重要。
3.大量录入任务效率低下:新增的流程涉及大量的表单填写,常规表单录入效率较低。提升填写效率,缩短录入时长是重中之重。
带着这三个痛点问题,我们尝试提炼设计策略并制定设计目标。

图6 推导设计目标
无论从用户、场景或流程角度来说,都需要把业务复杂性带来的问题巧妙化解。核心目标是用设计手段降低理解专业性、让用户感知任务量级并能准确和自由把控任务,从而对产品有足够的信任和接纳,帮助用户在较为苛刻的场景中顺利、高效并轻松地完成较为复杂的任务,不至于感受到厌烦、恐惧、焦躁等负面情绪。因此我们将强化签约流程感知、增强过程容错引导并场景内提效,从而达成良好体验。
并举:兼容决策设计方案
B端设计特别需要注重平衡业务、用户与设计三者价值的和谐统一,同时也需要随时保持与团队沟通磨合,灵活调整方案。
1.全流程梳理:符合用户心智的流程设计
此前,经纪人一般会确保在签约初期收集完备交易方的证件相关信息,防止签约时发现缺少相关内容,导致双方枉跑、交易失败。因此我们把交易方信息录入放在流程初期,并按经纪人思考路径设计录入流程:房本-交易方-配偶-代理人信息,再通过相关信息生成后续备件。这样后续也可为经纪人签约作业养成固定认知、标准作业流程。

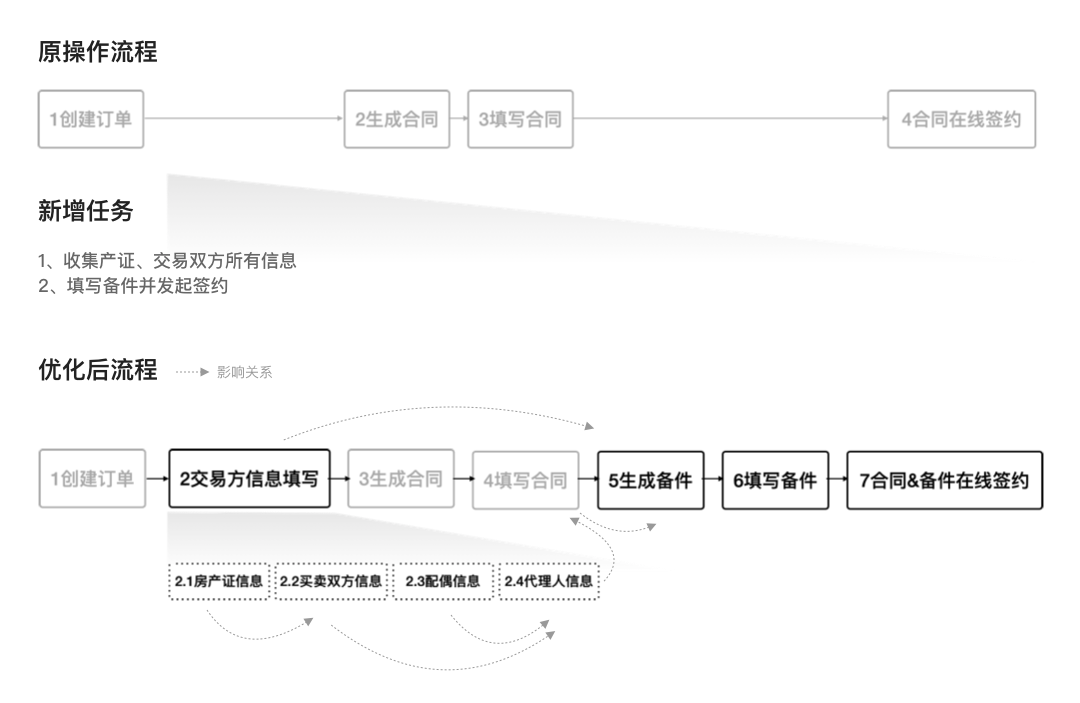
图7 备件线上化后优化流程
2.强化感知:新增进度提示并弱化长流程
当用户使用产品时第一印象尤为重要。从视觉层面来说,页面颜色、排版及元素样式暗示产品风格及调性,而交互层面上,页面导航、框架及层级会更多影响使用体验上的情绪。
由于流程节点的拉长,我们必须引入步骤条来暗示流程进展,但纯粹的进度暗示反而会因为过长的节点给用户带来压迫与烦躁感,这里分层组织并适时隐藏节点进行了主子步骤条的设计,在适当的时候提供心理预期。满足填写逻辑同时暗示流程先后及主子关系,拆分超长表单,缓解录入烦躁情绪。

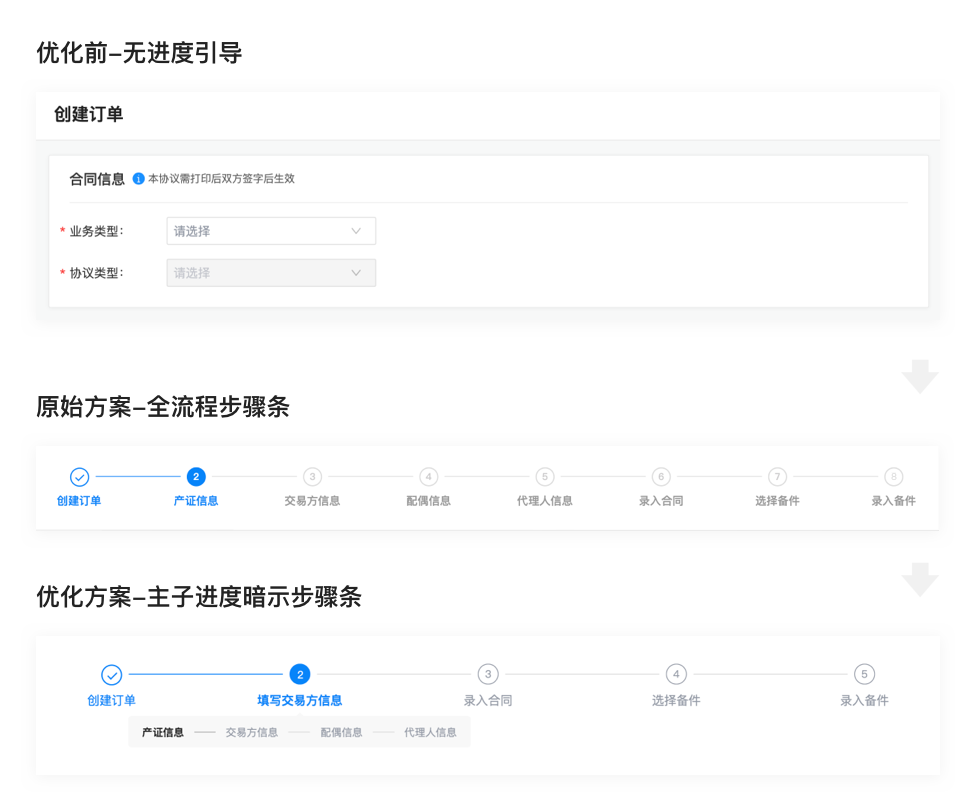
图8 步骤条设计方案对比
3.容错引导:合理阻断与无间提示
对用户的操作行为负责,给予用户对任务的把控感,才能让用户信赖产品从而更高效地完成任务。为了更贴合场景实际作业场景,我们支持使用手机同步录入相关信息。手机端具有PC欠缺的拍照/录音录像等功能,灵活组合可以大大提升使用者的工作效率。由于签约经纪人可以通过扫码行为,将涉及到业客隐私证件相关操作转移给业客经纪人,以便灵活拍照回传。

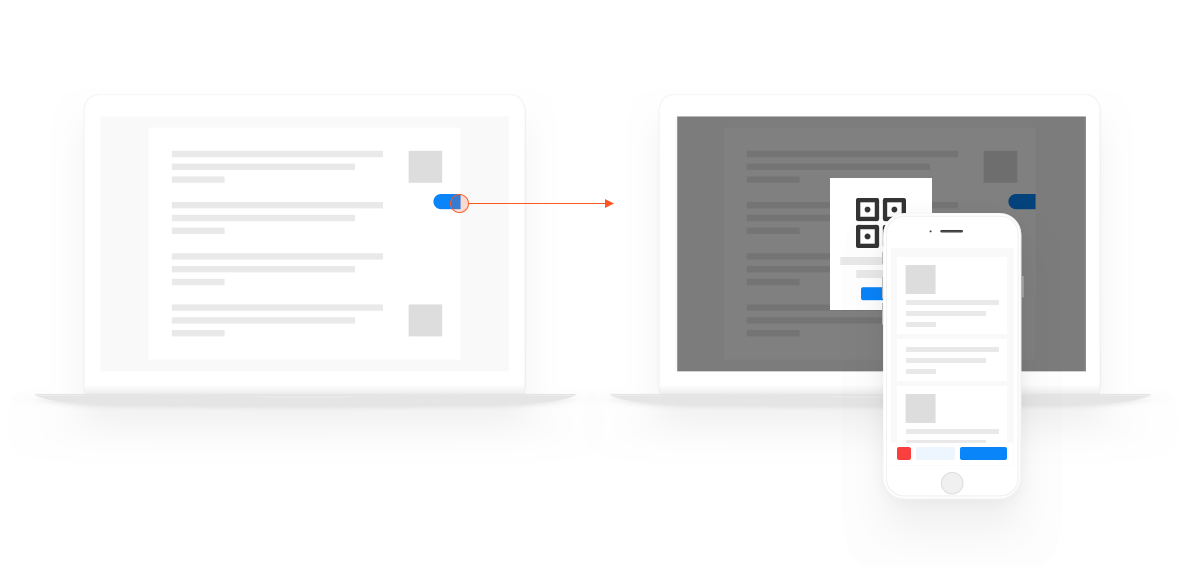
图9 跨设备操作
跨设备的操作方式在提供了便捷与灵活性的同时,也难免为用户带来数据同步等稳定性顾虑。因此我们在备件线上化的跨设备录入方案中,着重考量了设备操作的阻隔唯一性。
扫码手机录入时,电脑端弹窗阻隔保证录入流程独立;手机端完成/保存退出后才可在电脑端弹窗点击按钮并继续录入。阻断性提示和引导能在增强把控感的同时,真正让用户随用随走。

图10 流程阻隔与操作提示
4.场景效率提升:嵌套表单降低密度
页面信息量级较大、内容需要灵活增删改查时,我们有很多设计方法可以帮助解决复杂特征带来带来的使用成本。举上文提及的代理人信息录入为例,这里涉及到代理人来源、基本信息、被代理人信息等嵌套关系。不做处理时,很可能将整个页面铺满选择器。

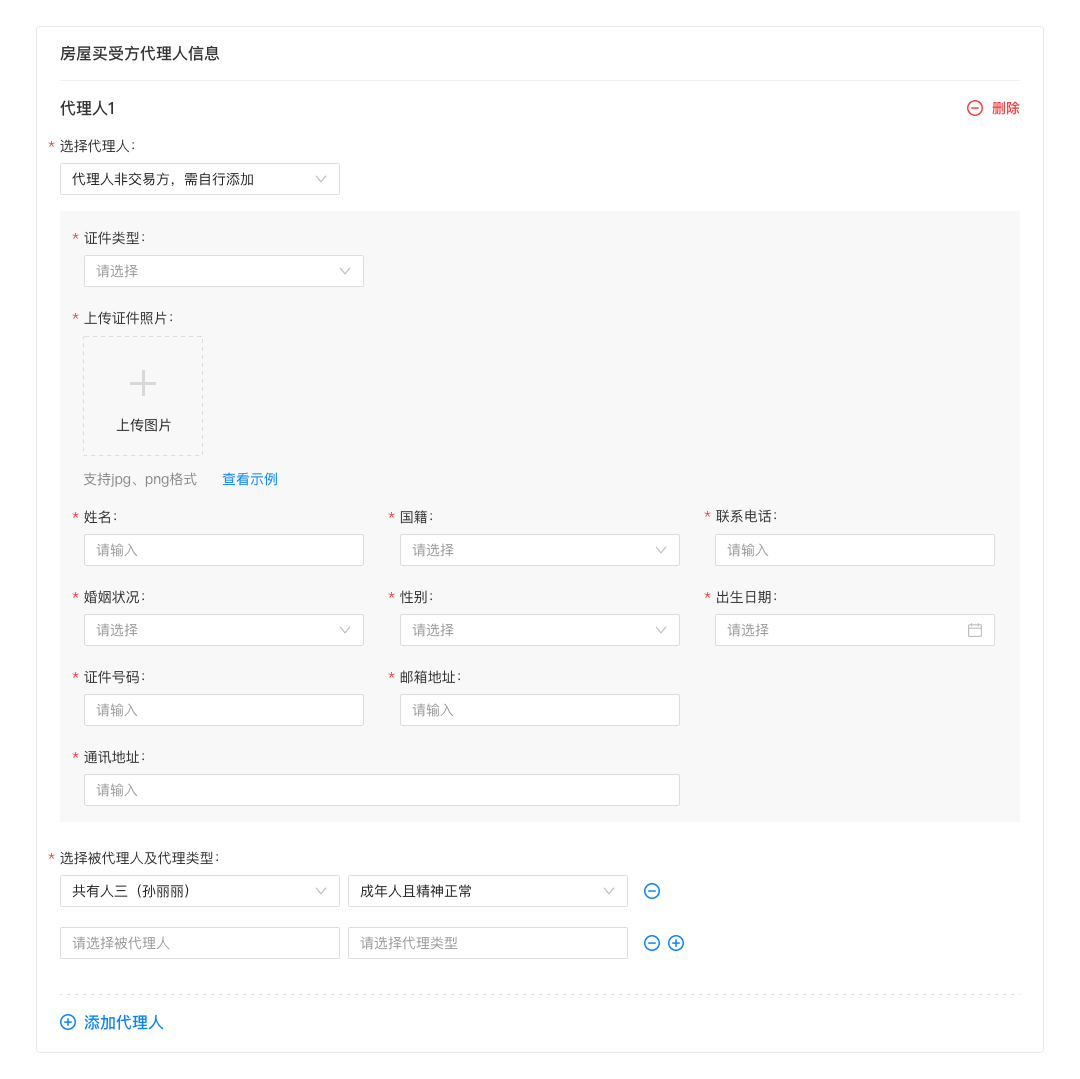
图11 用组件快速搭建的初始方案
不难看出,由于信息量大、内容需要灵活增删且信息关联性较强,单纯罗列表单不仅展示效率低,并且很难清晰呈现内容间的对比关系。于是我们采用表格形式呈现代理关系、把重复简单的人员信息录入收纳到弹窗中填写。

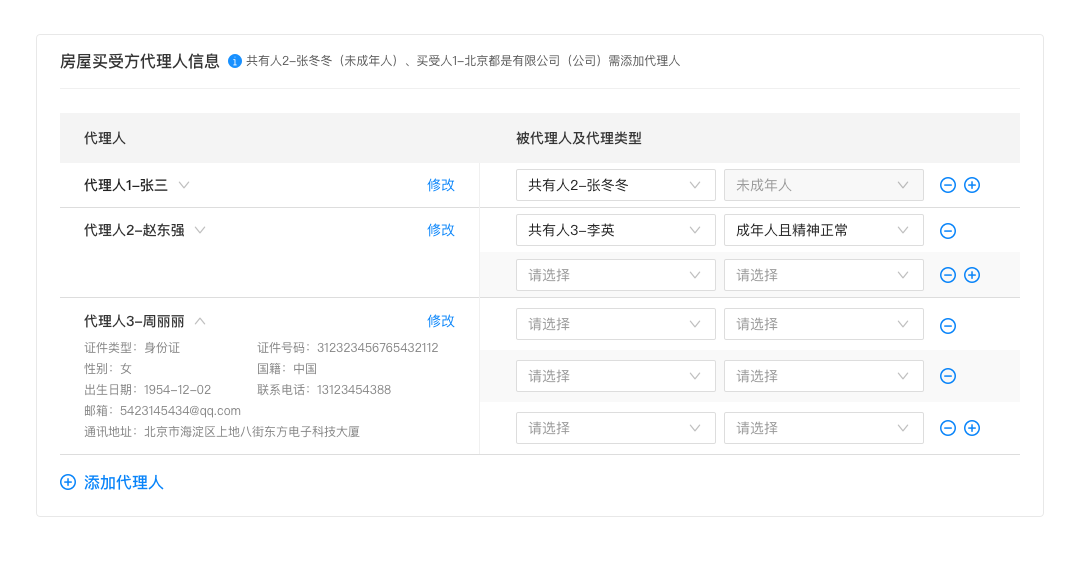
图12 展示关联关系的嵌套填写表格
好处在于表单效率高、关联性强,能使身份关系一目了然,另一方面由于代理人信息的增删灵活性,收入弹窗中同时避免把大量表单平铺在页面中,规避翻页操作带来的感知负担和人员关系及记忆成本,使得效率大大提升。
总结:B端设计再思考
在实际项目进行中,我们往往会发现很多遗留的体验问题,身为体验设计师的大家一定手痒痒趁着迭代把旧的问题优化,并在优化基础上做新内容的设计。但前提是得先和产品技术团队深度沟通构想和可行性,避免出现不可控问题导致新设计被完全推翻重做。此外,迭代很难将暴露的问题一步到位解决。每次迭代应优先关注核心功能需求的流程完备和体验一致性,对于设计细节的把握需要有一定的标准和克制,不忽视、不局限。
B端业务导向型项目固然棘手,但总结来看是可以通过角色、场景及流程切入去理解业务,发现相关现状及项目施行的时会出现的问题,制定设计策略并对问题各个击破。虽然存在种种困难与挑战,但最终我们希望能够基于业务视角,不断的探索设计方案以弥补业务目标与用户体验间的差距,实现价值的共创。
