在数据可视化设计中,颜色是吸引用户阅读最强大的武器之一,但图表配色常常让设计师很头疼。我们在做 AntV 色板的时候,也遇到了类似的问题。这里指的色彩是指可视化设计中的分类色板,分类色板是通过不同的颜色区分数据对象,且不代表任何特定语意。

为了得到更好的配色方案,我们开始对市面上现有的可视化工具、产品进行色彩探索。在探索过程中,我们带着以下四个问题对竞品进行分析:
- 我们的用户是谁,他们在做图表或看图表时核心诉求是什么?
- 同类产品颜色搭配方案中哪些是用户认可的方案?为什么?
- 通过对这些方案的剖析,好的颜色配色方案应该具备哪些要素?
- 如何实际操作?
01、用户是谁有何诉求
可视化图表常用于需要展示产品经理(PD)等。如果按使用场景维度分,大致可分为图表阅读者、图表制作者两类。阅读者通过图表监测产品的健康度,或查看用户访问趋势等用户行为数据,帮助业务决策等;而图表制作者会对数据进行加工处理帮助业务完成数据分析、报表搭建,如 Tableau、Power BI 以及蚂蚁产品 DeepInsight 都是数据分析型工具。通过对用户的了解,我们将他们对色彩核心诉求归纳为以下三点:
- 色彩需丰富,满足复杂数据场景下的展示(尽管我们不建议大量使用颜色)
- 因需长时间阅读,色彩尽可能柔和不刺眼
- 分类色彩需不具倾向性,清晰可辨且和谐
02、配色方案哪家强
色彩作为可视化视觉通道之一,对用户获取信息产生较大影响。虽然色彩是人眼对于不同频率的光线的不同感受,但它既是客观存在又是主观感知的,每个人对色彩都存在认识差异。
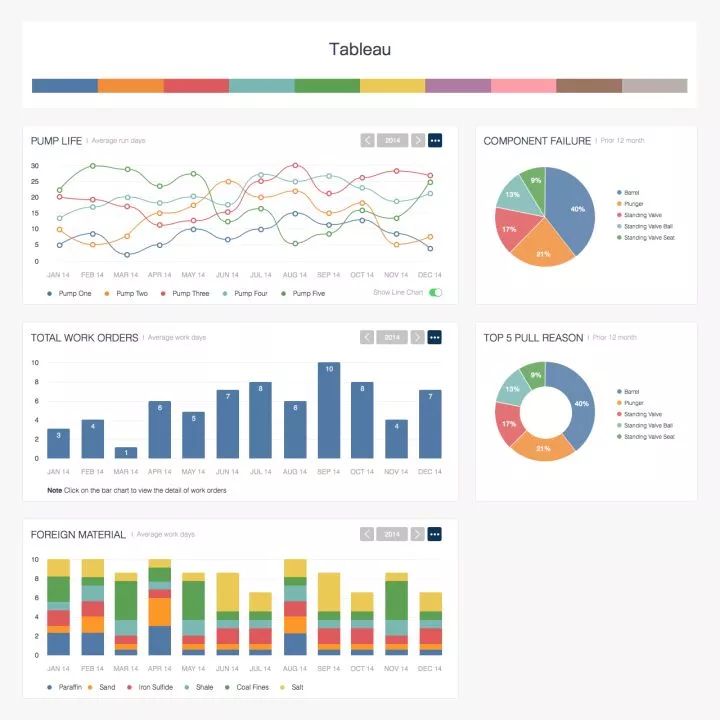
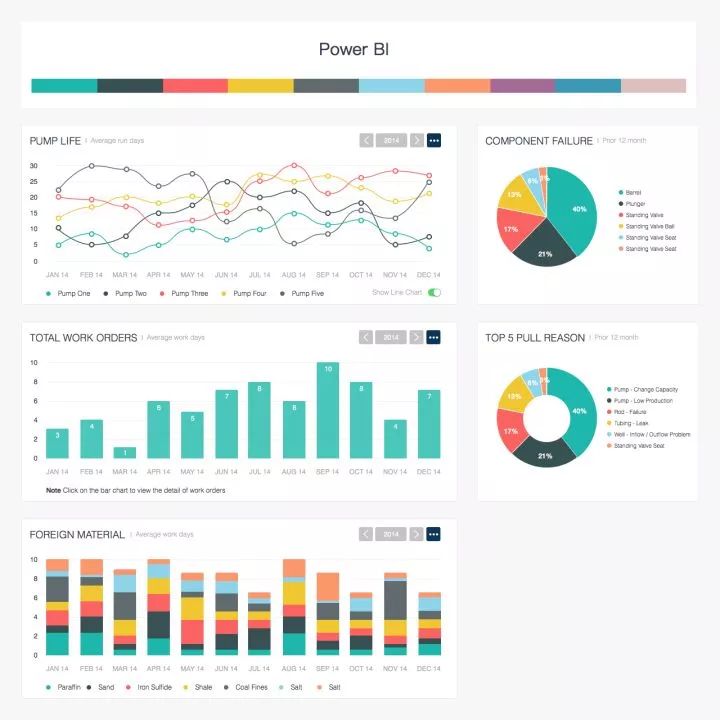
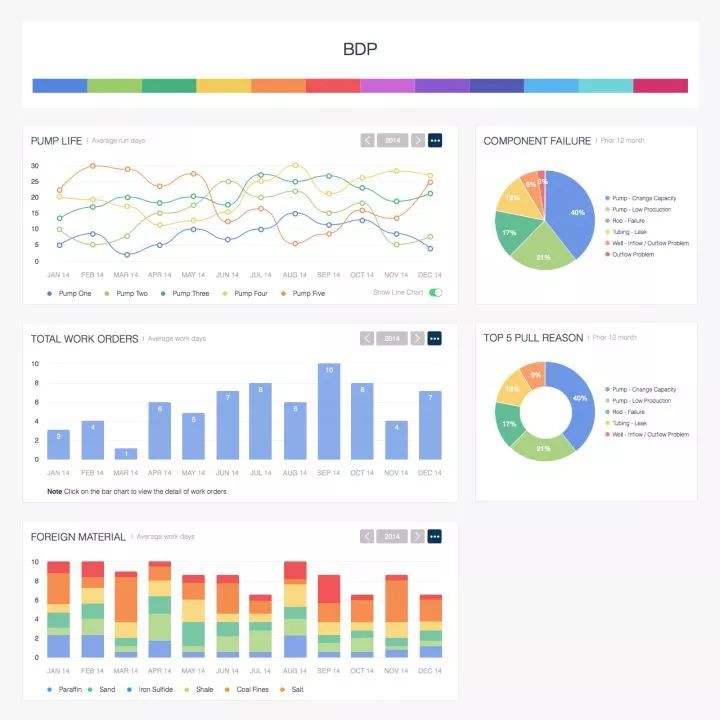
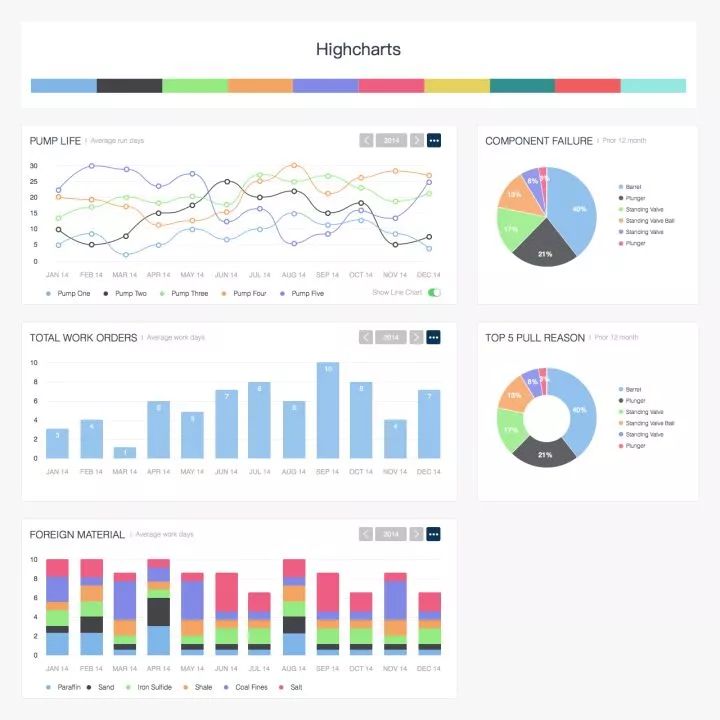
我们收集了几组配色方案,包括数据分析产品 Tableau、Power BI、BDP,和开源图表库 Highcharts,他们也是为数不多的为复杂图表和数据可视化而设计的可视化配色方案。
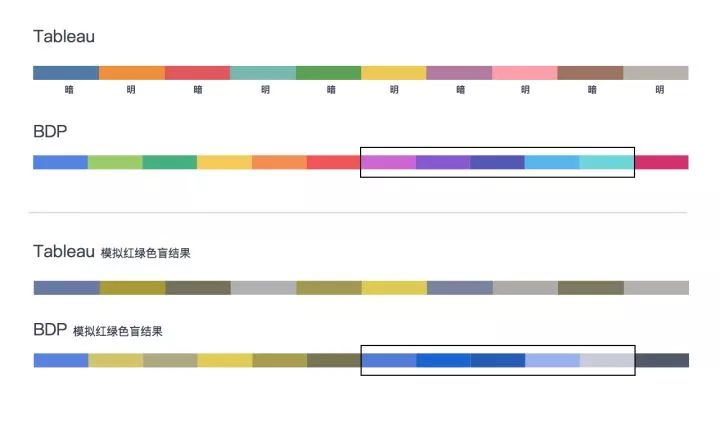
Tableau:

Power BI:

BDP:

Highcharts:

我们将收集到的几组色板做了次小范围的内部调研,让用户通过主观判断选择他认为觉得最舒服的色板方案,结果半数以上的同学更倾向灰头土脸的 Tableau 色板,认为它虽然不靓丽,但可辨识度高,色彩和谐,易长时间阅读。
Tableau 色板具备哪些核心要素
色相、饱和度、明度会造成视觉感官上的差异,不同配色方案会让用户形成不同的视觉感受。通过对 Tableau 的色板分析,我们总结了其三个核心要素。
空间感
不同明度、色相会给用户带来心理上不同的感受,高明度暖色会有靠前和胀大的作用,相反低明度冷色有后退、缩小的作用,从而造成不同的前后“空间感”。如折线图中,同时存在红色与深蓝色,红色会有更靠前的趋势,深蓝色会有退后的倾向,第一时间色彩反馈给大脑的讯息是“红色数据好像比深蓝色数据重要级更高”,在分类色板中,无法避免冷暖色同时出现的情况,所以建议在无特定语意的场景下,尽量避免明度有太大差异而造成的太强的前后空间差异感。相比其他色板, Tableau 色彩“空间感”更平衡;
和谐度
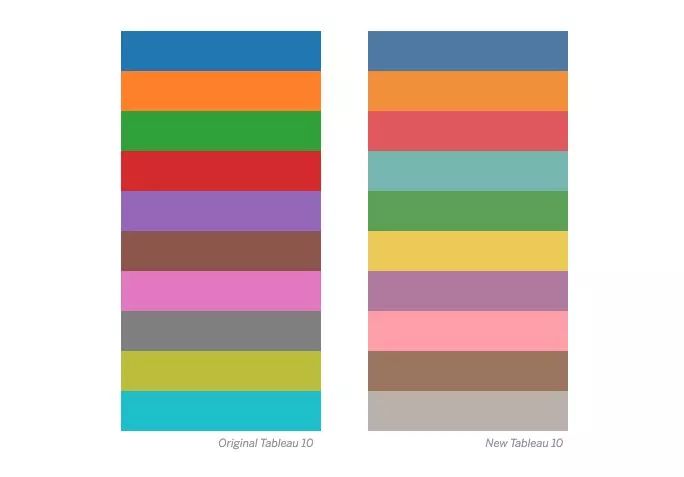
高饱和度、高明度的色彩,天然更受关注、夺人眼球。如 Highcharts 的荧光绿、荧光粉均属于高明度的颜色,个别颜色的突兀会造成整体的不和谐感,尤其在堆叠柱状图或饼图中尤为明显;而新版本 Tableau 的色彩饱和度相对偏低,虽然各个“灰头土脸”,却刚好成就了商务感、柔和感,长时间阅读不易产生视觉疲劳感;
辨识度
Tableau 通过选择更全的色相方式来增强色彩的独特性,再通过增强明度差异来增强相色彩之间的辨识度,一明一暗的方式巧妙的排列组合色彩,从而增强两两色相间的辨识度。而相比其他配色方案,如 BDP 使用在如“堆叠柱状图”或者“堆叠面积图”中时,明显紫、蓝色之间的色调过于接近,可能会造成辨识度不高而不那么“友好”(不易被色障人群辨别);

如何设计色板
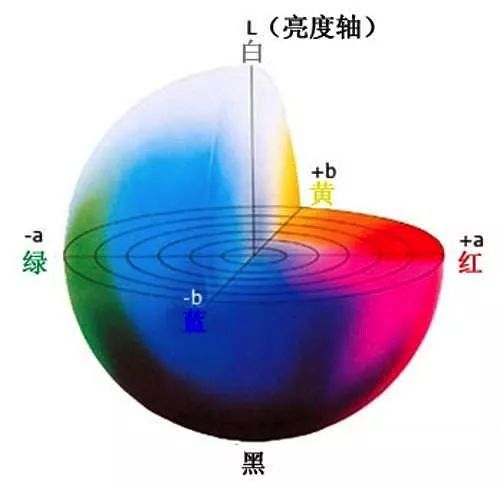
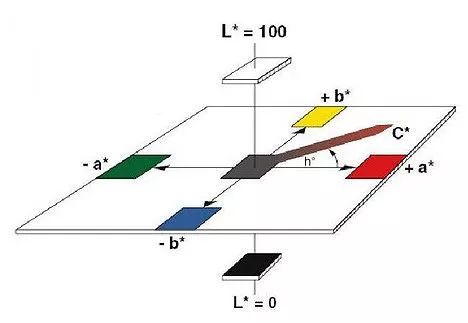
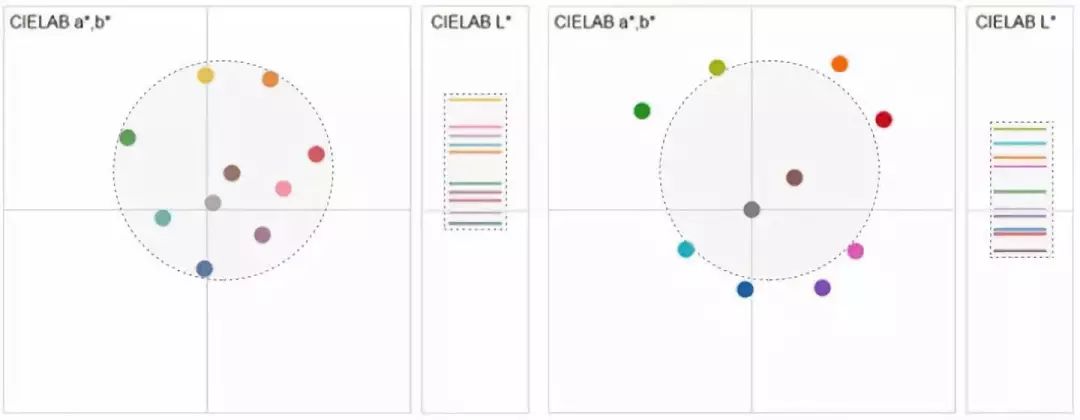
CIELab 是用 L*、a*、b* 三个互相垂直的坐标轴来表示一个色彩空间,使用 CIELab 可视化调色板的美妙之处在于通过调整 L/C/H 值的去选择颜色,可以很好的控制三者之间的关系。a*、b* 值越接近色相会越相似,a*、b* 值离得越远色相差异度就越大,同理 L* 值差异度越大,明度差异度就越大。

色空间示意图(来自网络)

色空间示意图(来自网络)
如何通过 CIELab 做到均衡的 “空间感” 、“和谐度” 、 “辨识度”
- 确定明度范围 L* 值,L* 的可取值范围为 0 到 100 ,值越大,明度越高,L* 值越小,明度越低。过高或过低的明度都不利于阅读,建议 L* 值应尽量在 25 至 85 区间取值。
- 确定色域范围 C 值,在该范围内进行选择,越靠近中心点,饱和度越低,越远离饱和度越高,新 Tableau 配色方案的做法是缩小 C 值范围圈(下图虚线区域),这样色彩饱和度可有效控制在一定范围内,使颜色更柔和。
- 在圈定好 C 值与 L* 值的范围后,明确颜色顺序,两两相邻的颜色除了尽量在色相上拉开差异度外,在明度上也需要拉开差距,L* 值差距越大,可辨识度就越高,照这个规律选择颜色不太容易出错。
Tableau 最新调整过的颜色整体明度更高、饱和度更低,更柔和、和谐、易阅读。情感化:色板冷暖色选择,可以通过定位 a*b* 坐标系象限来决定:a*b* 坐标系第一象限(右上方区域)的色彩偏暖,第三象限(左下方区域)偏冷,Tableau 默认色板整体偏暖。

左新 右老

左老 右新
总结
颜色饱和度和明度,取决于产品定位和特定用户人群的喜好,饱和度过高或过低都会影响阅读,但在企业级产品可视化设计中,低饱和度色彩搭配方案更易长时间阅读,不容易产生视觉疲劳感;
增强可读性和辨识度,方法可以是拉大明度的差异,也可以是加强两两色相的变化,或者两者结合;
色相属于定性的视觉通道,色相较明度、饱和度具有更多的可区分层次,用户通常可以分辨多达 6-12 色,所以设计的时候建议 8 色或 10 色为基础,但为了尽可能满足复杂场景的使用,可以设计 16 色或 20 色做为辅助;
在验证色彩方案时,需充分验证色板在不同状态下的辨识度:如大小面积、线、图例、文字等。点、线是典型的小面积,适合以高饱和度、更明亮的颜色填充;柱状图、面积图时典型的大面积,适合以低饱和度颜色填充,以确保它们比较容易辨识。
作者:珊儿,来源:知乎、Ant design专栏
