在设计产品列表时,一些同学就遇到不知道如何选择布局样式的问题。最后大家的解决方案大多是参考竞品,觉得样式不错就用到自己的产品中,它是否合适并不清楚。本文归纳了常见的六大布局样式,即列表、大图网格、两列网格、两列瀑布流、两列拼图、三列网格布局,通过对他们优缺点和使用场景的分析,从而掌握在什么情况下采用何种布局方式。

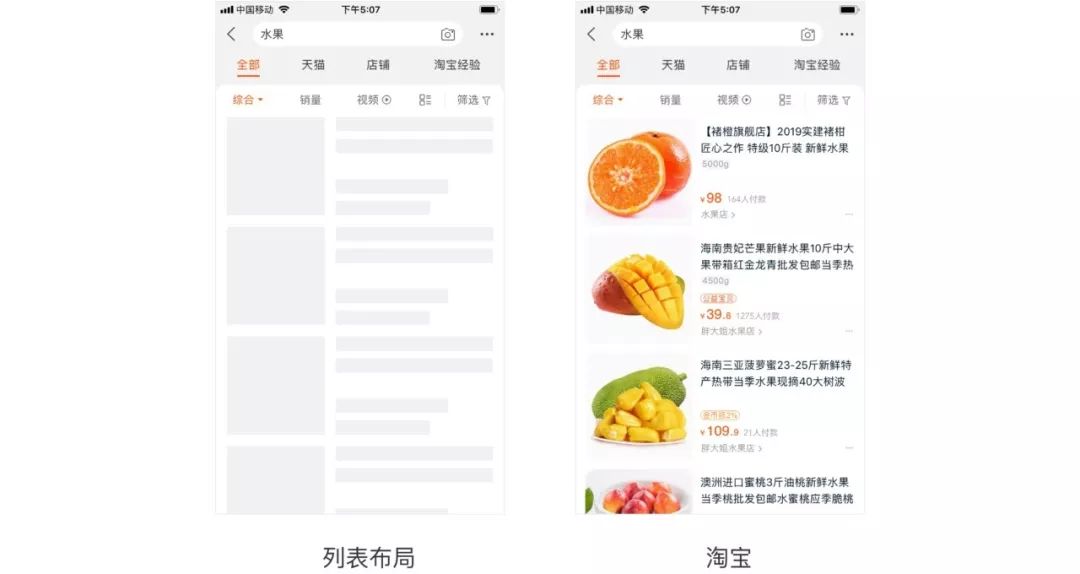
列表布局
列表布局也就是我们常见的图片列表,主要由商品缩略图和多个文字信息组合而成,列表布局重在文本内容,对于图片的质量要求不高,主要为了起到视觉引导的作用。

优势是,遵循自上而下的阅读模式,有利于信息快速的扫视和对比;空间占比小,一屏可展示更多的商品;拓展性好,可展示更多促销信息。
缺点是,图片尺寸小质量差,细节展示不丰富;样式单一、趣味性差;由于信息量过大,长时间浏览会引起视觉疲劳。

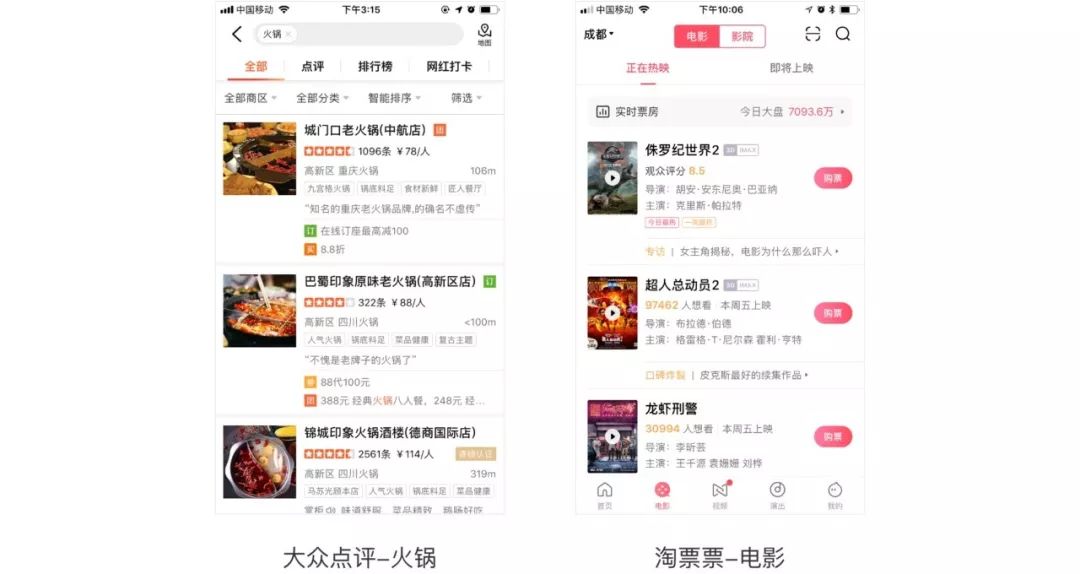
大众点评和淘票票都可以算团购类商品,用户在购买时不会看商品图片是否好看,决定用户购买的关键是这个商品是否是用户需要的,因此在列表布局中,标题、产品参数、促销信息是用户比较关心的点。
什么时候使用?
当你的产品图片质量不高;产品数量较多;需要通过优惠信息、价格参数等来进行对比;对界面效果要求较低时,我们可以采用列表布局。
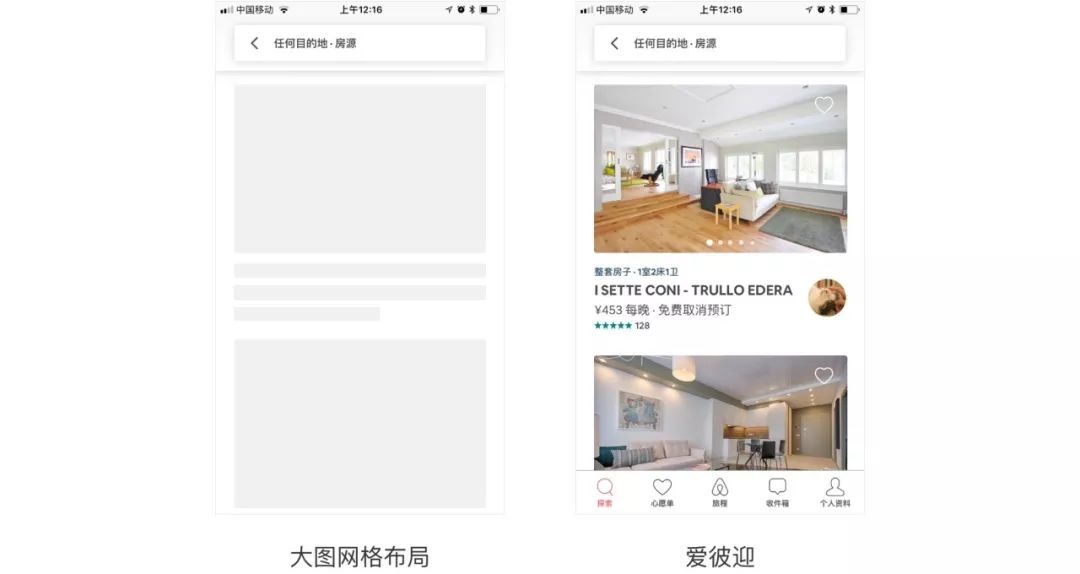
大图网格布局
大图网格布局一行只展示一张图片,由于图片占比较大,因此一屏只能展示1到2张;在设计上它可以分为通栏和非通栏设计,通栏可展示更多的信息;非通栏也就是卡片风格其视觉表现力更强,多用于以图片浏览型为主的产品。

优点是,图片占比大,可以展示更多的商品细节和丰富界面效果,同时至上而下的浏览顺序,有利于信息有效传达。
缺点是,页面空间的消耗大,一屏可展示内容少,不利于信息的查找和对比。

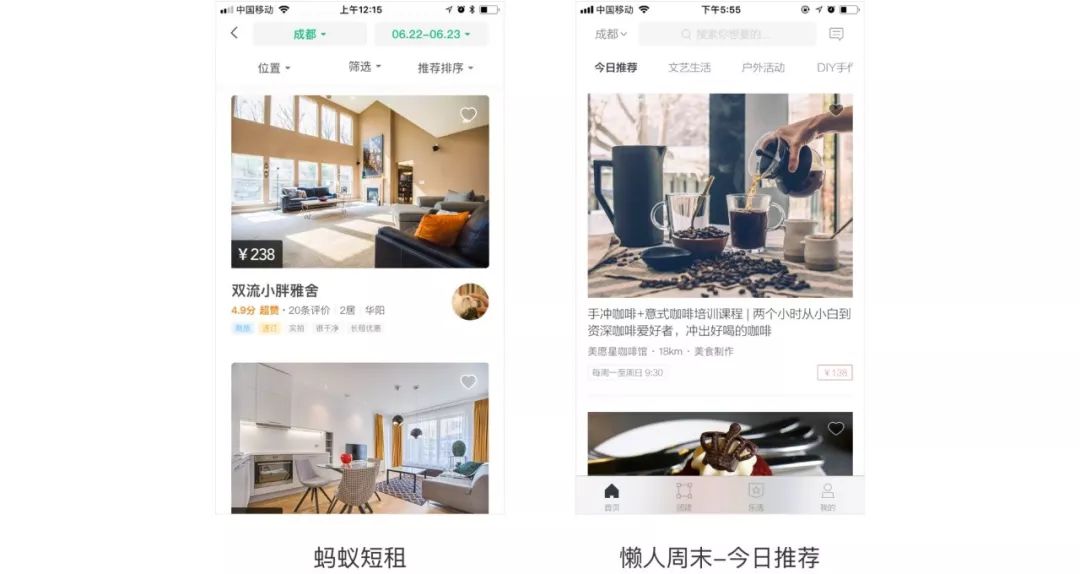
蚂蚁短租和懒人周末分别是短租和生活类APP,其共同点是用户在使用时主要通过图片决定是否购买,采用大图布局可展示更多的细节,帮助用户浏览,提升整体的界面效果。
什么时候使用?
当你的产品数量较少,图片有专人维护,需要突出品牌感时,我们就可以采用大图展示,大图展示往往视觉效果好,多用于图片类、租房类、商品推荐等列表中。
两列网格布局
两列网格布局也就是将屏幕一分为二,图片和文字进行上下展示,类似一个网格,浏览次序类似一个Z字,因此产品都能均衡的被用户看到,该布局图片占比较大,对图片质量要求较高,适用于图片对比为主的商品。如下图所示:

优点是,利于图片类商品的对比选择;页面空间消耗小,一屏可展示4到6条信息;视觉效果较好。
缺点是,文字信息展示少,只能展示商品标题、价格、标签等参数,当界面信息过多时界面会显得凌乱。

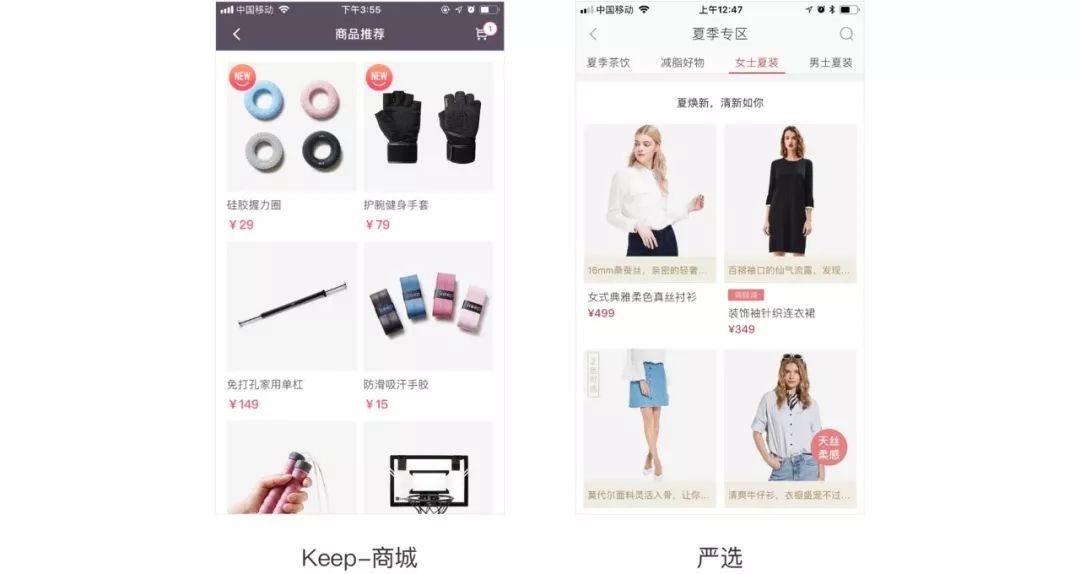
Keep商城和严选产品列表,虽然产品有所不同但是都是都需要通过图片对比进行选择,从产品细节展示来说比列表布局更丰富,从产品信息对比来说,比大图更便捷,因此目前两列网格布局应用较为广泛。
什么时候使用?
如果你的产品是以图片对比为主,同时又不需要大图展示时,即可采用该布局进行设计。两列网格布局往往和列表布局会一起使用。
两列瀑布流布局
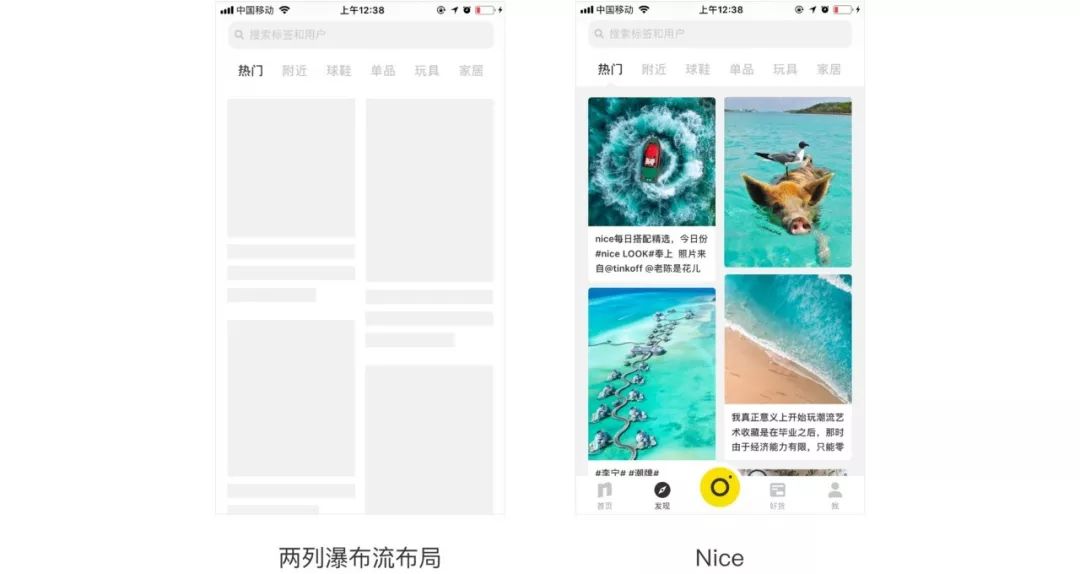
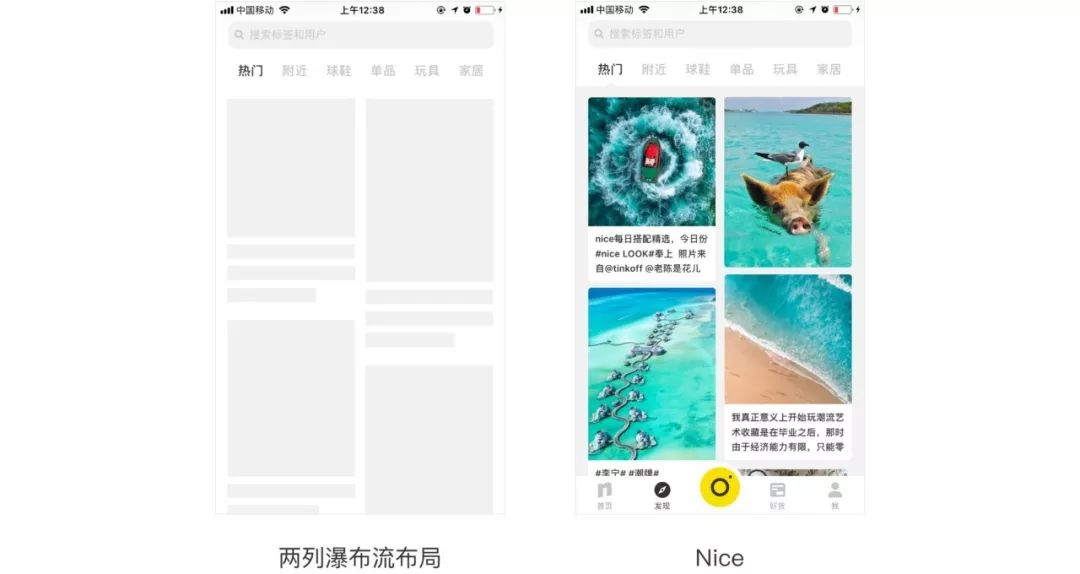
两列瀑布流布局也就是将屏幕一分为二,和常规布局类似,其中图片的宽固定,高随图片的尺寸变化而变化,相比于两列宫格布局,瀑布流布局采用不规则的Z字布局,适用于产品数量较多,用户目标不明确的情况下使用。如下图所示:

优点是,可根据图片比例自适应高度,图片的细节表达更有力;产品展示数量多,用户在使用时可以无限下滑。
缺点:采用预加载的实现方式,不能预估产品多少,在浏览时产品图片大小不一,大图很容易被记住,而小图很容易被忽略。

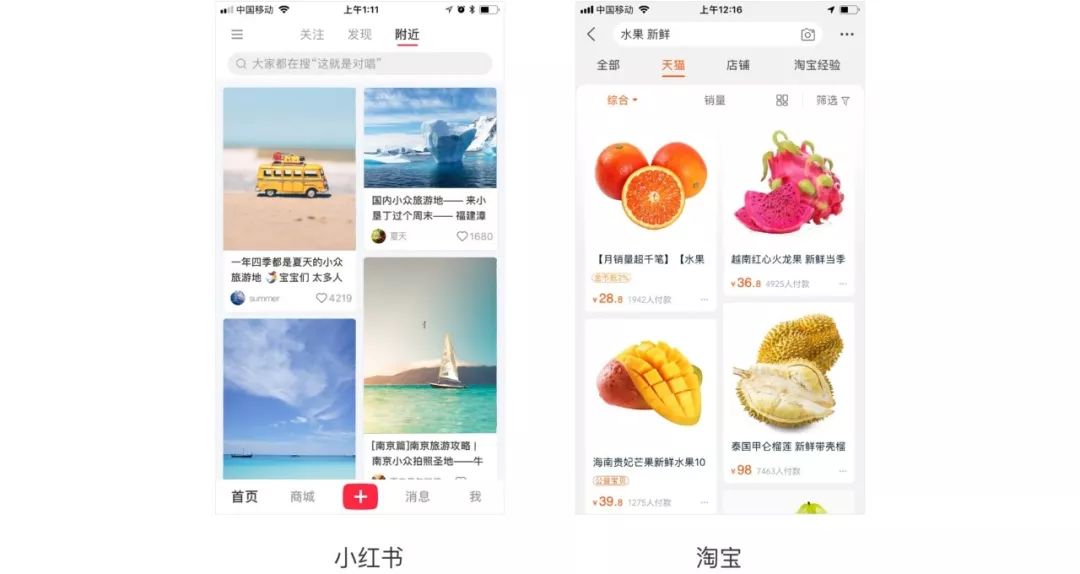
在汇总时我发现现在很多APP列表都采用了瀑布流的形式,比如小红书和淘宝,它们均是以图片展示为主,同时图片多为第三方上传,图片质量不统一,产品数量较多,采用瀑布流提升了界面的趣味性,避免用户视觉疲劳。
什么时候使用?
两列瀑布流布局和两列网格布局的使用场景类似,唯一区别就是两列网格布局在数量少时,或者用户目标明确时都可以采用。而瀑布流多用于用户目标不明确,同时产品数量多,可以无限下滑的时候。
拼图布局
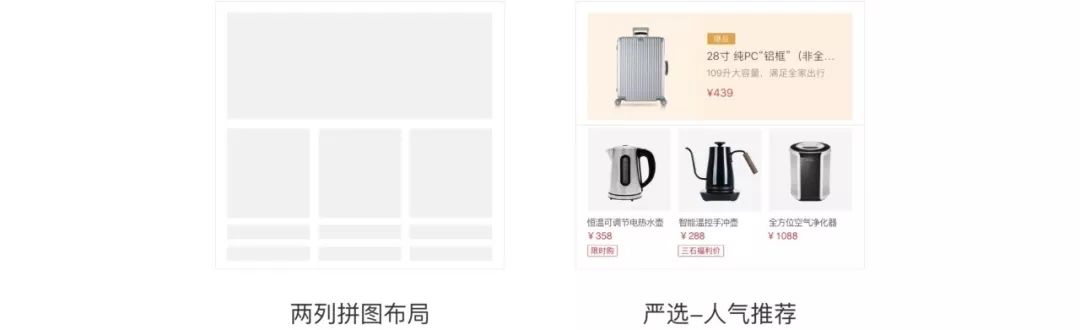
拼图布局,头部常以一张大banner的形式出现,下面是由几张图片以各种拼图形式呈现。一般来说下面展示的信息都是和他相关列表的商品,适合平台主动推荐的商品列表。如下图所示:

优点是,采用杂志式排版,样式上更活泼美观;产品主次表达更清晰,通过图片占比大小就可以确定主要和次要信息。
缺点是,图片一般有大有小,小的也很容易被忽略;另外该样式编辑成本高,往往需要单独推荐。

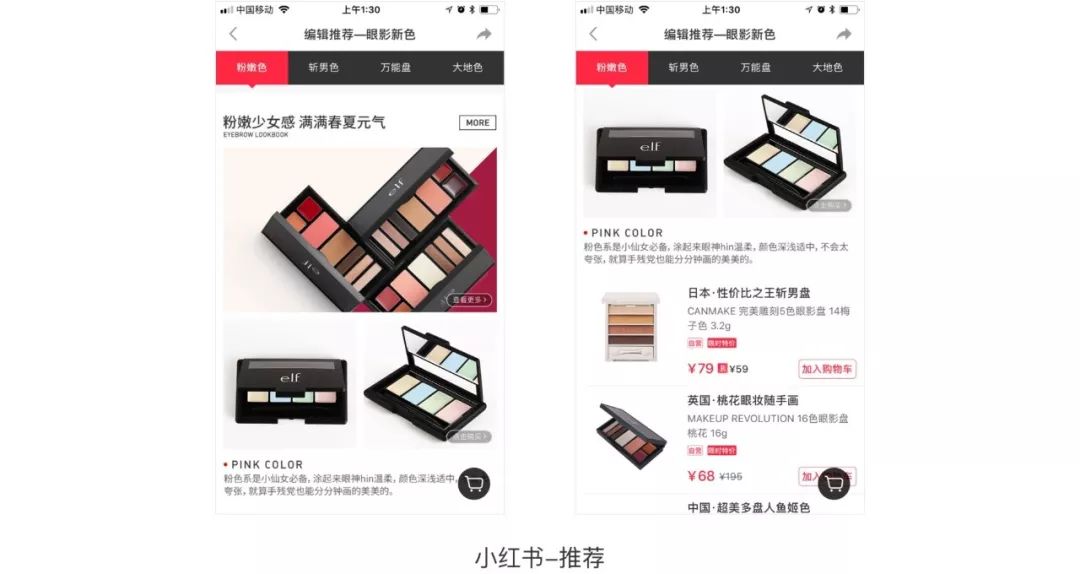
小红书的推荐页面可看成是专题页,采用拼图的形式展现,将重要信息放到大图上,次要信息放到小图上,引导用户购买。
什么时候使用?
两列拼图布局,在列表中使用较少,因为不规则的拼图会导致维护成本过高,同时小图片很容易被忽略,因此多用于推荐页面中,图片由编辑经过处理之后在进行上传。
三列网格布局
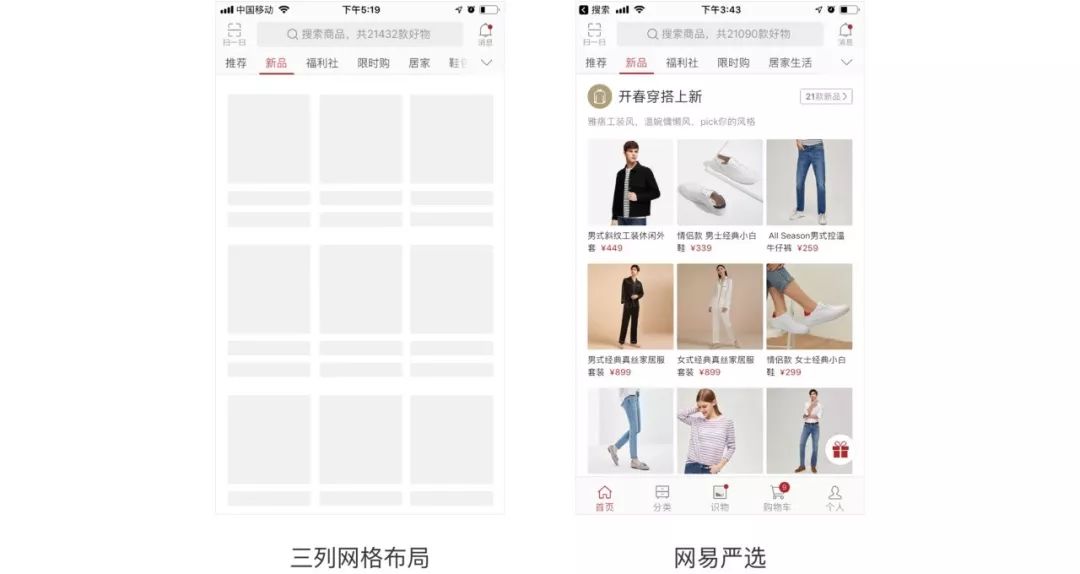
三列网格布局,也就是将屏幕一分为三进行展示,也可以叫宫格布局,由于模块比较小因此主要以图片展示为主,文字信息一般只有简单的标题,适合用在用户需求不明确的页面。如下图所示:

优点是,从排版上界面利用率高,一屏可展示的产品数量最多,利于用户快速浏览选择自己感兴趣的。
缺点是,图片展示尺寸小质量低,文字信息展示简单,对比性较弱,界面的趣味性和新鲜感都比较低。

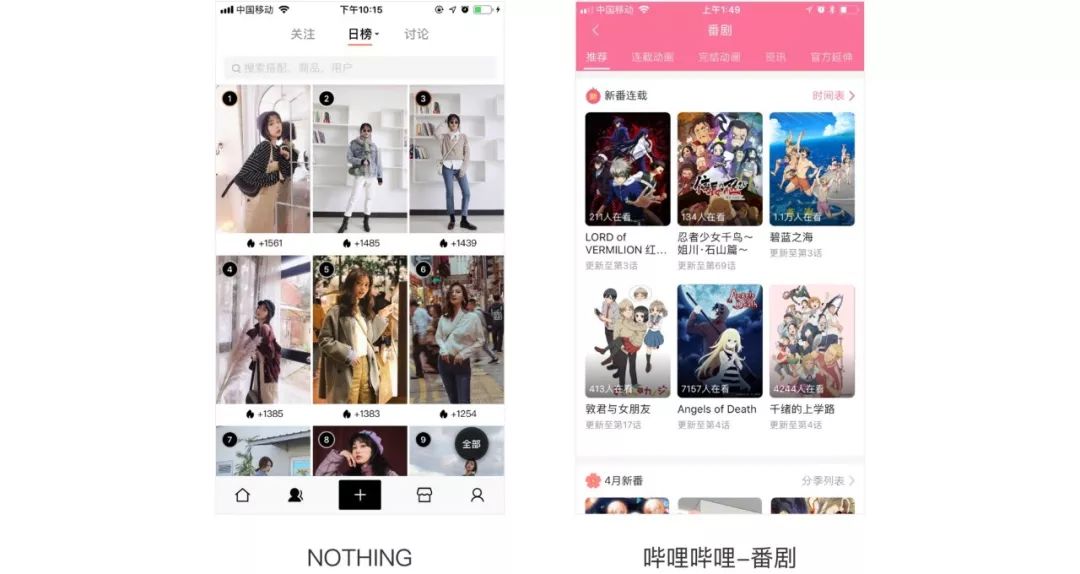
NOTHING日榜和哔哩哔哩番剧,用户进来主要为了看看有没有自己感兴趣的内容,采用三列网格布局可以展示更多的内容,帮助用户快速浏览。
什么时候使用?
如果你的产品只是为了展示更多的信息,不需要通过图片进行对比时,可采用三列网格布局。
划重点
1、当用户需求明确,我们需要选择适合高效对比的布局方式,推荐使用列表布局、两列网格布局、两列瀑布流布局;其中列表布局适合以文字对比为主的商品;两列网格布局和瀑布流布局适合以图片为主的商品。
2、当用户需求不明确时,就需要根据你的产品目标进行选择。产品目标是体现品牌性或推荐商品,推荐使用大图网格布局和两列拼图布局;当产品目标想快速促成交易达成,方便用户对比,推荐使用两列瀑布流布局;当产品目标只是展示界面,推荐使用三列网格布局。
3、当产品数量较少时,推荐使用两列网格布局、大图网格布局。其中大图网格布局适合图片质量高,有专门编辑进行维护的产品中;两列网格布局要求相对少很多。反之当产品数量较多时,推荐使用两列瀑布流布局、三列网格布局。
