一名用户体验设计师,务必要了解应用产品的结构构成和各职业角色的诉求点;为此 “黑板老师” 编写一份交互规范的供同学们交流,希望在定义产品交互规范时,能对大家起到参考作用。

交互规范的构成
黑板老师对交互规范分成六部分,今天我们重点来讲解一下【产品框架】部分:

交互规范的构成
一、产品框架是什么?
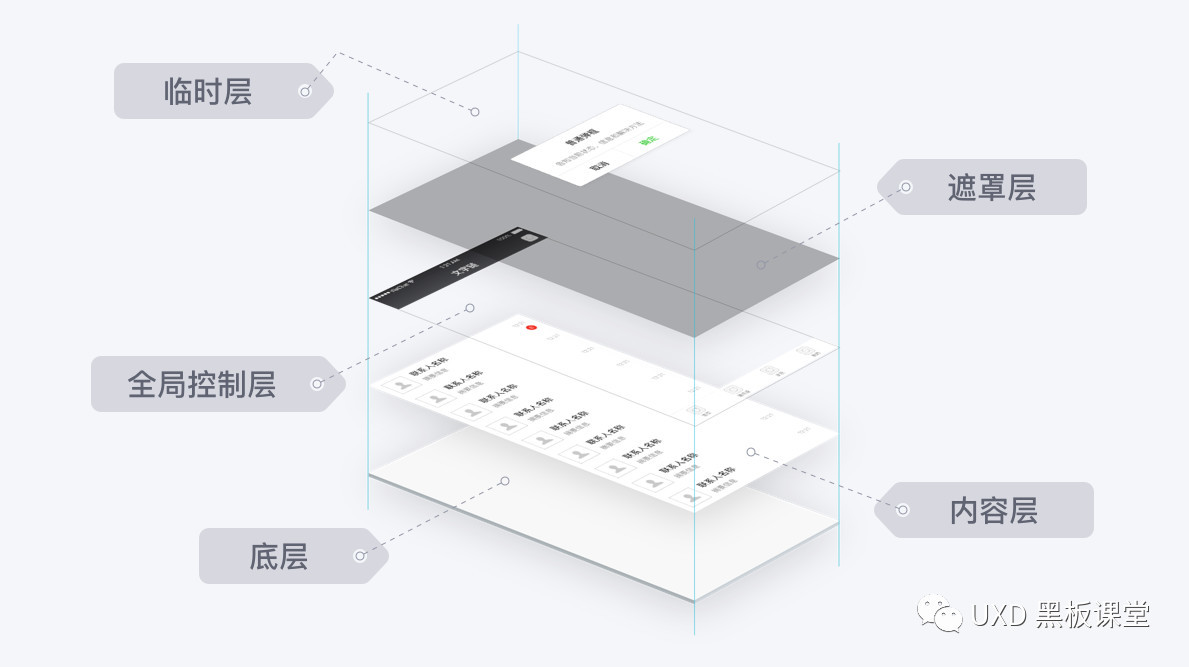
我们将页面根据交互行为进行层级的区分,让所有层上的功能和内容搭建出来的视图结构能符合用户认知。分层可以用来指导搭建一套合理的页面信息层级,每一个层级作为一个容器,每个容器内需要区分视觉层级,以此来搭建出满足用户清晰认知的界面。

自下而上分别为:底层、内容层、全局控制层、遮罩层、临时层
- 临时层
当前任务或者内容相关的临时出现层,优先级高于其他层级,一般承载当前需要临时处理的任务或者需要接受的反馈等。以窗体滑出或者弹出的形式在当前页面场景化呈现。
- 遮罩层
用于覆盖【背景层】【内容层】【全局控制层】的遮罩形式,为临时层视图提供唯一预览形式;遮罩出现时,被遮罩的三层不可操控。遮罩层非必选项,在唤起轻量级临时层(如气泡、反馈、引导等)时可不使用遮罩层,为临时层和内容层提供同步使用的可能。
- 全局控制层
用于对整个网站的导航以及控制功能,展示环境和上下文位置。
- 内容层
视图结构中最核心和复杂的一层,主要承载当前场景的用户需要获取的核心信息以及辅助核心任务的操作。可置入所有组件,内容层的基本布局结构有平行结构或者父子结构。
- 底层
背景层固定样式,永远置于页面底部,层的颜色为中立背景色,方便凸显和聚焦内容层。
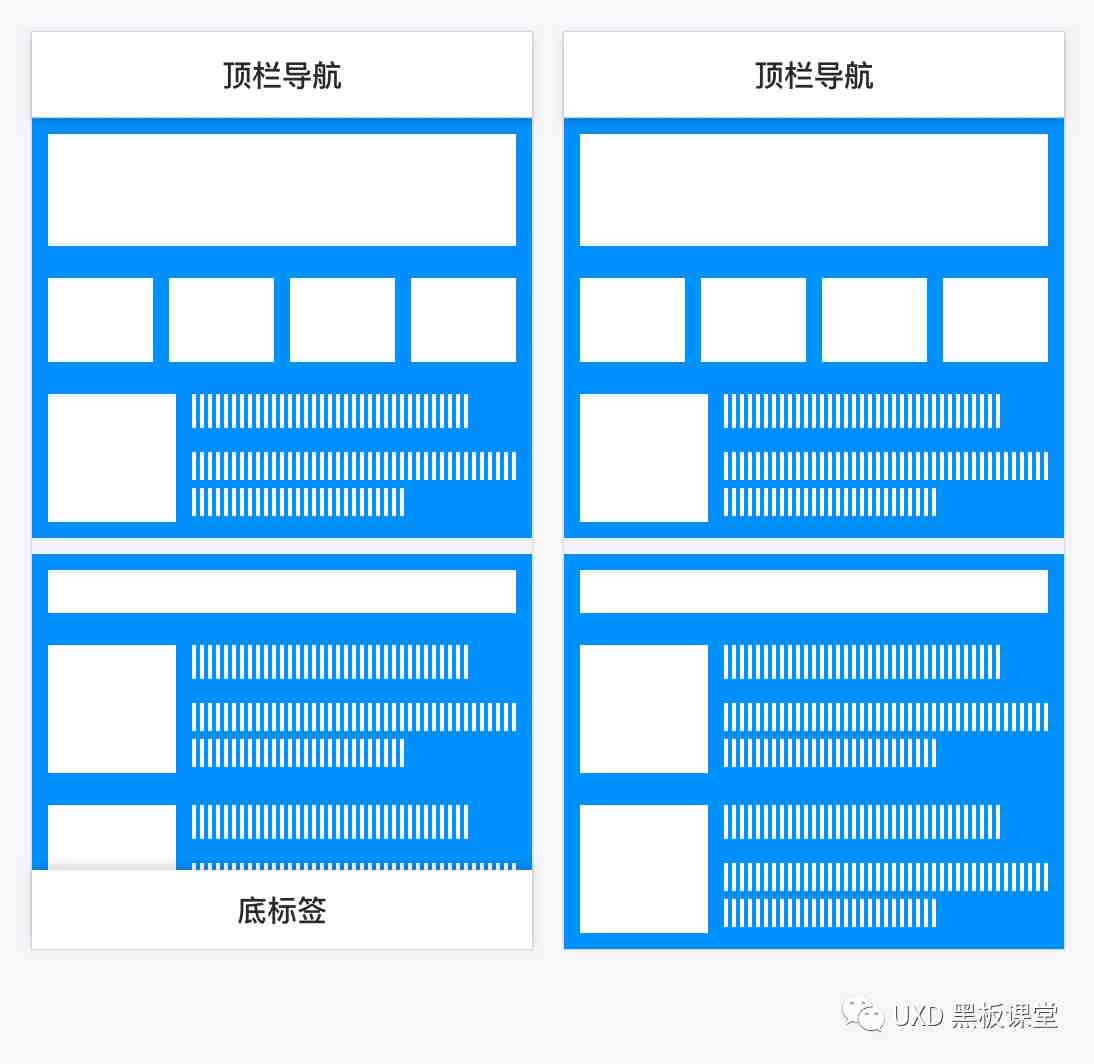
二、产品结构
产品结构采用模块化布局;顶栏导航根据固定高度x1.2.3适配即可;内容区域根据不同手机分辨率进行相关换算(详见适配说明)。
1、关于导航
导航部分包括标签栏、导航栏(标题栏)、分段控制器、TAB选项卡等方式;帮助用户理解自己在应用中所处的位置并对下一步进行有效引导。
1.1 导航菜单(底部标签栏)
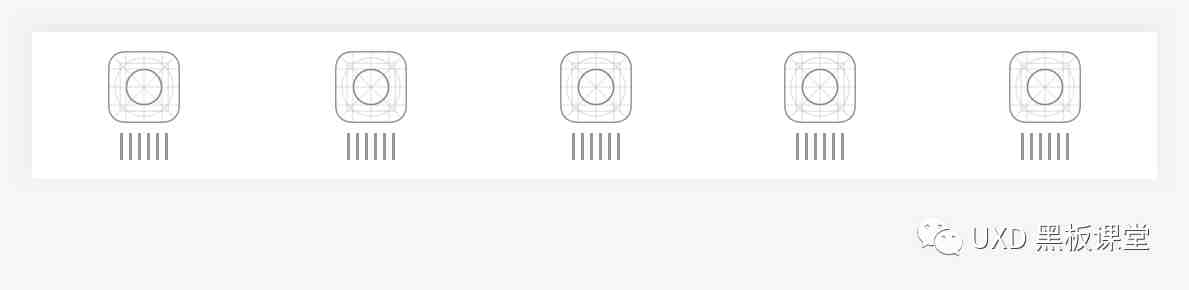
底部标签栏是产品的最高层级导航(一级导航),就是把不同类型的产品功能提炼成一行,方便用户的切换;一级导航必须控制在2-5个之间,以icon+描述文字的形式来表达,描述文字不超过4个中文字符,2个最佳。

1.2 面包屑(导航栏、标题栏)
面包屑导航的作用是告诉用户当前所在那个页面,如何回到上一级页面,以及父子级页面之间的关系;状态栏与导航栏(标签栏)为组合使用方式,二者原则上不可分离。

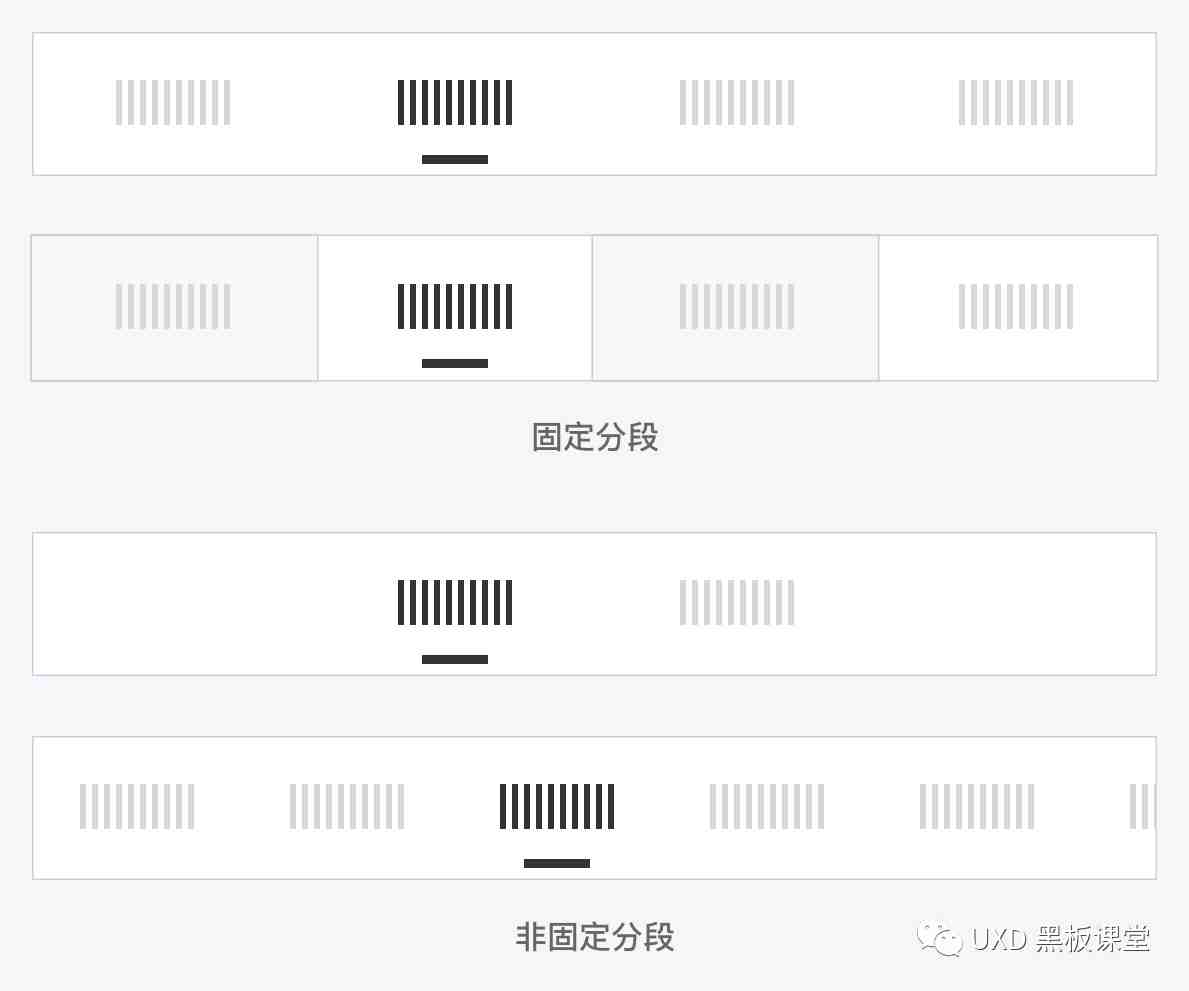
1.3 标签导航(Tab分段)
标签页把大量信息进行分类后,用户不必在跳转页面,在切换标签页后即可方便的对比内容,可以再有限的显示区域内展示更多信息;分类可根据业务类别、业务状态或操作类型等并列关系进行区分,分段标题长度为2-4个中文字符,2个最佳。

2、内容区
内容区是视图结构中最核心和复杂的一层,主要承载当前场景的用户需要获取的核心信息以及辅助核心任务的操作。可根据业务需求置入模板,内容层的基本布局结构有平行结构或者父子结构。内容区基于“粒子设计原理”建立,其中设计师通过对粒子的配置构成元件,在对元件搭配使用和二次配置形成一套品牌化组件;将一个或多个组件进行排列组合后形成业务模板;模板即可应用于页面。
粒子设计原理在界面构成中的演变过程:

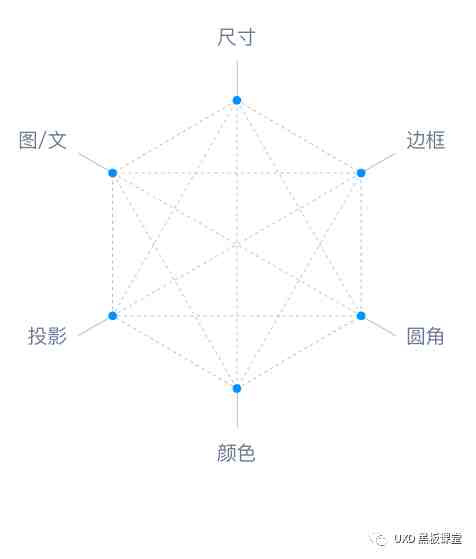
2.1 粒子的类别和属性
粒子是页面元素中最小的单位,通过对粒子的配置可以形成我们想要的任意元素,元素赋予功能或内容后即可形成产品的元件。


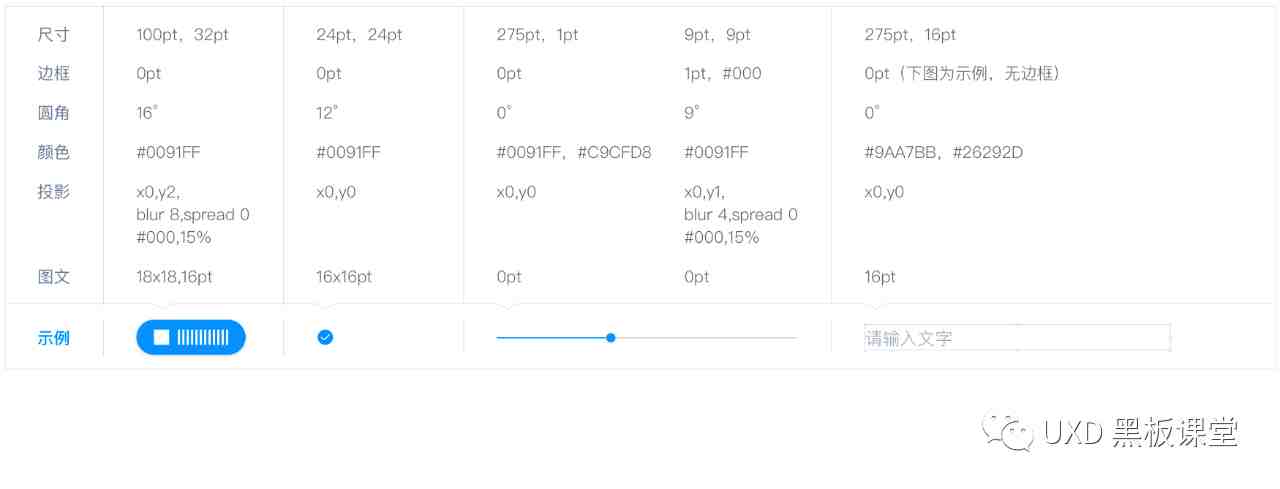
2.2 元件的形成
粒子和粒子间存在千丝万缕的关系,通过对粒子属性的配置,构成多样化的设计元素,设计元素赋予功能和内容后就是我们通常所说的元件了。

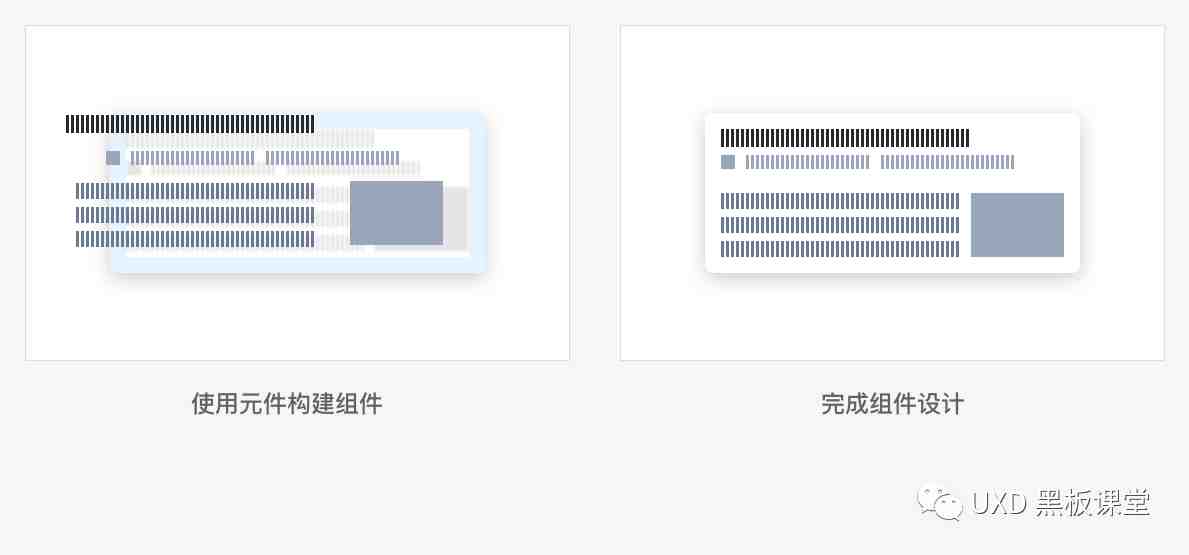
2.3 组件的形成:元件通过排列组合而构成组件
组件是由一个或多个元件在组件背景板上排列组合而构成,组件可以直接作为模板应用于页面,也可以通过多个组件组合成模板应用于页面。


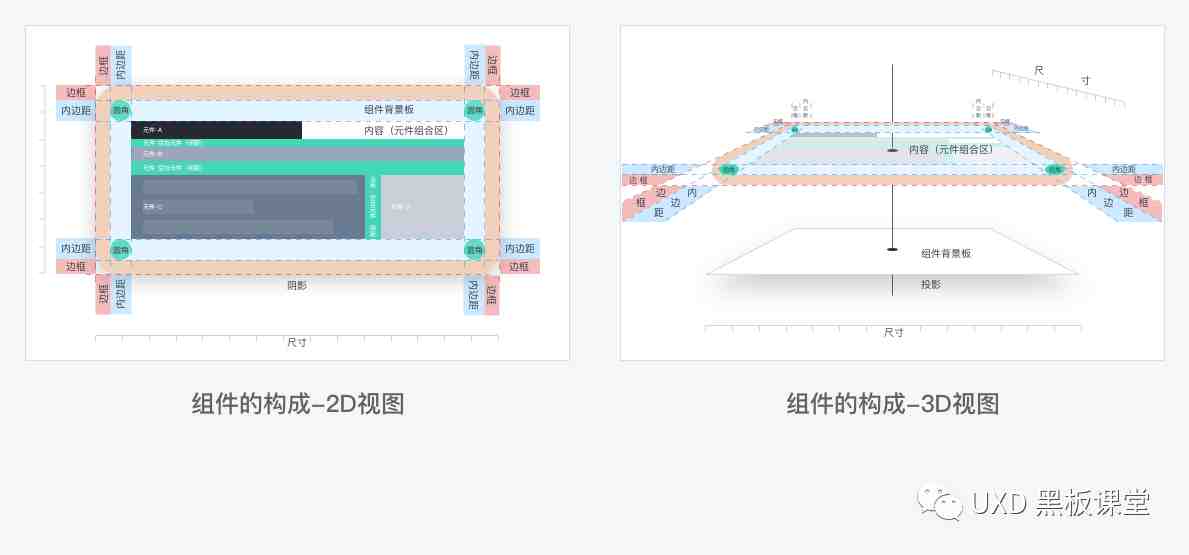
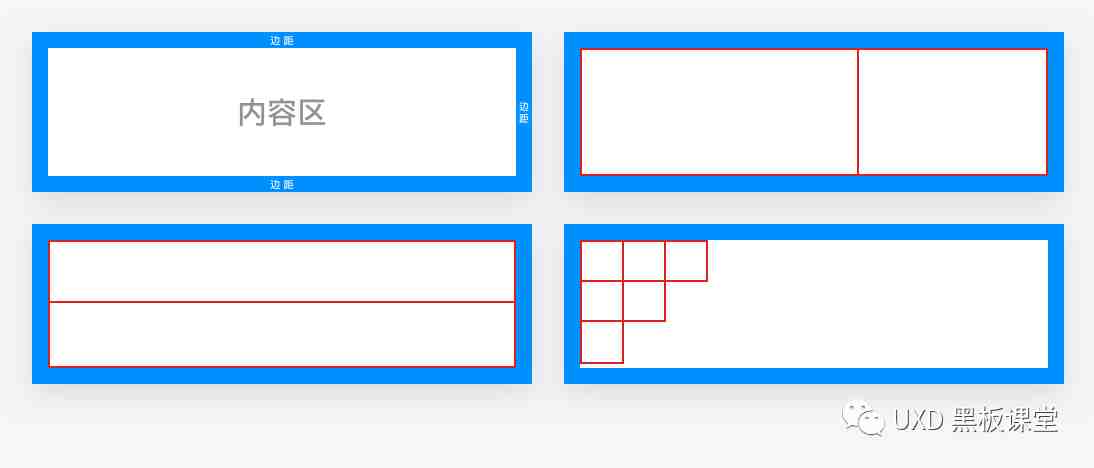
2.3.1 组件背景板
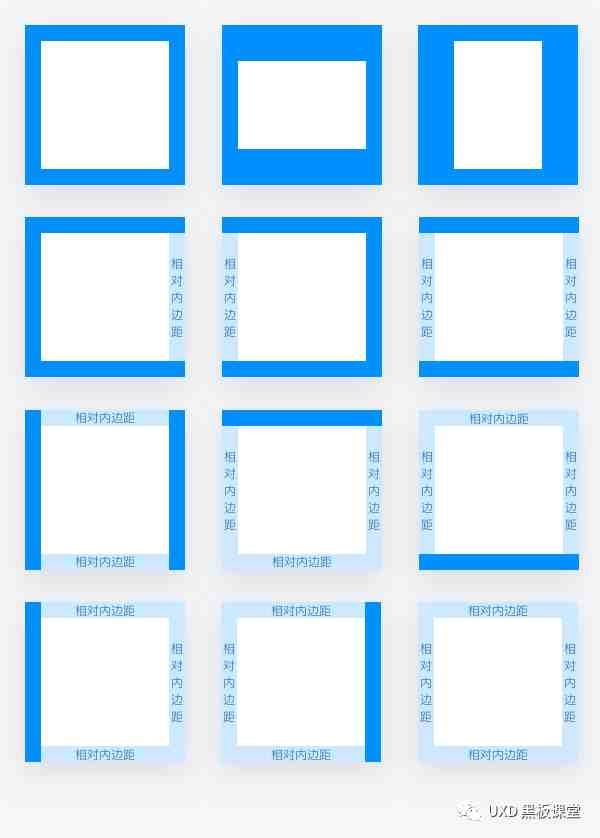
组件背景板是构成组件的必要条件,一个或多个元件通过在组件背景板上的组合而构成组件,组件背景板内边距存在绝对性和相对性;
在组件背景板内边距的绝对性面前,所有内容不可逾越内边距,我们可通过折行、截取、隐藏等方式来进行扩展性的表现;
在组件背景板内边距的相对性情况下是支持某个或多个内边距进行扩展和延伸,但延伸的首末值需要在内边距之内。

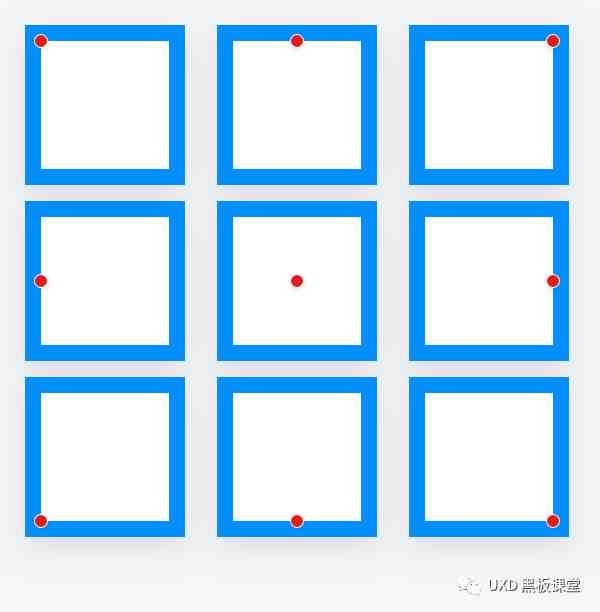
2.3.2 组件内容区上元件的定位
默认情况下,元件在组件背景板左上角对齐,但实际使用过程中,我们还会遇到元件对齐于左/下/中等情况;初始元件可遵循某个相对定位进行定位。

① 元件和元件平行排列(元件之间不可重叠)
在组件背景板上通过占比或某排版规则(从左到右、从上到下等)对元件依次进行排列;

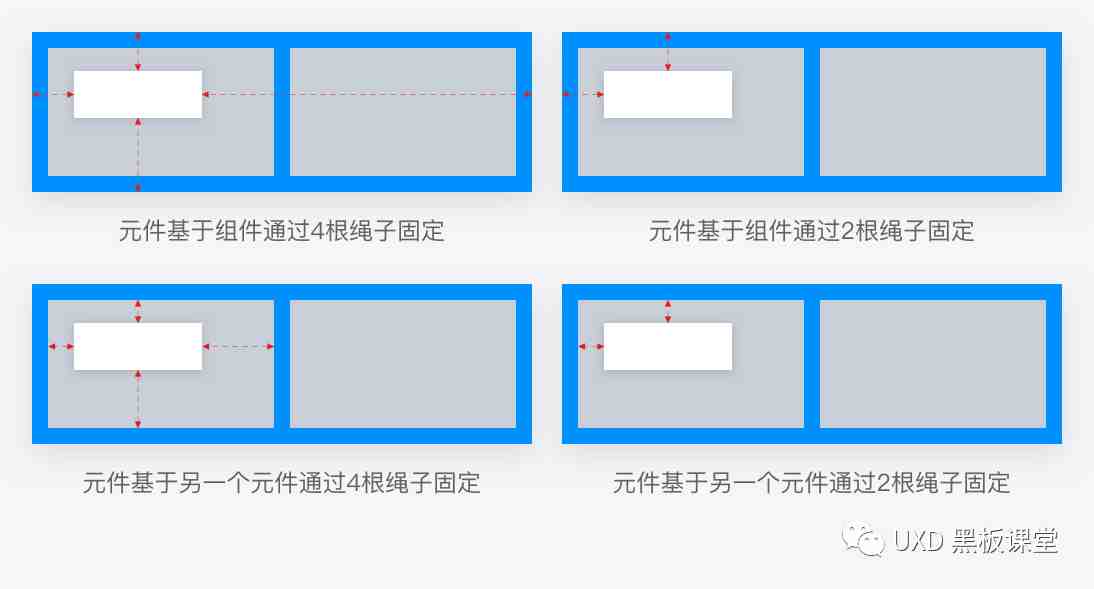
② 元件和元件的立面排列(元件覆盖元件)
元件可基于组件或另一个元件覆盖并“固定”,位置是由其与组件背景板或另一个元件边缘通过2根或4根绳子确定距离,脱离元件则距离为负数。

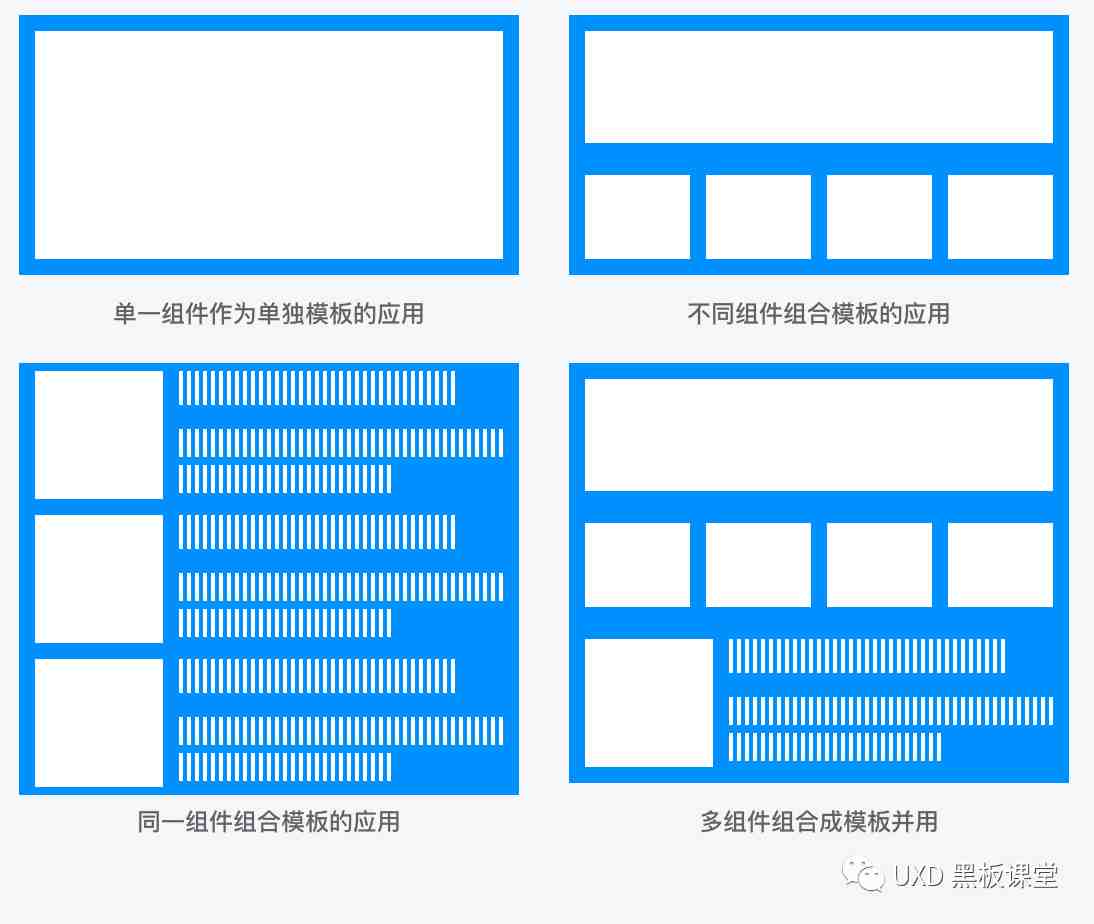
2.4 模板的形成:一个或多个组件可构成模板应用于页面
一个页面完全由模板构成,而模板则是由组件提取业务信息后通过排列组合而成,组件与组件之间可理解为空白组件(间距),这就去除了组件的外间距概念;

2.5 模板的形成:一个或多个组件可构成模板应用于页面
一个页面完全由模板构成,而模板则是由组件提取业务信息后通过排列组合而成,组件与组件之间可理解为空白组件(间距),这就去除了组件的外间距概念;

三、适配
在设计过程中,设计师还需要建立适配的概念,以及哪些区块需要考虑动态布局。
适配原则
屏幕尺寸适配iOS和Anroid客户端的主流尺寸
iOS
以375×667屏幕尺寸作为基准尺寸,切图输出2x和3x
Android
以屏幕分辨率360×640为基尺寸,输出.9png切图
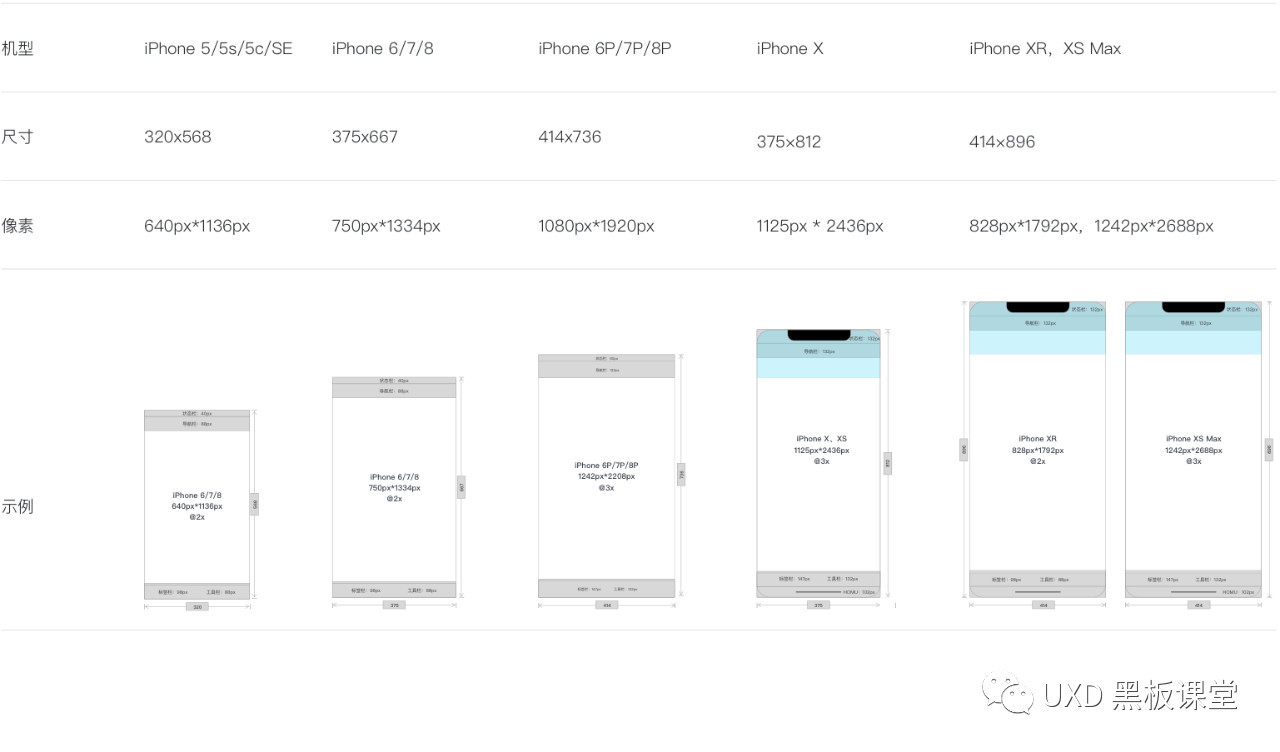
1、常用设备
1.1 iOS 手机常用尺寸

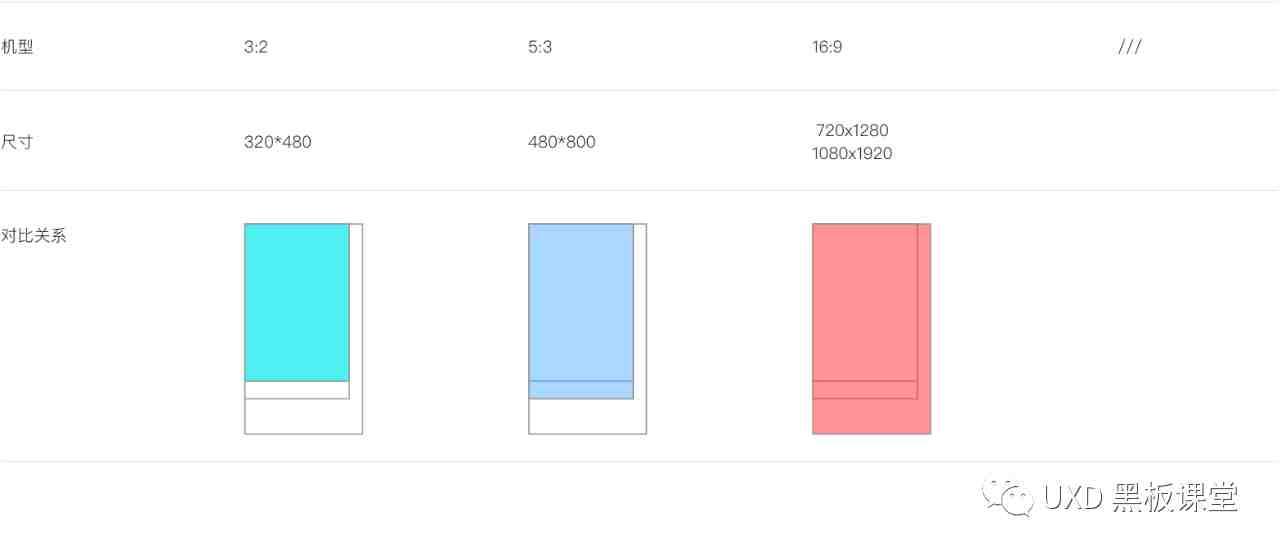
1.2 Anroid 手机常用尺寸

2、适配规则
状态栏、导航栏、标签栏基于@x1 尺寸做分辨率换算即可;如@x1的原始尺寸是48;@x2上则是96,@x3上为144
内容区域根据组件布局做响应式处理,典型示例如下;
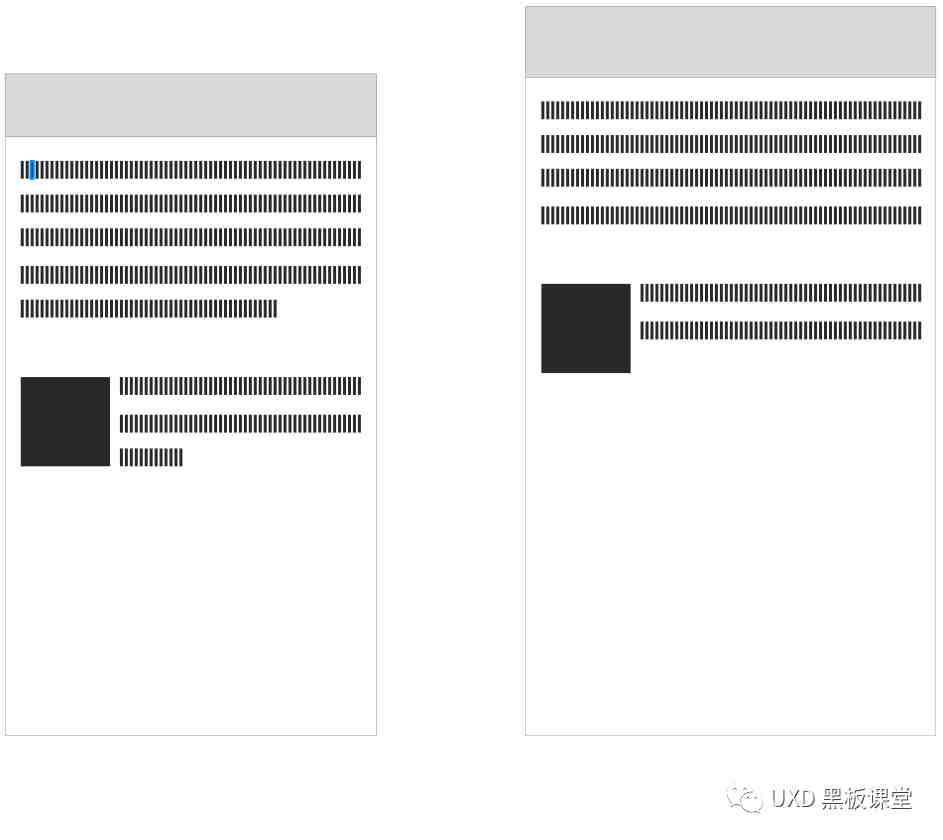
2.1 文字流的适配
文字流可根据屏幕宽度在显示范围内垂直高度不变情况下向下排列文字

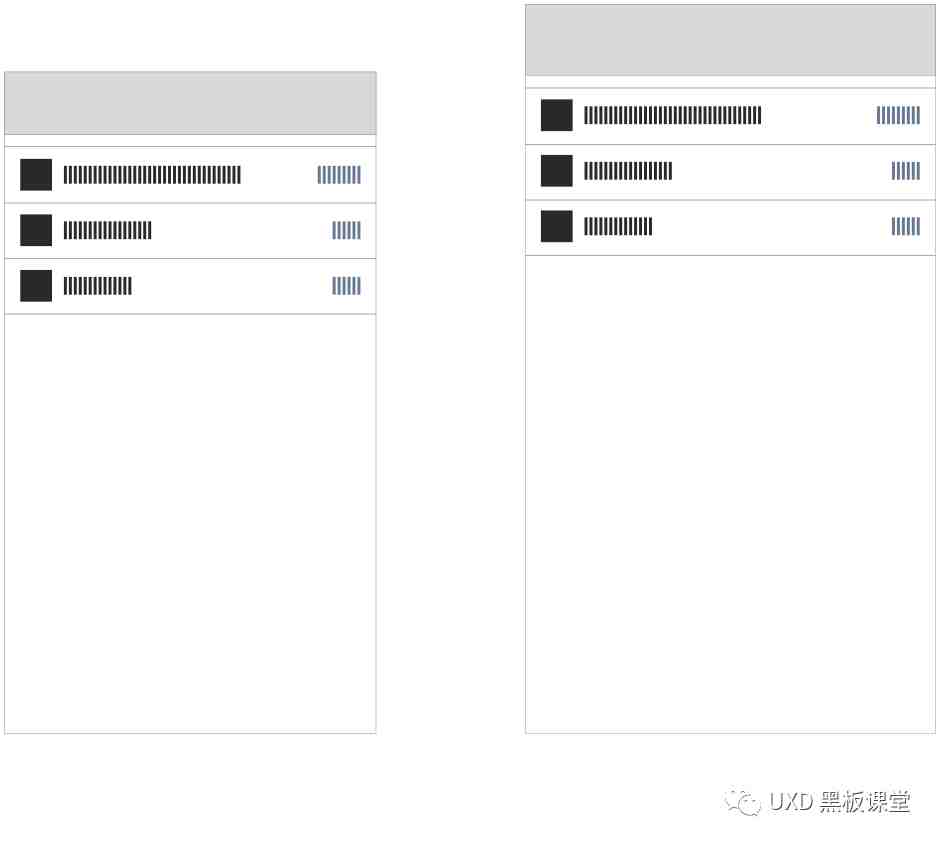
2.2 组件的弹性化适配
垂直方向上高度不变,水平方向上根据宽度变化调整元件间距或元素左右对齐的方式实现自适应

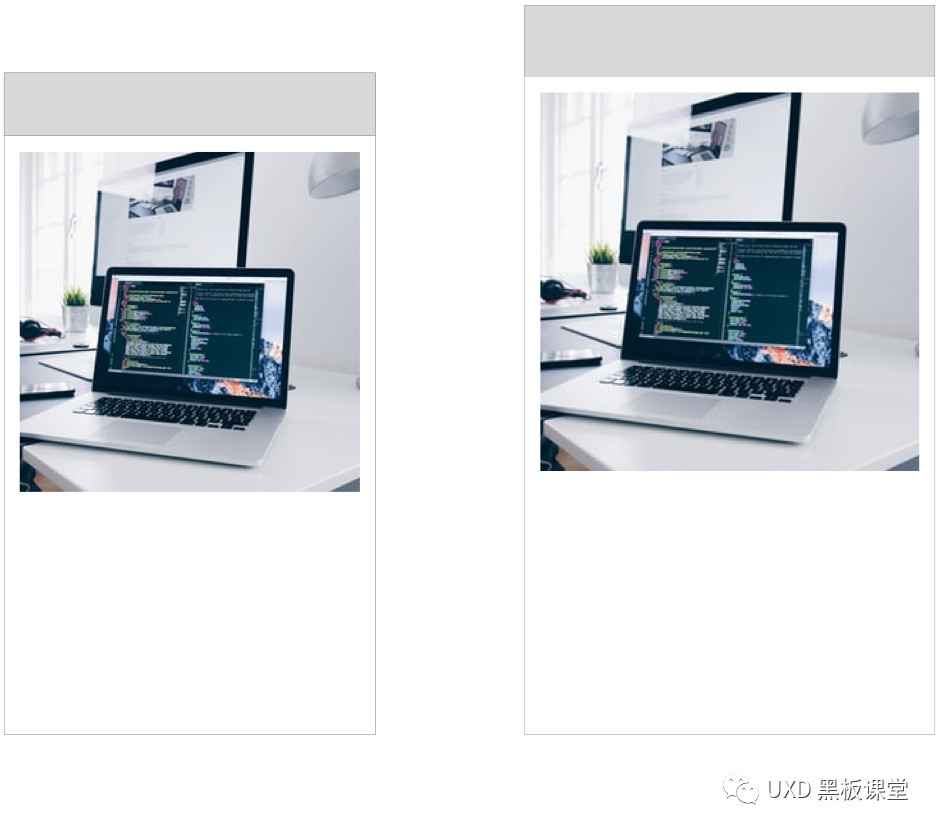
2.3 图片缩放
根据图片最大分辨率,在屏幕宽度变化时进行等比缩放

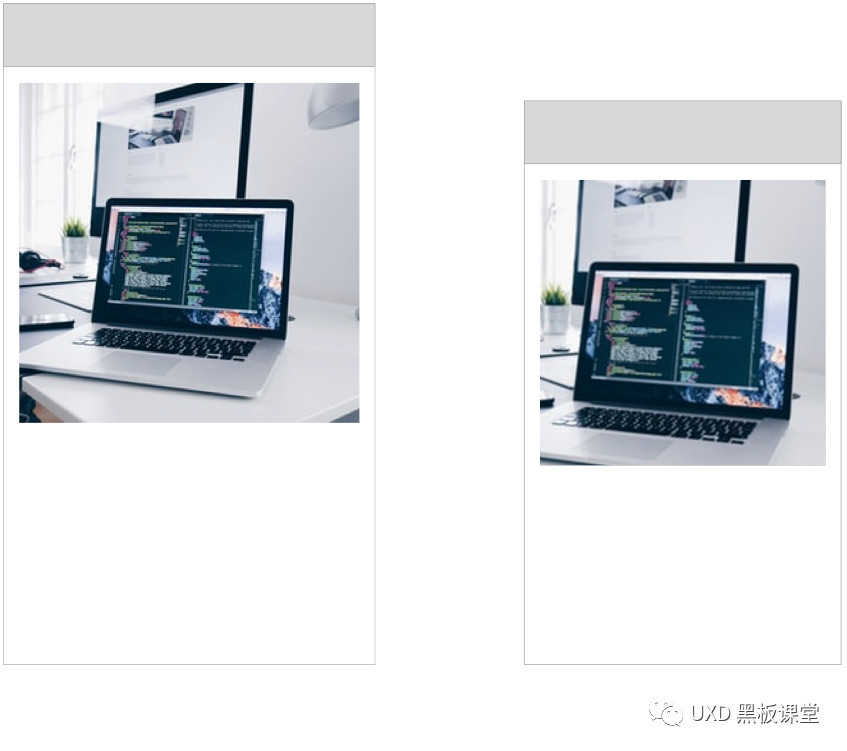
2.4 图片缩裁剪
适配小屏尺寸时,可对图片进行裁剪以达到最佳展示效果

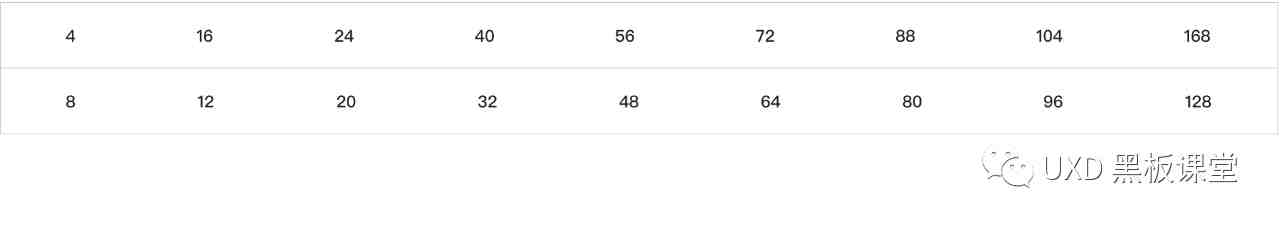
3、产品网格单位(间距)常用值
这里所说的间距值设计和开发过程中,元件与元件、组件与组件、模板与模板之间的距离。
信息呈现样式常用间距(布局/模块):8
为快速找到界面布局上的一致性和韵律感,统一设计到开发的布局语言,减少还原损耗,我们提取了一组可以用于布局空间决策的数组,他们都保持了 8 倍数的原则、具备动态的韵律感。经过验证,可以在一定程度上帮助我们更快更好的实现布局空间上的设计决策。


到此,本期分享结束了,下期我们分享交互规范中的【底层交互】部分。
