在冬季的几个月里,我们更加易于使用蓝色,并在设计工作中使用较深的调色板和较慢的节奏感觉来表现出来,但这不是目前项目的发展趋势。

设计师们正以超大的元素、明亮的色彩、甚至是一点点打破规则来拥抱大胆的概念。以下是本月的设计趋势:
01 独占标题
Homepage Headline Heroes独占标题
独占标题的区域再次从具有大量文本,CTA和用户选项的网站入口变为带有大标题的简单显示(也许没有太多其它元素)。
超大标题和文本元素的使用让用户对网站和设计的含义一目了然,但是如果用户不进行滚动的操作,那么也不会呈现出更多的信息,用户也就不能浏览更多内容。不过这可能也没什么关系。得益于移动设备的主导地位,用户已经习惯了滚动的操作。它甚至可能正在变为消化内容的首要选择(甚至比点击还多)。
滚动的方式速度很快,允许用户在几乎没有延迟或任何交互的情况下浏览内容和信息。
下面的每个网站示例都是这样设计的:
下图中白色页面一打开,有一个大标题,其中的文字信息仅仅包含他们的愿景和声明,而没有其它内容。你可以通过滚动来访问项目并深入了解有关品牌的信息。

下图中的英文POST SELF EVIDENT POEMS实际上并没有滚动的操作,而是进入了可用性提示。它源自于一个独占标题区域,其目的是为吸引你进入它的内容页面。

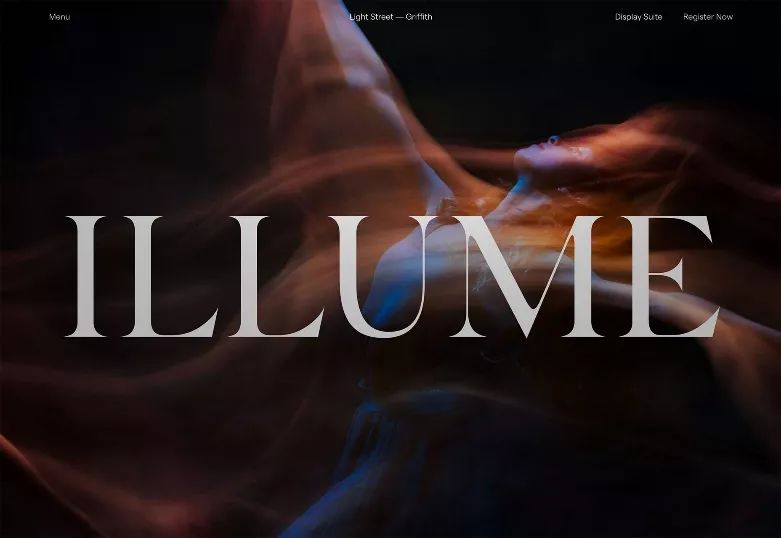
下图中,当用户进行了滚动的操作后,独占标题区域中的巨大英文标题ILLUME下方会出现其他内容。这种设计的不同之处在于它包含一些图像,不过由于字体大小的原因,这些图像排在文本之后。

02 桃色
Peachy Tones桃色
用春天的色彩打败冬天的忧郁!放眼望去,桃色似乎无处不在。
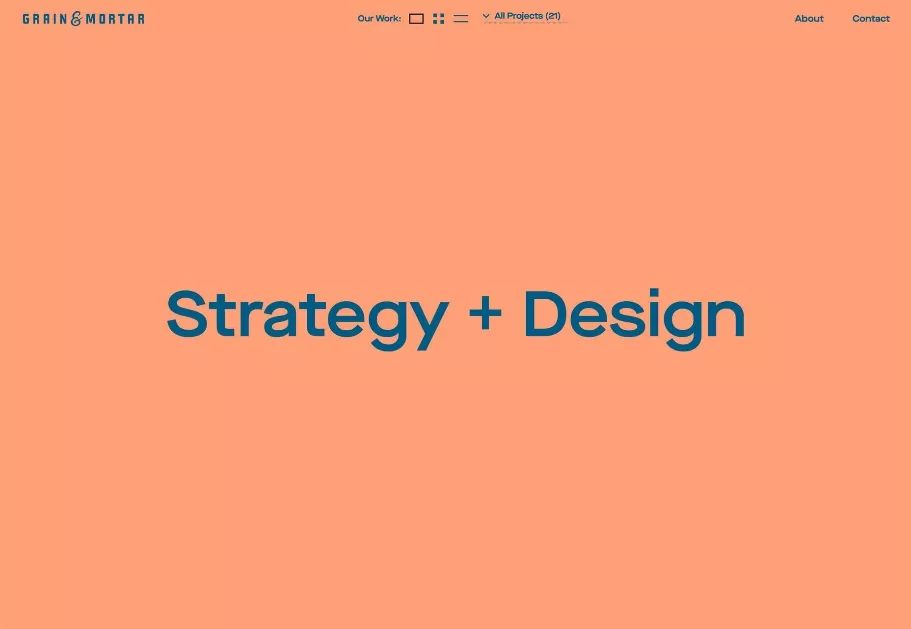
尽管桃色这种趋势可能是从已经流行的其他鲜艳颜色(例如粉红色和橙色)演变而来的,但它依然具有许多实际的应用。设计师们会使用它作为诸如Grain&Mortar和Monokai之类的主要颜色,或者用来创建像Kevin Van der Wijst的作品集里那样的基调。
桃红色调有很多种选择,它可能偏粉红色,也可能偏橙色。它可以是高饱和度的,也可以是比较黯淡的。桃红色调的好处是,它们的力度没有那么强,并且可以与背景色或前景色发挥同等出色的作用。将桃色用于排版印刷元素时,可能会有些麻烦,具体取决于字体样式和对比元素。
另外,大面积的桃色往往比小面积更能反衬出其他元素。请注意,即使在下面的精选作品集中有其它突出的元素,桃色也占据了画布的很大一部分。(你甚至可以使桃色区域占据大部分屏幕)



03 轮廓字体
Outline Fonts 轮廓字体
无论是小型项目,还是大型品牌,使用轮廓字体的趋势都正在激增。事实上,轮廓字体是相当重要的。有一种流行趋势是这样的,如果你没有在实际案例中看到这种趋势,或是将其运用得很好,那么当你听说这种趋势时,一定不会想到要去使用它。轮廓字体就是这样一种趋势。
不过正如我之前说的那样,轮廓字体的使用是一种挑战。它们所产生的效果几乎与超大填充字体产生的效果相反。但是神奇的是,轮廓字体确实会产生引人注目的效果,它将会把你的注意力吸引到屏幕中的文字上。
轮廓字体几乎总是与填充的相同字体同时出现,这样的组合创造出了阴阳效果,可以帮助用户更加容易地投入到阅读当中,延长他们的阅读时间。同时,当两者放在一起使用时,它们之间产生的对比作用还会使得填充字体产生更强烈的强调效果。
这里有个使用轮廓字体的小诀窍,那就是不要太过沉迷于轮廓字体,而要使得图像中的字母具有足够的对比度以保持可读性。
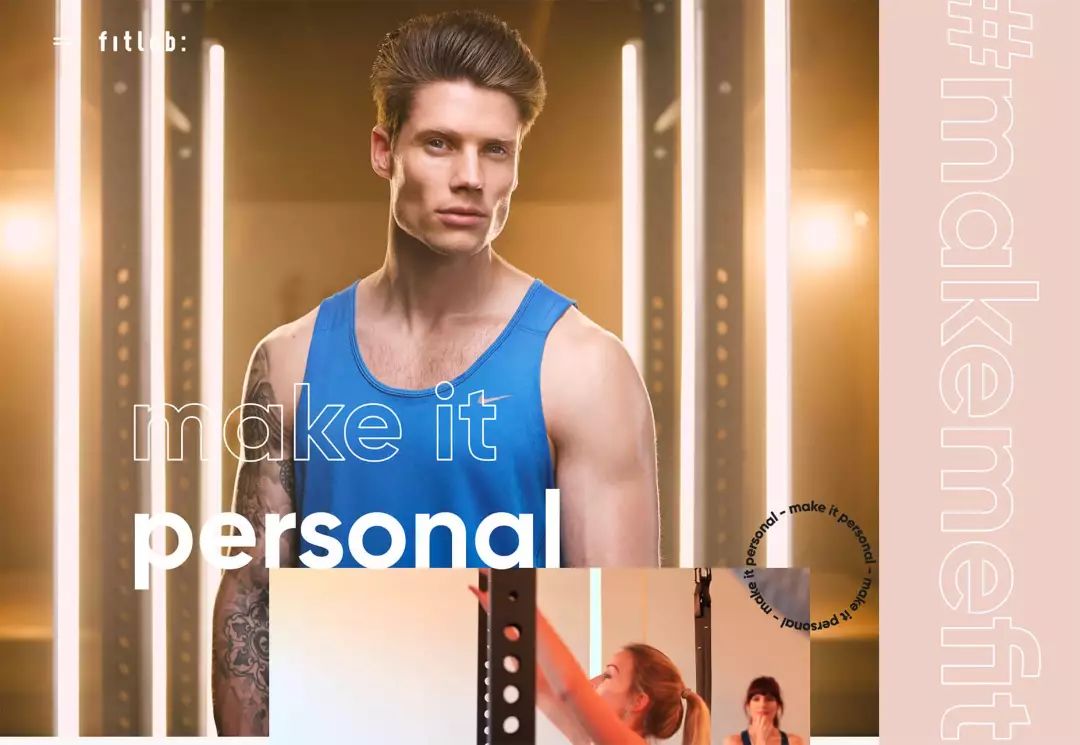
Fitlab的海报设计师经常使用轮廓字体,在这张图中,设计师多次使用轮廓字体,结合视频素材,将这些元素放在一起,重点突出为“personal”(个人)培训。这样的设计确实达到了应有的效果,让人一眼就看到了海报中突出的部分。

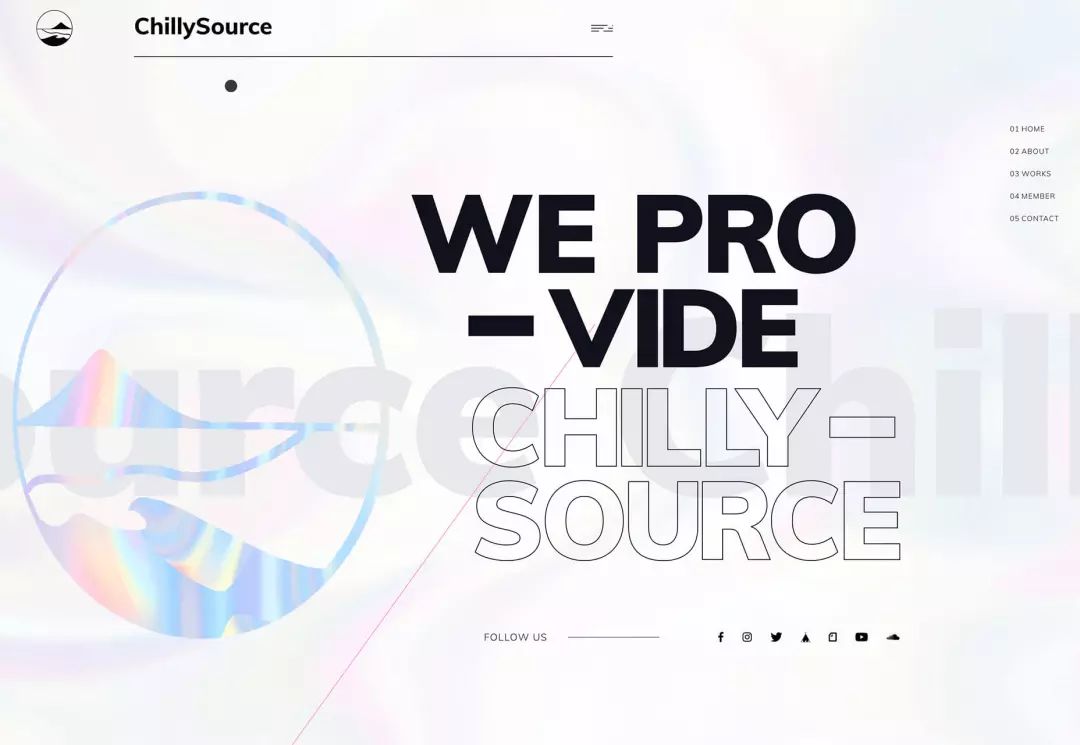
在下一个页面上,Chilly Source使用轮廓字体作为品牌名称,这样做的好处是,尽管这个名称之前在首页上已经提到过3次了,但是这里再次提到的时候,由于使用的是轮廓字体,就不会让用户有种太多品牌名字扑面而来的感觉,但同时由于这里确实又再一次提到了品牌名称,所以也能使得用户对品牌再一次留下印象。

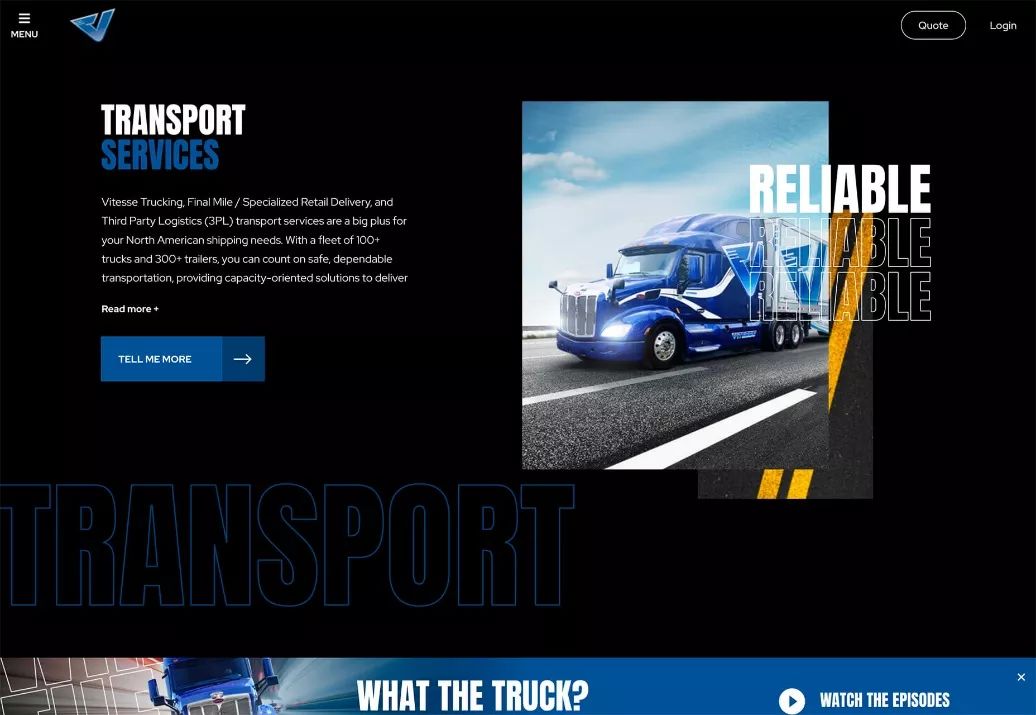
这一个页面中Vitesse Trucking使用轮廓字体的方式又更上一层楼。这里的文字既是信息,又是视差样式滚动设计中运动的艺术元素。轮廓字体不仅是填充字体的一个不那么引人注目的复制,同时还产生了一些层次感和覆盖感,以使观察者的眼神始终保持移动。这样有趣的用法可能是大多数人想不到的。

结论
说了这么多,事实上我首先必须要承认,你可能会发现我的设计中并没有太多桃红色。虽然它适用于我之前说的这些项目,但它并不是我的最爱。
另一方面,我喜欢使用轮廓字体。这是一种很时髦的设计,可以为文本元素提供少见的深度。不知道你是怎么想的呢?在接下来的几个月中,你将使用怎样的设计趋势呢?
