本文是这个系列的第三篇,将讨论PM在信息架构中的工作,上一篇介绍了数据产品的数据集,这个系列从数据产品的角度进行阐述,过程中的用户研究、场景分析、产品方法论等不在讨论的范围内。

- 数据产品(一):数据类型及使用
- 数据应用链;
- 用户模型及行为模型;
- 物理空间模型;
- 数据产品(二):数据集
- 信息结构设计;
- 功能架构设计;
- 标签体系设计;
- 业务架构(引导信息架构&功能架构)
- saas产品架构设计(分层);
- 驾驶仓设计;
- 一些功能介绍;
1、什么是信息架构
谈到“架构”两个字那就不会是一个很简单的事,需要我们首先有一个结构化的思维,也叫称为成体系的思考,即然要成体系,那就不会单一层面的。信息架构跨越了五层模型(战略、范围、结构、框架、表现)中的多层,在下图中我简单列举了最重要的两层——结构、框架。

(信息架构&功能架构在五层模型中的分布)
很多时候我们说的信息架构、信息结构,其实关注的都是在框架层的界面内容结构,并不等同于信息架构,而信息架构也不是一个单一的输出。在用户《体验五要素》一书中结构层就是交互设计和信息架构,但现实的工作中,尤其是你在负责一个产品时,工作内容肯定不会只有这。
信息架构十分重要!
先从故事开始说起,我认识的一个PM,给到需求背景、需求范围、用户理解后,就开始制作原型。作为最初的创意设计阶段,我们不需要在信息模型、信息定义上下太多功夫。但是信息分层,对产品中存在的信息、角色进行分层,阐述自己的理解为什么这样分层十分重要。但最后输出的创意原型几乎与需求列表的结构一致,Oh my God,尤其是结构层的工作完全没有。
在PM工作的过程中,需要成体系的去思考,要做到结构化的思维,首先就要会分类,这个麦肯锡有一个思考工具——MECE,要求是相互独立、完全穷尽。对于很多事物,我们可能之前完全没有认知,或者有局限,就算我们知道需要使用MECE去分类,但还是会有缺陷,这时最好的就是借鉴已有的模型,这是前人们抽象出来的方法。例如行业分析的产业链,从上、中、下游,供给与需求出发,分析参与的角色及其参与方法。各行各业都有很多的模型,百度一下你就知道。
功能与信息的区别
以我们数据产品中的一个重要功能为例——数据导出。
功能流程是:1)查询数据得到表格、2)点击导出btn、3)在弹出框中选择类型、4)选择输出路径、5)下载文件到本地。
这就是开发要做的一个功能的交互流程,导出过程的后台业务流程可能会更加麻烦。
但导出的文件中的数据表格的设计则是信息设计的内容,你得在可视化产品的图表数据转化为表格数据,加入表头,加入时间、空间范围等描述。
2、模型层
模型层并不是用户体验五要素中划分的一个标准的层,在数据型产品中我们会根据实际的需要增加一些层级。
在模型层我们通过数据集对产品的数据输出进行描述,即指导内部开发,也指导外部客户认知产品。下图中我们展示了数据集描述简表,在实际的过程中,对于较复杂的数据定义,我们还需要再单独的进行详细的讨论。

(数据集描述示例)
这部分内容在上篇数据集中我们已经进行过详细描述,现在就不多讨论。
3、结构层
梳理清楚信息的组织层级以及信息的基本使用方式
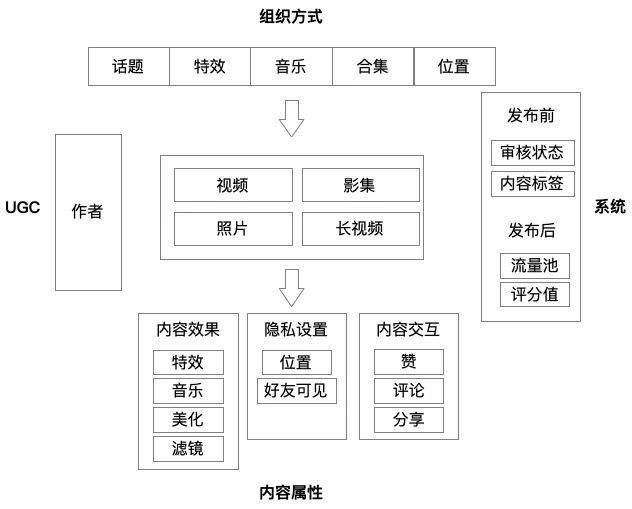
信息架构是描述整个产品的信息(数据)的组成结构,不仅是数据产品,日常所接触的web、app等产品也在不断的向我们传递各种各样的信息。例如我们日常所使用的抖音的信息架构就十分的灵活,我们以其UGC的部分为例作一个示例,除此之外还企业、广告、电商等多个子系统共同组成一个完整的信息架构。

(抖音UGC信息层级部分示例)
组织方式:因此我们经常看到1000W+的话题;也可以看到流行的特效。
话题可以让更多的人参与拍摄,增加内容数量,提升用户粘度。当我们建立了这样的一种信息架构后,在具体的业务功能设计中,可以让产品经理、运营人员有更多创造 的可能性。
就在不久前,我们看抖音还没有合集这个概念,现在有“抗疫合集”等内容,这是“组织方式”的一种。当有了这样的信息架构后,我们很容易的看出来,我们可以在那些部分做扩展。
通过上面两张图片,可以看出信息架构与业务相关,但又没有明确与任何功能相关。但我们可以在这个信息架构的基础上灵活的扩展。例如“话题”过去抖音就通过话题做过“闰蜜团”等活动,在用法上即可以通过搜索框查找话题,也可以在推荐上,还可以在信息流底部呈现。同样的,合集也可以方便作影视更新的账号管理自己的内容。
有了足够灵活的信息架构才能更好的实现功能的灵活。否则这块数据打不通,那块数据提取不到,做一次营销活动都要对产品动个大手术那就得不偿失。
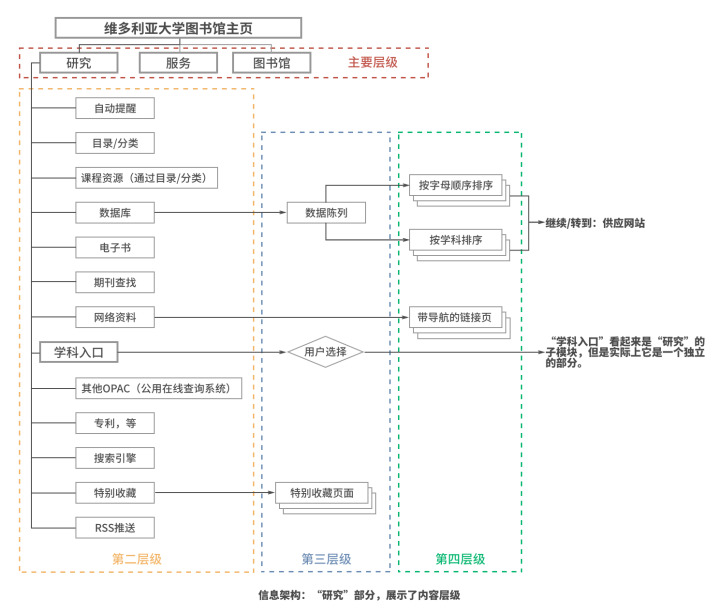
过去很多的同事在做竞品调研、产品设计时,信息与功能结合在一起。这样没什么不好,我也经常这么做。但信息架构可以让我们整体的宏观审视我们的信息,这是一种“总-分”的看待事物的思考方式。

(Timothy Greig 制作的图书馆网站的信息流结构)
在我们的数据产品中有一个单独的模型层进行基础数据的处理,所以在结构层中的信息模型关注的是业务模型,例如:不同性别、年龄段客群到访差异分析模型,这不同于旺客指数计算模型这类模型层的基础计算模型。
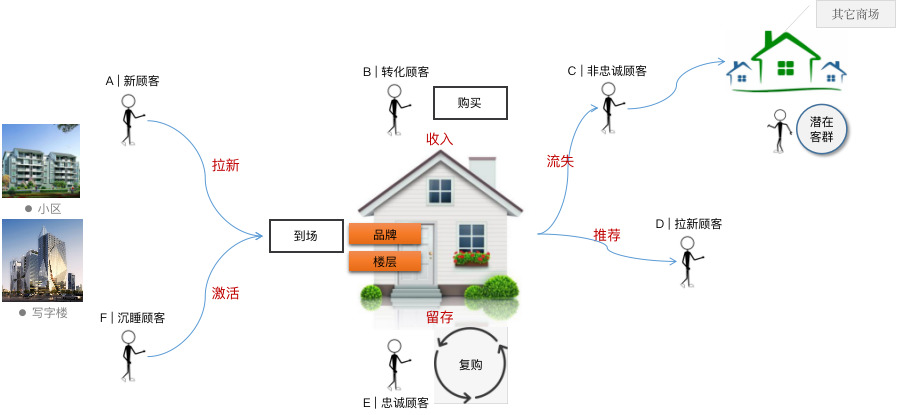
数据流图

(客群信息流图)
这是我们数据产品早期制作的客群的数据流图,这里面有功能描述吗?没有任何一个功能。但其描述了我们产品的主要信息的流动,在后续的文档中我们在继续描述每一个状态变化的规则,这种变化使用二维表是一种很好的描述方式。
从上面的讨论中,我们其实也看一了一种分析事物的基本方式:1)拆解开,也就是分类;2)建立关联,也就是数据流;3)对拆解后的每一个部分进行描述,也就是定义模型。
与功能架构的工作交叉
现在产品也不会单一的信息型产品或功能型产品,都是相结合的,我们的数据型产品是信息主导的产品。但到这里后,我们依然会去回到功能架构的结构层设计中去,思考交互设计,例如详情是在概览的下方直接展示、还是说弹出打开、还是说在当前页面打开、还是说在新的页签中打开。这都是需要思考的,确定下来后整体都应当保持。
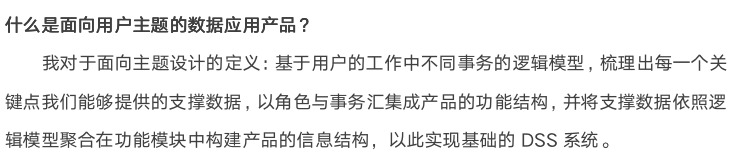
我们的结构层方法论

我们使用“面向主题”设计方法论,因此在我们的信息分层结构中,除了最基础的物理空间的抽象之外(这主要是面向内部设计和开发),还需要按照用户关注的数据主题进行内容呈现的结构的设计,这需要与我们的数据集中所能提供的能力相结合。

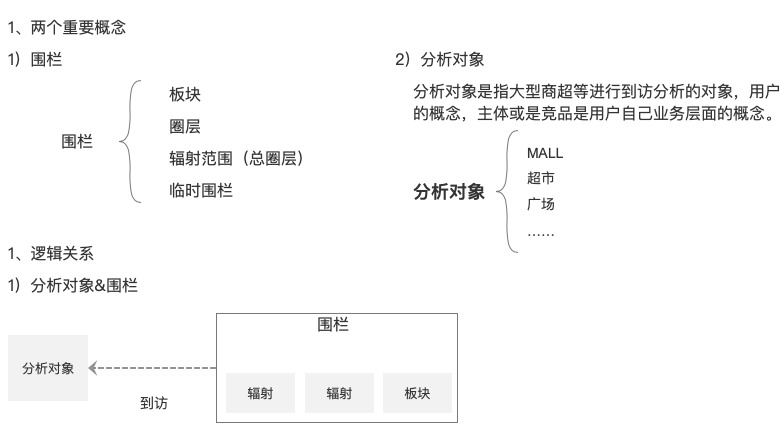
(物理空间的抽象)
4、框架层
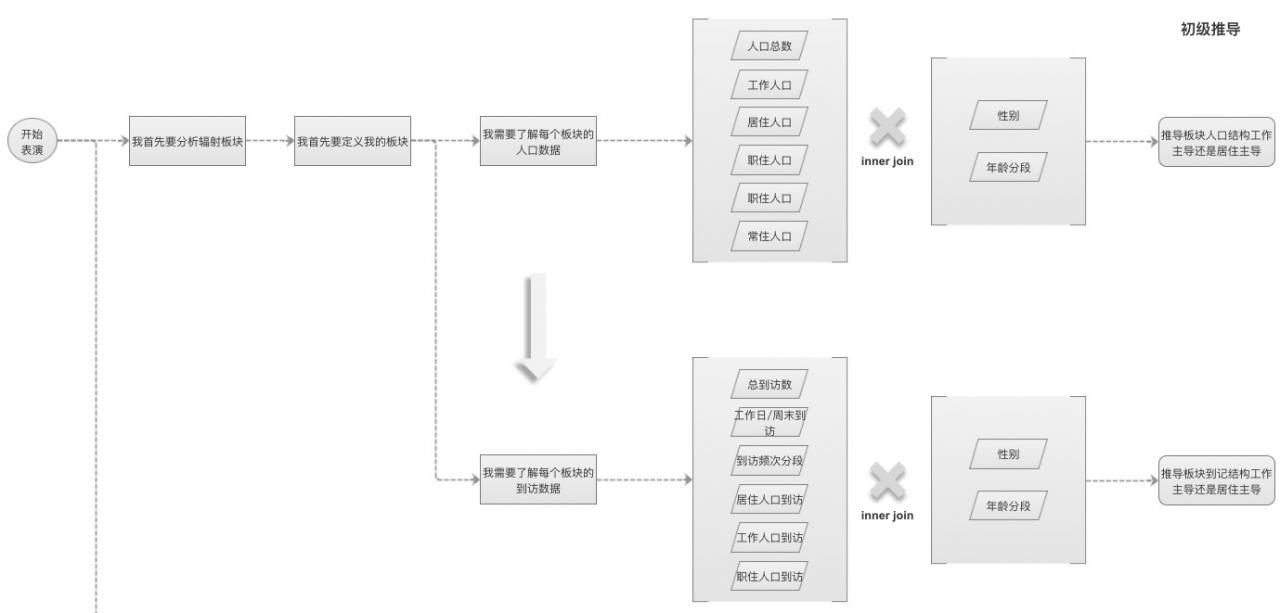
功能页是与用户直接交互的界面,页面信息结构如何准确的传递信息是设计的要素,因此,在功能页面的信息结构的设计上,需要与用户的实际业务紧密结合。这就是用户调研及用户理解,我们不仅要调研,更要结合事实去理解他们,下图是我们理解用户后整理的一个简单的用户自己的认识流,以此来指导我们每一个功能的信息结构设计。

(用户对于辐射板块信息的认知部分内容)
当我在做设计时,我会思考用户是怎样打开我们的saas产品的?他们首先想看到什么?他们希望的下一张数据图表是什么?那些数据组合在一起能够解决他当前的问题?这些都与用户的实际使用场景紧密相关。
在我们的saas产品开发过程中采用“问题驱动”,也就是用户要解决什么问题,我们需要通过那些数据的组合去帮助他们直接、间接的解决问题,或者在解决问题的过程中起到辅助决策的作用。通过用户研究,理解其认知过程,可以让这个过程更加的科学。
导航的设计是一个复杂的事情
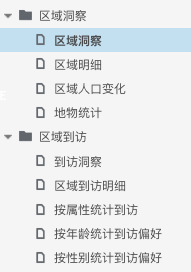
首先明确的是现在都是功能与信息结合的产品,但是对于功能优先产品与信息优先产品,导航的设计是完全不同的。对于我们的数据产品,是一个信息优先的产品,所以我们的导航设计上以用户工作过程中的信息使用习惯来设计结构。通过对分析对象进行划分为:区域、竞品、全城,每个对象的统计方法又可分为:整体洞察、明细、变化、偏好等。
面对这个两个维度的交叉,我们即可以按统计方法作为一级导航,对象作为二级导航。也可以将对象作为一级导航,分析方法作为二级导航。

(导航部分截图)
如上图所示:“年龄统计到访偏好”这样的设计客户一看就明白,其实越朴实无华,越是大家喜欢的好产品。
最后
本文我们结合实际工作总结了信息架构及其在不同层级中的具体内容,下一篇我们将介绍功能架构设计。
