今天和大家分享的是弹窗在设计中的应用。弹窗是链接产品交互与用户操作的常用方式,它既能处理用户的「即时任务」,也能作为提示通知用户的当前操作反馈或状态,但你真的足够了解它吗?

背景
前两天一个小伙伴咨询我“弹窗”问题,说现在主管让他把产品正在使用的弹窗梳理下,整理成规范。这让他感觉无从下手,弹窗不就是一个弹窗么,怎么做才能让你的弹窗变得有意义呢?

我们大多数普通设计师每天工作都处在一个点上,单纯做好交互或者视觉本身,也就是我们常说的单点;但是高级设计师却可能需要解决线的问题,不止是某个点的某个问题;到资深设计师阶段,你还可能需要解决面的问题,设计专家做的可能就是面的事情。
很多人可能会有这个疑问,怎么做事情才叫由从点到线,以上面整理弹窗规范为例,看似一个简单需求,我们是如何体现它的设计价值?接下来我分享一个我之前项目的弹窗案例,希望可以帮助大家打开这个思路!
1、定制弹窗尺寸
既然是弹窗需求,那么首先就是如何去确定尺寸。大家也可以问问自己,你拿到这个项目,会如何确定尺寸?大多数人,可能通过看竞品来参考,这是一个方法;但是有没有更科学的做法呢?
百度指数
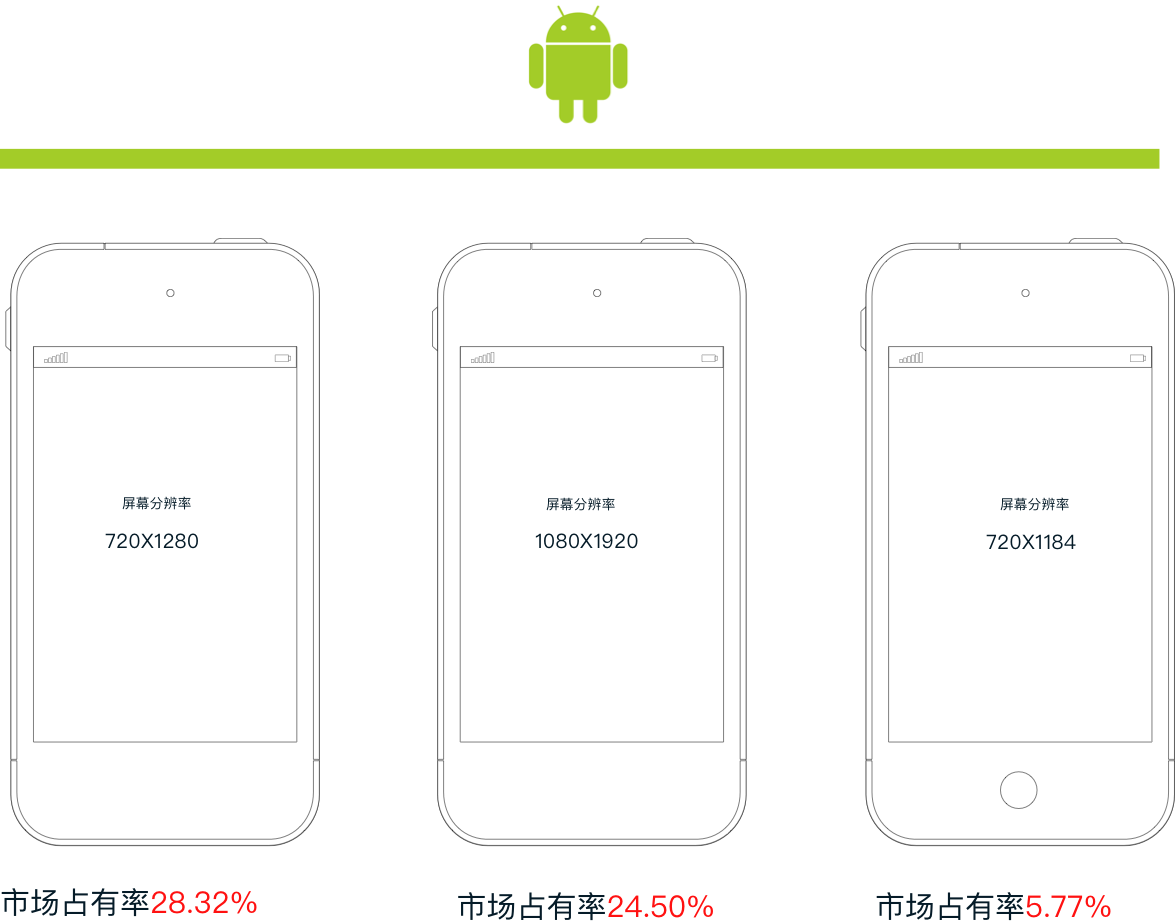
百度指数能帮助我们查到很多不错的数据,比如屏幕分辨率,手机占用率等!在真正着手设计一个弹框时,市面上各种各样尺寸的屏幕分辨率,如果你希望以一个尺寸适配所有屏幕分辨率,那可以参考以下数据:

这是两年前统计数据,现在可能有更新,大家主要借鉴其思路:


通过这个数据,我们可以得出安卓主流分辨率720X1280,1080X1920;苹果是750X1334,640X1136,那么只要我们弹窗能在640X1136下显示完整,在其他尺寸上应该都没有问题。

如上图,市面上手机主流分辨率最小的是640X1136px,只要保证弹窗在这个尺寸显示正常, 其他尺寸也就不会有问题。根据以往经验,弹窗宽度640px是足够有余的。高度上以iPhone为例,去掉系统顶部和底部导航条的高度后,可以得出:1334 – 128(导航栏+状态栏) – 98px(底部导航栏高度) = 1108px;保证弹窗高度在这个范围内显示完整即可。
2、梳理弹窗类型

在日常工作中,我们经常通常需要考虑哪种类型的弹窗适合当前业务场景或需求?是用系统的弹窗,还是自己做一个特殊样式?
这需要你对弹窗类型有一个比较全面的了解,就能很快分辨什么时候使用什么类型弹窗更适合。
弹窗特性

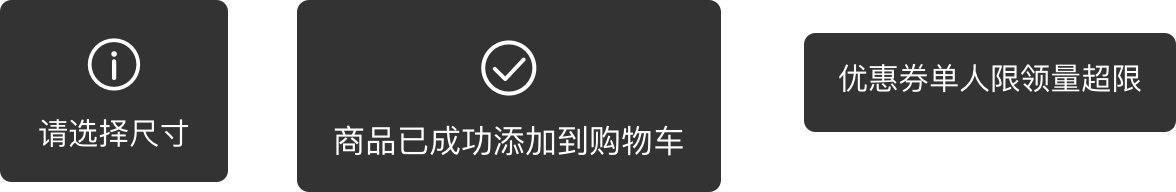
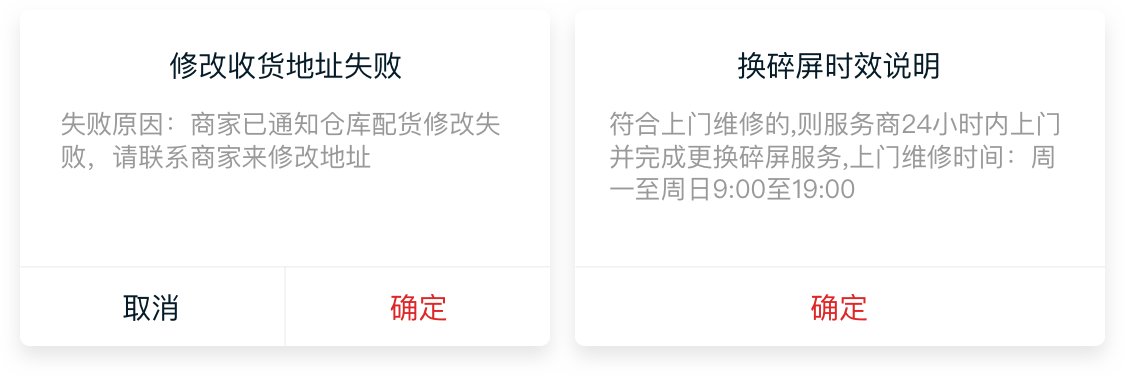
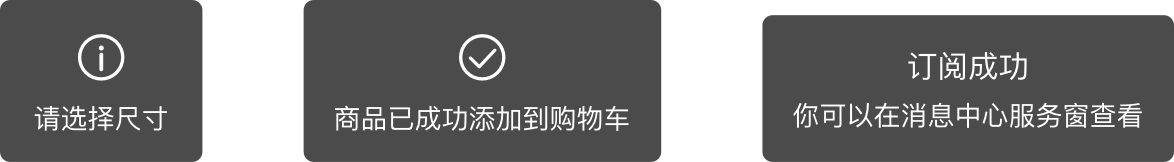
▲提示型:也叫操作反馈,一般是完成某项任务后交互的一个反馈信息,不需要点击一般是自动消失,一般后面没有蒙版,单独一个小浮层设计时,注意一致性原则

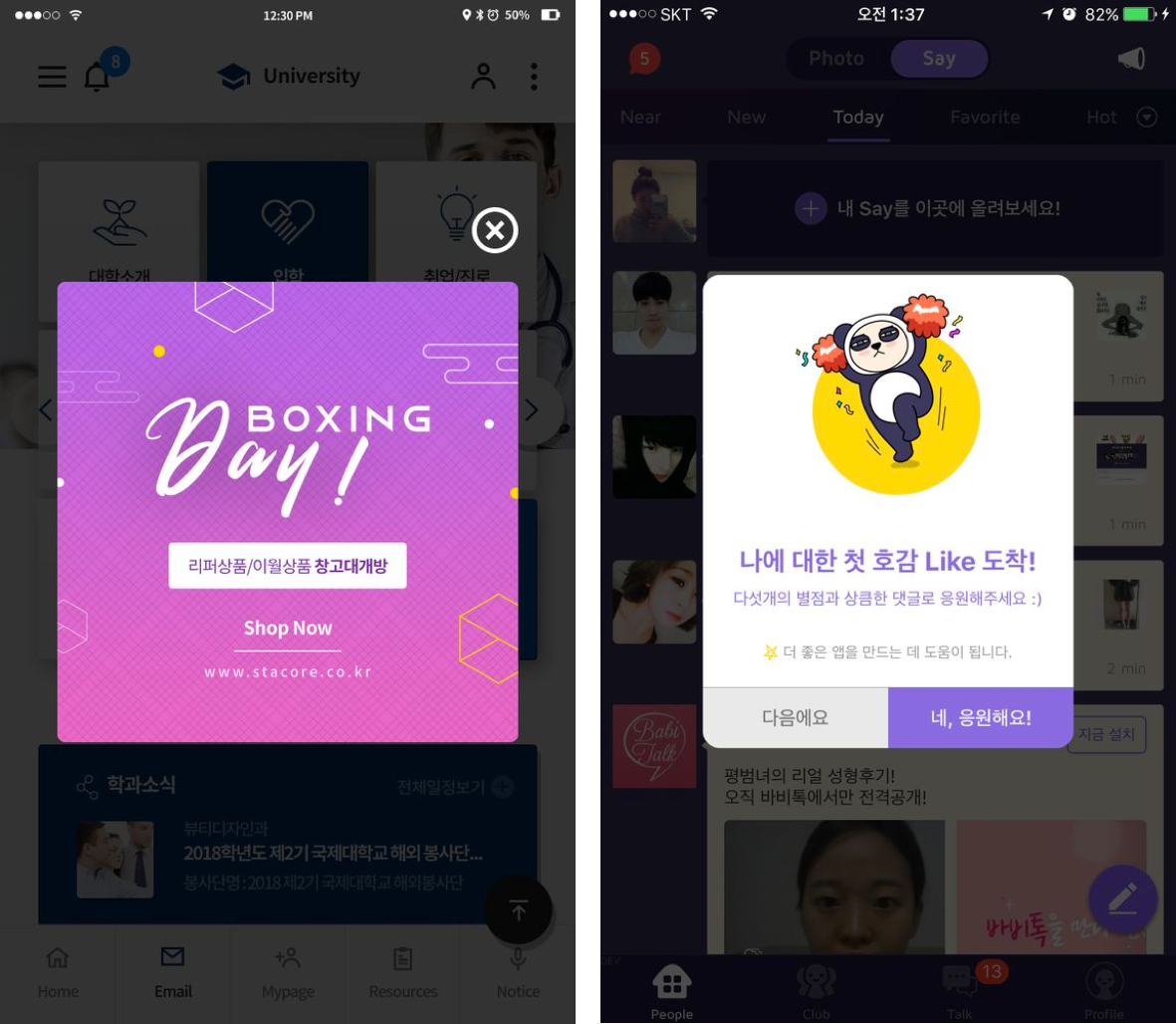
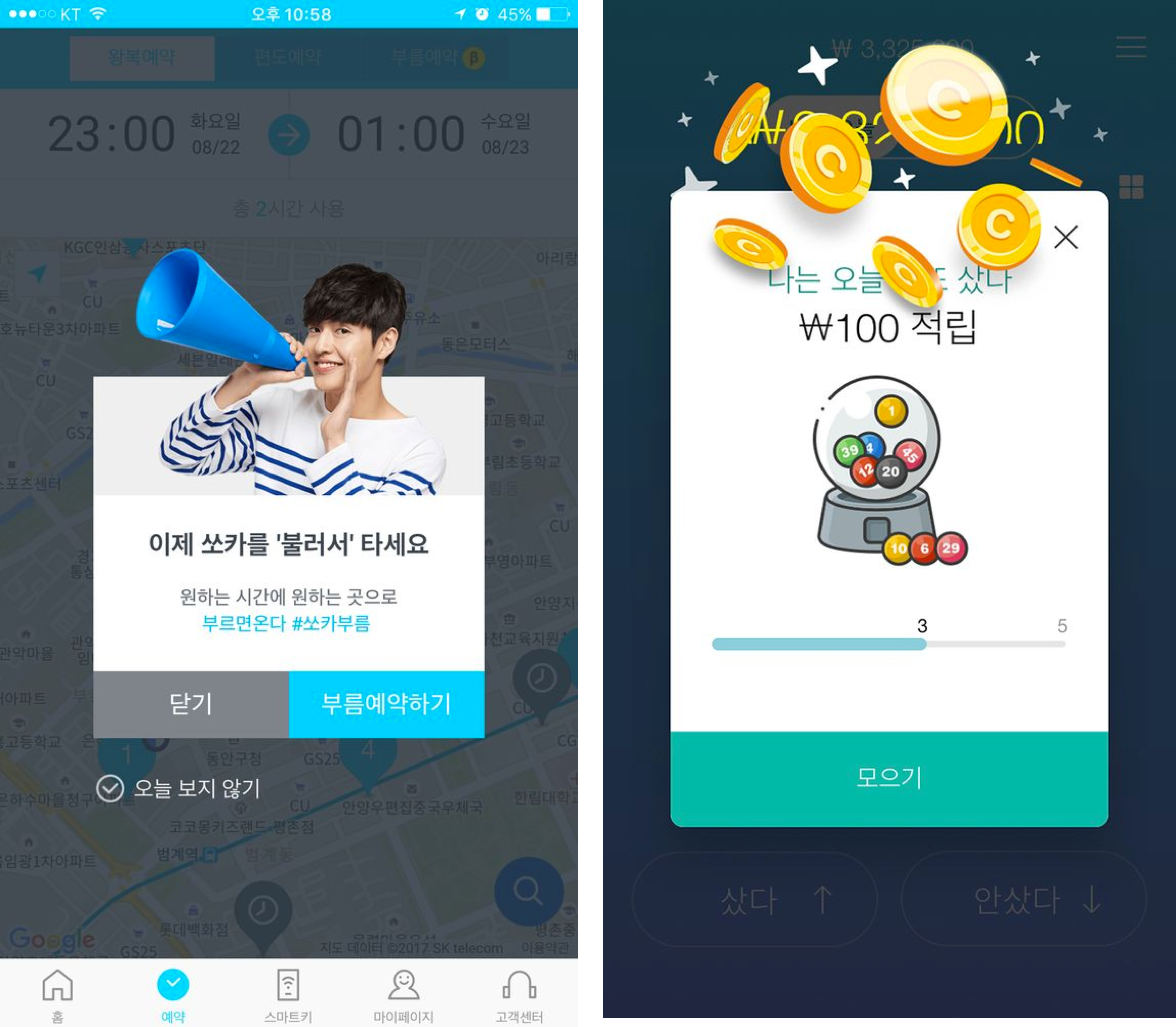
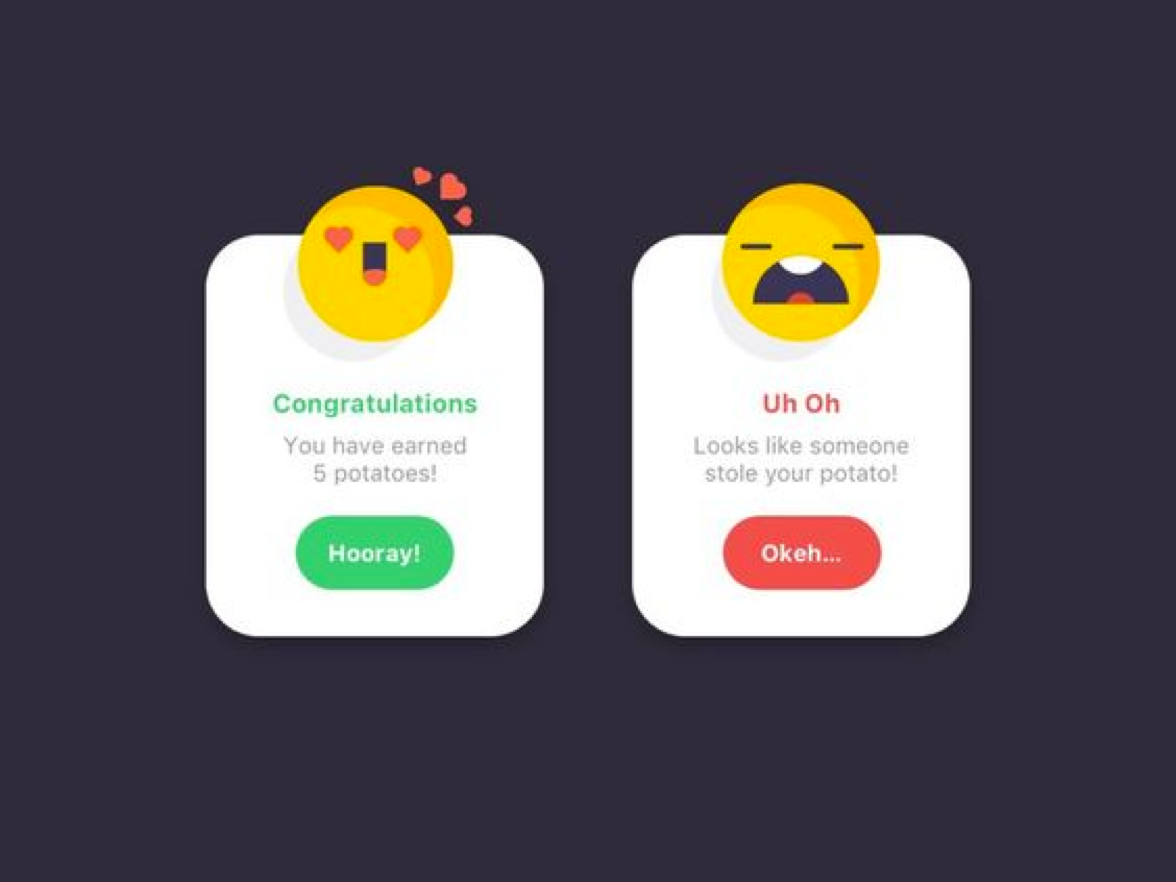
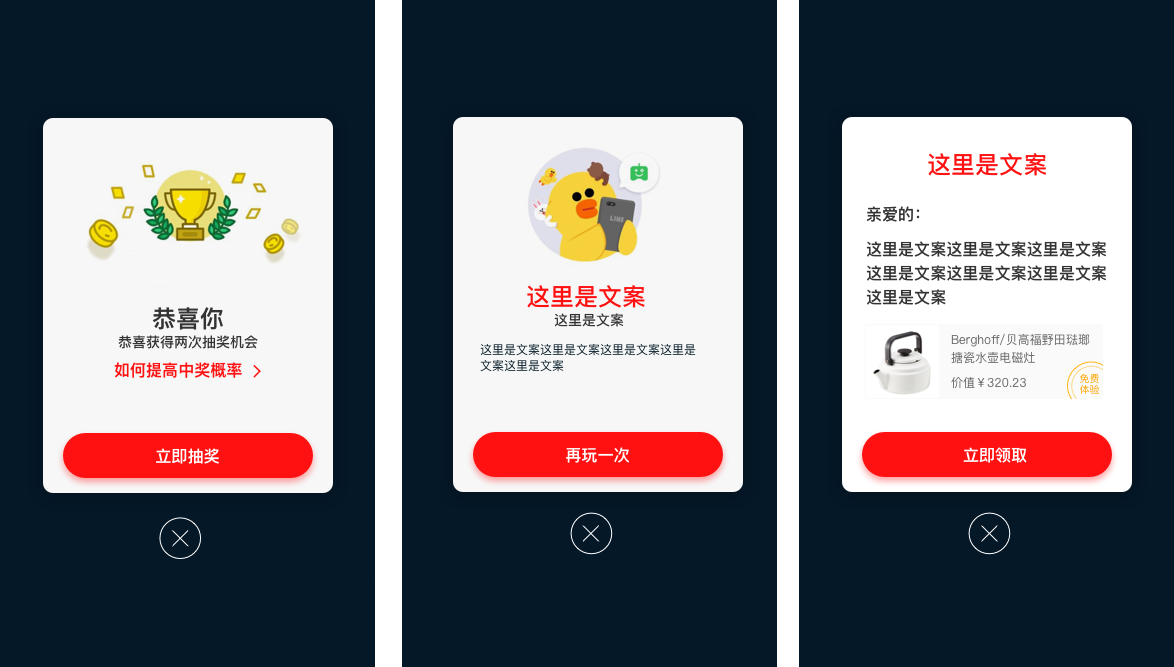
▲引导操作:一般需要引导用户去操作下一步,如引导用户去分享,引导用户去下单购买,引导用户去查看商品,这种弹窗需要重点强调弹窗行动点,吸引用户参与

▲信息确认型:一般是需求用户确认信息,通常是比较简单的操作,并不需要一个单独页面来表现,弹框是一个很好的衔接方式。这种弹窗一般采用偏系统的设计,同样记往保持视觉上的统一性: 颜色,间距,文案风格等。交互上,因为这个页面需要吸引用户更多关注信息内容上,一般采取贴近原生系统弹窗的设计风格即可。
3、融合品牌感

很多人好奇,一个普通弹窗要怎么融合品牌感?其实在一个场景设计中,每个地方都可以去融合品牌因素进去。
过去我们对蒙版颜色没有仔细关注的阶段,也许颜色使用上不是纯黑#000,就是纯白#fff。其实蒙版的颜色及透明度完全可以再进一步搭配,例如产品是蓝色调性的,就可以在黑色中混入一点品牌蓝色;产品是轻盈的,那就采用白色或淡灰色,或者尝试用浅一些的颜色搭配高一点透明度等等,根据产品的调性设计出适合产品气质的蒙版。
看看别人怎么做的

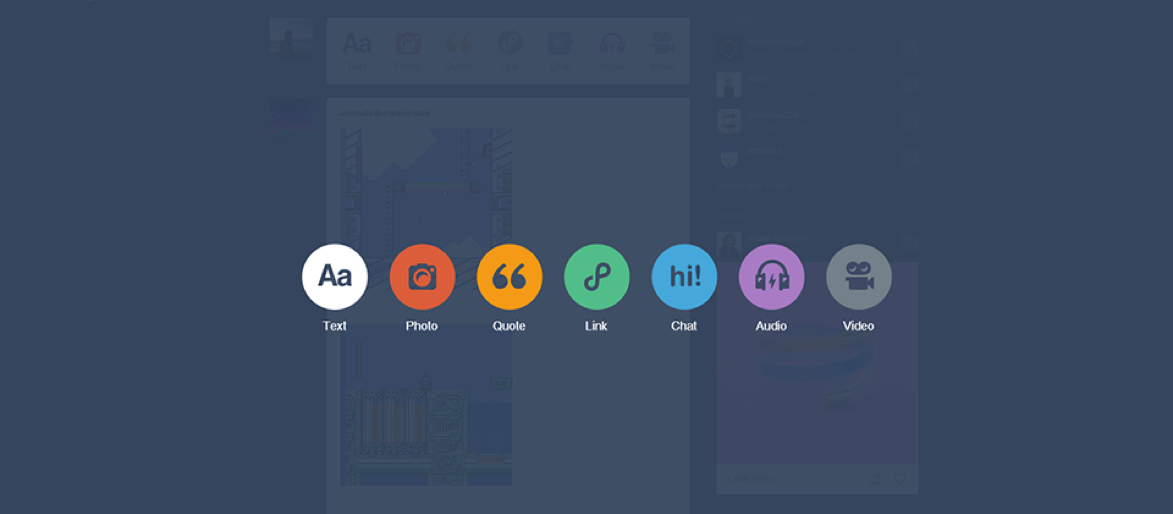
▲Tumblr的蒙版颜色采用了它的品牌色(54,70,93,95)

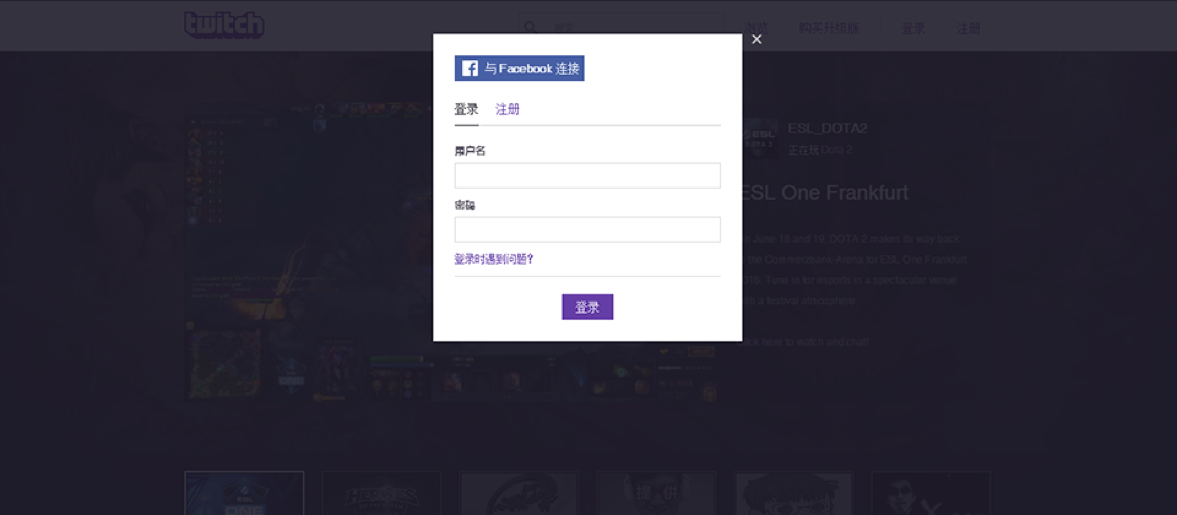
▲Twitch的蒙版颜色在黑色中混入了一点紫色rgba(32,28,43,9),与它的品牌色相符。
4、弹窗未来趋势
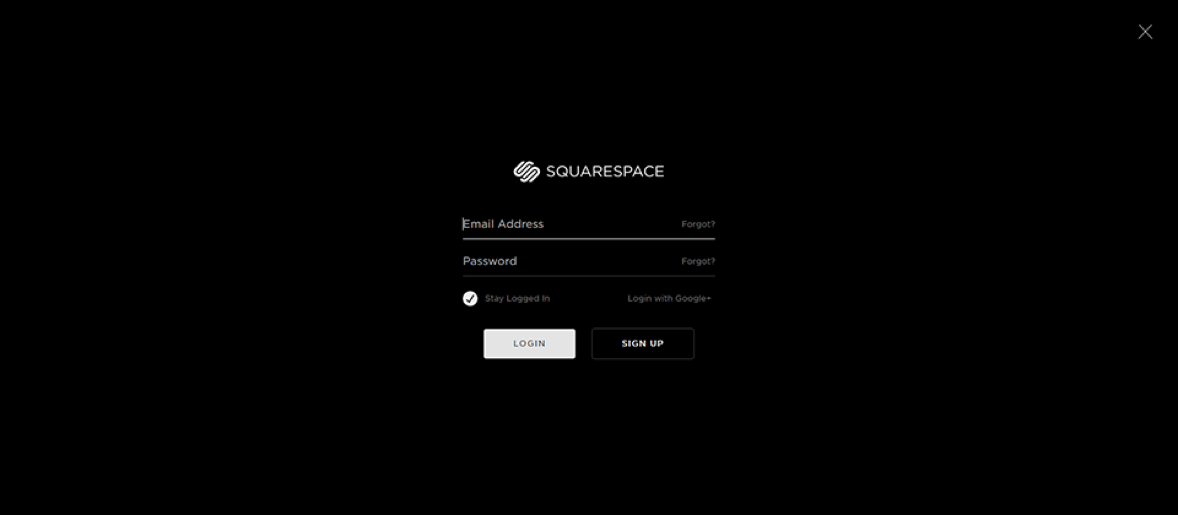
移动在影响着人们生活,也同时引领着设计趋势;这些年产品都在追求多终端的一致性。之前也提到过,视觉表现方面,将会有更多产品为了在大屏幕下有更好的视觉效果,做出针对性的设计。随着产品愈来愈追求简洁,UI也变得愈来愈轻盈,甚至透明。弹框也许不再被限制在卡片上。市面上也已经有不少产品尝试使用这种手法,以整个屏幕来取代底色卡片。这些也许是未来的一个趋势, 值得设计师们去关注。

▲Squarespace的登录弹框直接全屏设计

▲Evernote的修改标签弹框
5、最终产出
有了前面的思考和推导,就可以着手整理规范了;即使只是做一个简单弹窗,里面也包含了你对整体线的思考、场景的思考,这就是体现你设计价值的方向。
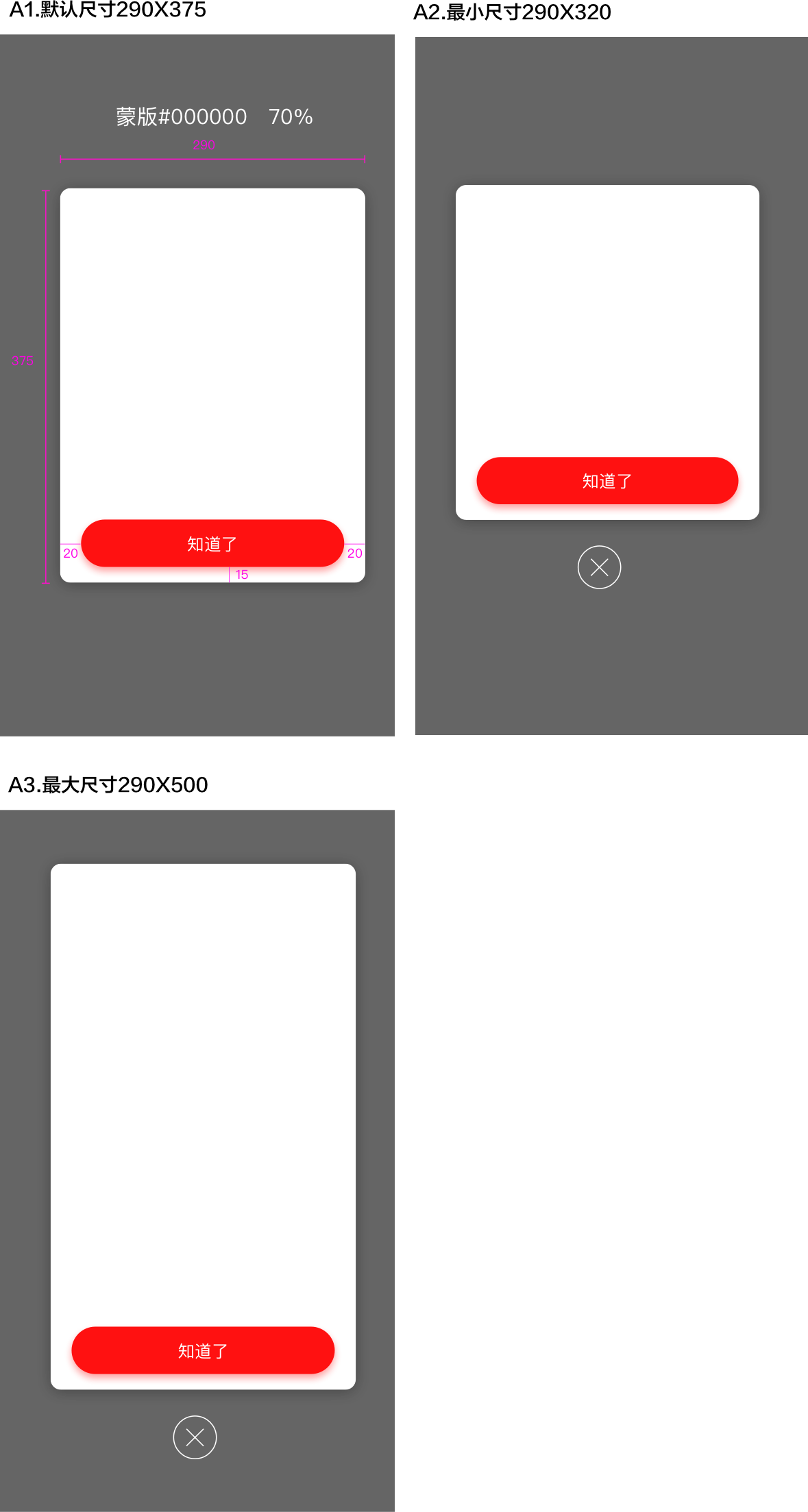
Step1.确定弹窗尺寸
一般需求用户确认信息后,保持整体视觉统一性:颜色,间距,文案风格等。按钮、圆角、尺寸宽度固定,高度默认情况下750px,考虑小机型可以看到。不满足内容尺寸的各业务自行调整高度。

Step2.根据业务场景选择弹窗类型
根据场景选择,是内容型弹窗(纯文本、图片+文本、纯图片、异形弹窗、GIF、内容滚动等);还是信息确认型。
b1.提示型

b2.图片+标题 b2.图片+文字+内容 b3.文字下面插商品图

b4.纯文本 b5.纯图片 b6.最小弹窗尺寸

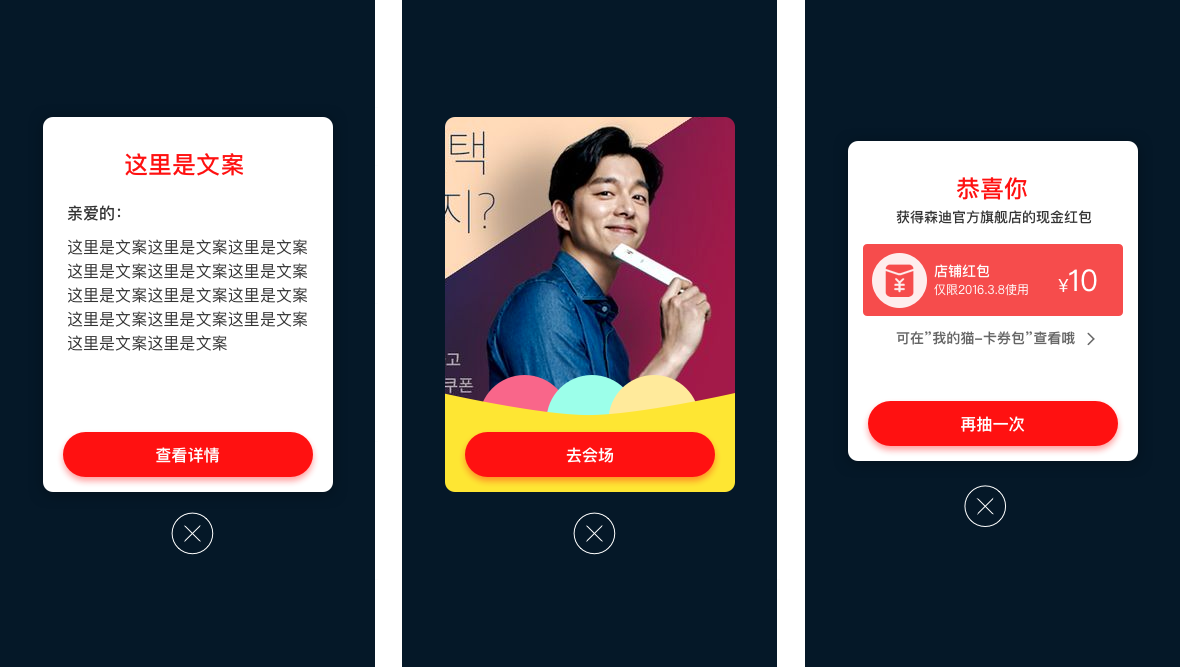
b7.大促弹窗+异形弹窗+GIF(最高高度不超过1000 )

b8.信息确认型弹窗

最后
以上就是我日常工作中的一点弹窗经验分享,如何通过一个简单的需求,很小的界面,很小的点;设计成线的整个完整思考。设计师能力无非就是从解决点的事情开始,逐步解决线,甚至面的事情,希望大家都能变得越来越强大。
