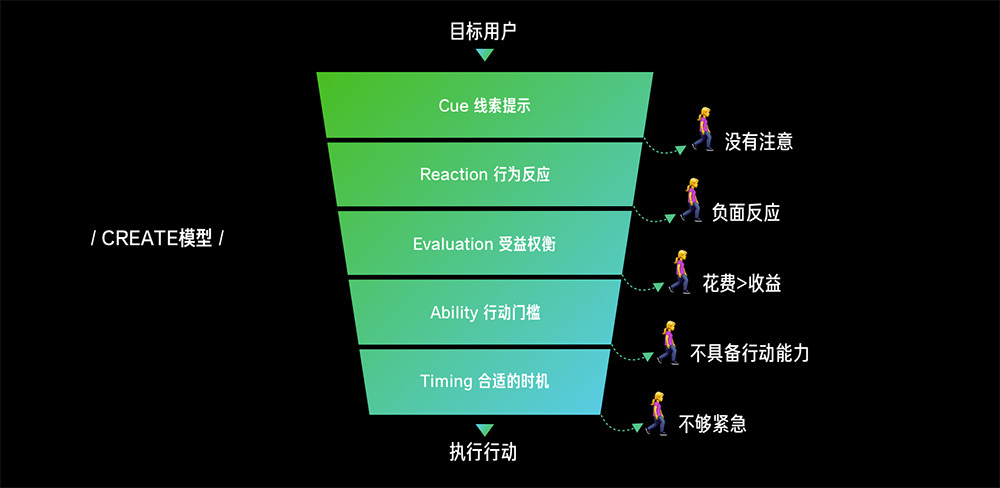
“新用户在决定买不买东西之前,已经有五个条件决定了行为是否能够发生。” 仅靠大脑运作的规律不足以回答如何去推动用户改变自己的行为,但这些规律却可以在不牺牲用户自由选择权的前提下,设计出有利与于行为发生的条件或轨道。这五个条件分别为:线索提示、行为反应、受益权衡、行动门槛、合适的时机。

项目背景
“新人转化落地页需求旺盛,拉新用户消费转化的设计方法,有哪些是可以沉淀的?”
经常会接到京喜很多业务提出的新人转化需求,这些针对新用户的玩法,本质上万变不离其宗,无非都是在保证双方都受益的前提下,老拉新、新拉新、新人福利,促进新人的转化。既然京喜很多组都在做新人转化,有些新人转化的落地页甚至用数据迭代了一次又一次。那么,拉动新用户消费转化的设计方法,有哪些是可以进行方法沉淀的?(其实当时的疑惑是,怎么又来了一毛一样的需求)

下文以“福利诱导型:给新用户发红包或优惠券,用抵现商品转化的玩法”为例,引入CREATE模型,思考推动新用户消费转化的设计手法并进行方法沉淀。
前言:大脑的心智规律
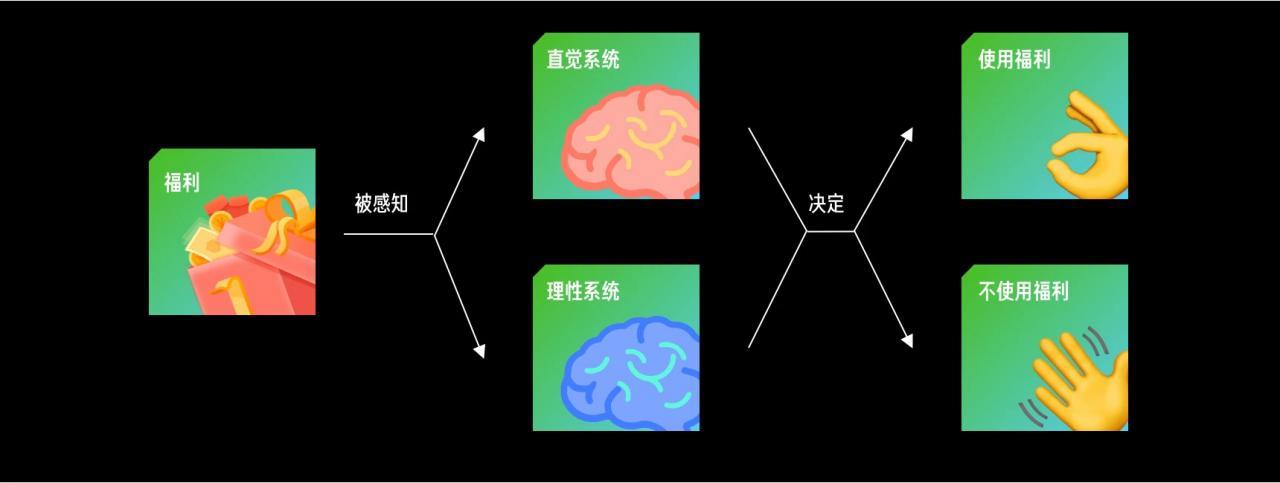
“人的大脑在感知事物后对解释意义有两种思维加工的模式,一种是直觉的,一种是理性的。”
为什么有些新人对白来的优惠券和低价商品不为所动?我们是不同环境下生存的独立个体,对事物的决策过程是复杂且混乱的,但这个过程却是有迹可循的。
人的大脑在感知事物后对解释意义有两种思维加工的模式,第一种是不假思索的直觉,对感知之物的判断来自人们以往经验和身体的感知;另一种则是较为认真的思考,把感知之物代入“思维”中加工处理。在面对诱惑时,我们的大脑有些部分会中招,而有些部分会通过理性的分析面对诱惑时应当采取的措施,从而使得我们能理性面对诱惑。这两种模式偶尔会出现分歧,但它们多数情况下互相协作且独立平行。

“新用户在决定买不买东西之前,已经有五个条件决定了行为是否能够发生。”
仅靠大脑运作的规律不足以回答如何去推动用户改变自己的行为,但这些规律却可以在不牺牲用户自由选择权的前提下,设计出有利与于行为发生的条件或轨道。新用户在决定买不买东西之前,已经有五个条件决定了行为是否能够发生,这五个条件分别为:线索提示、行为反应、受益权衡、行动门槛、合适的时机。

-大脑的心智规律—《助推》Richard H.Thaler.著;《随心所欲》Stephen Wendel.著
-CREATE模型—《随心所欲》Stephen Wendel.著;
1. Cue-线索提示
1.1 “快速感知” 设计线索的关键词
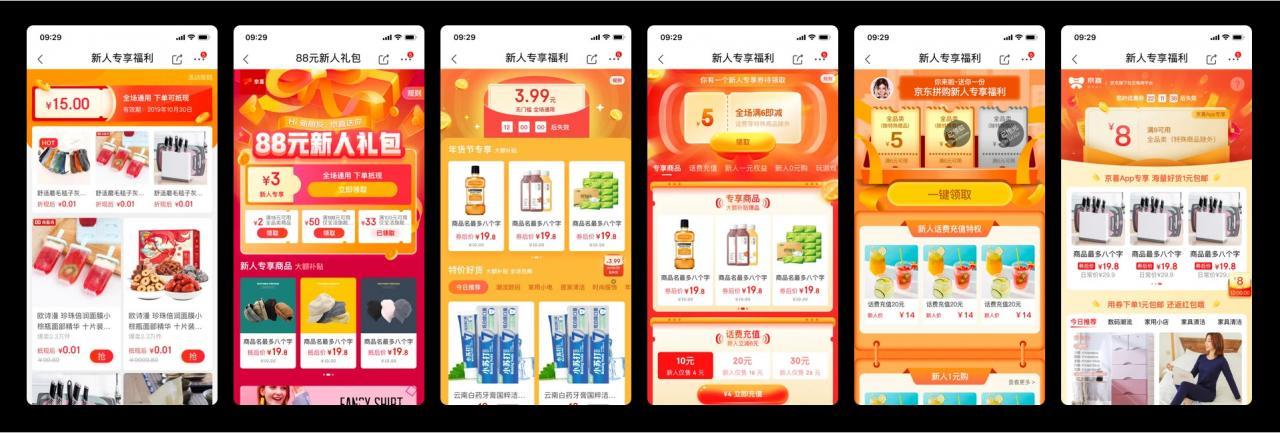
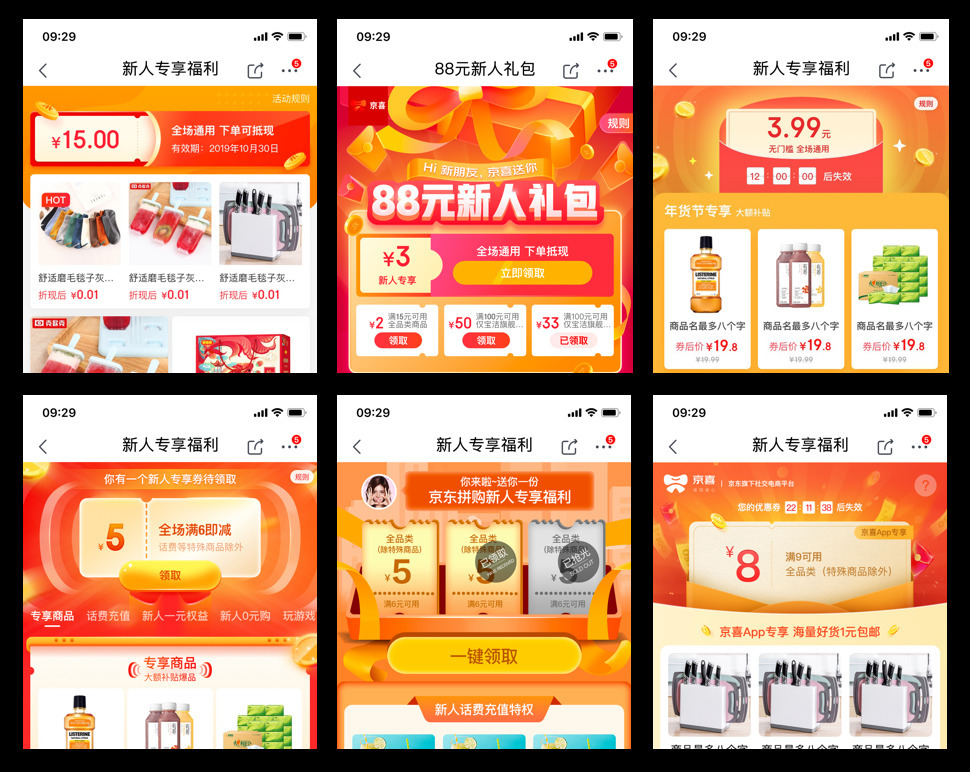
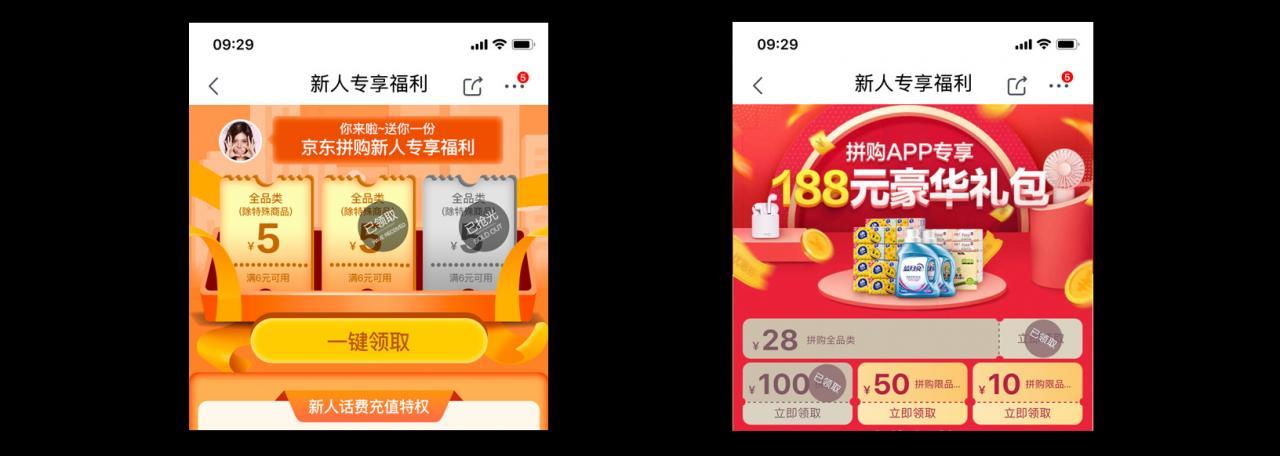
从多次新人专享福利需求的页面结构我们可以形成一个整体印象:即页面由“福利(红包优惠券)+商品”的组合形式搭建,为什么如此重要的头部位置要留给“福利” ?——根据从上到下的浏览路径,在首焦埋下消费的线索。
人生活在充满各种刺激的世界里,所有刺激都是可以被五感支配感知的,但并不意味着所有刺激都逐一被理性对待。感知作为行动的第一步,却不一定导向认知。例如,用户点进新人卖场页,涌向他的感知是在太多了:轮播的卖场banner、特价商品、动态倒计时等;甚至他所处的现实环境:电视嘈杂声、小孩哭泣声等,任何一件事物都有可能抢占他的感知。
为了保证他点击进新人卖场页行为的连贯性,他必须快速从感知的事物中了筛选出什么是最吸引他的,否则很有可能忽视掉我们给的福利。“快速感知”便成为我们设计线索的关键词。

1.2 从整体:福利在首屏要够突出,避免利益点的大标题抢占福利视线。
基于人性的特点,我们对于能占的小便宜总是难以拒绝,因此在具体的页面设计时,常在首屏最显眼的位置给用户发放红包或优惠券。
多年的互联网教育已经培养了我们看到红包和优惠券就会有点击领取的行为,几次新人福利页的红包、优惠券的领取率也基本符合预期,此时红包、优惠券就成了诱饵,是促进消费转化的关键。
因此,在设计头部时应避免放利益点的大标题——没有什么比丢一个红包、一张优惠券来的更为直接。

1.3 从细节:福利信息即使规则过多,在感知层也尽可能让它的变得简单。
1.3.1 优先申请红包及优惠券通用性强的福利
在京豆、优惠券、红包等新人福利的选择上,虽然资产申请不受设计的控制,但通常运营申请优先考虑红包及优惠券这两类通用性强福利。京豆虽然跟红包一样作为抵现资产,但新人不一定熟知京豆与抵现之间的等式置换。而作为生活符号的红包与电商专属符号的优惠券已牢牢攻占用户心智,其两者的转化效果,红包略胜一筹。

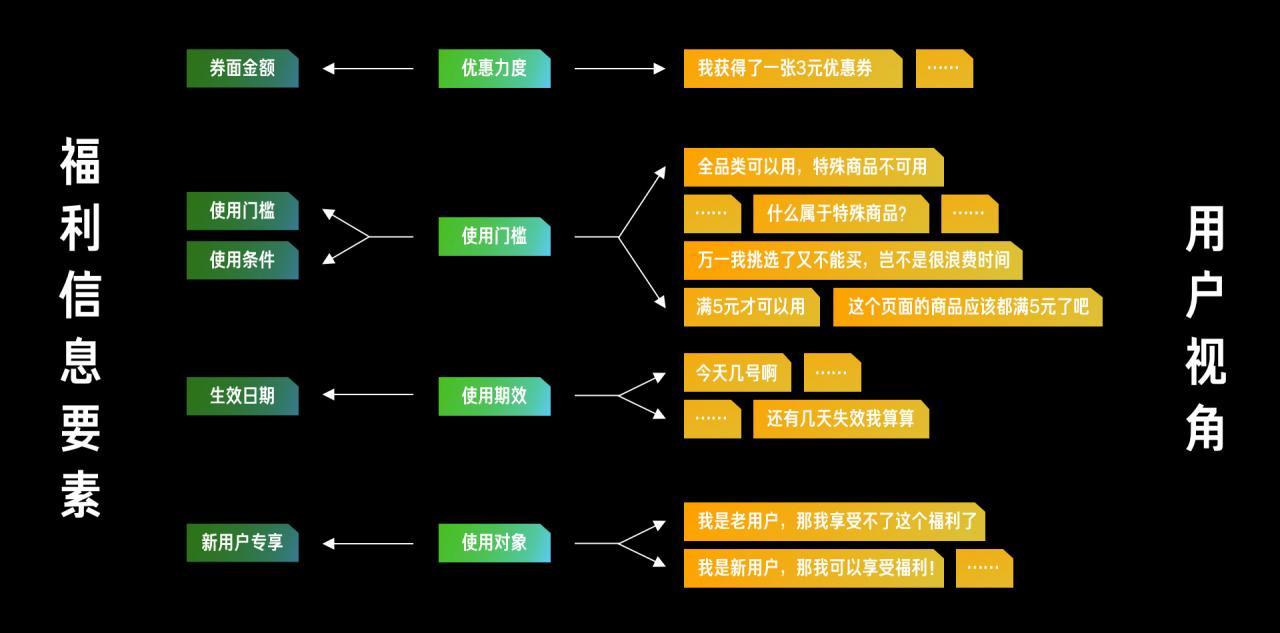
1.3.2 福利的信息四大要素
福利的信息共有四大要素,不同场景下对福利信息的优先级需求不同。胡塞尔在现象学里谈到:“在感知进行之前,意识就已经完成了一系列的意义构造”。这也就是说,每一个对象被感知后,任何一种解释意义都指向一种连续性,因为解释意义仍然需要另一种意义来解释,这样的特性使得解释意义不断地在构造自身的同时,也在发生不可控的无限衍义。在新人福利页场景下,我们给用户从天而降的优惠和满是低价爆款的商品,意在刺激用户的不理性消费。于是,过于理性化思考优惠的使用门槛对转化不是一件好事。

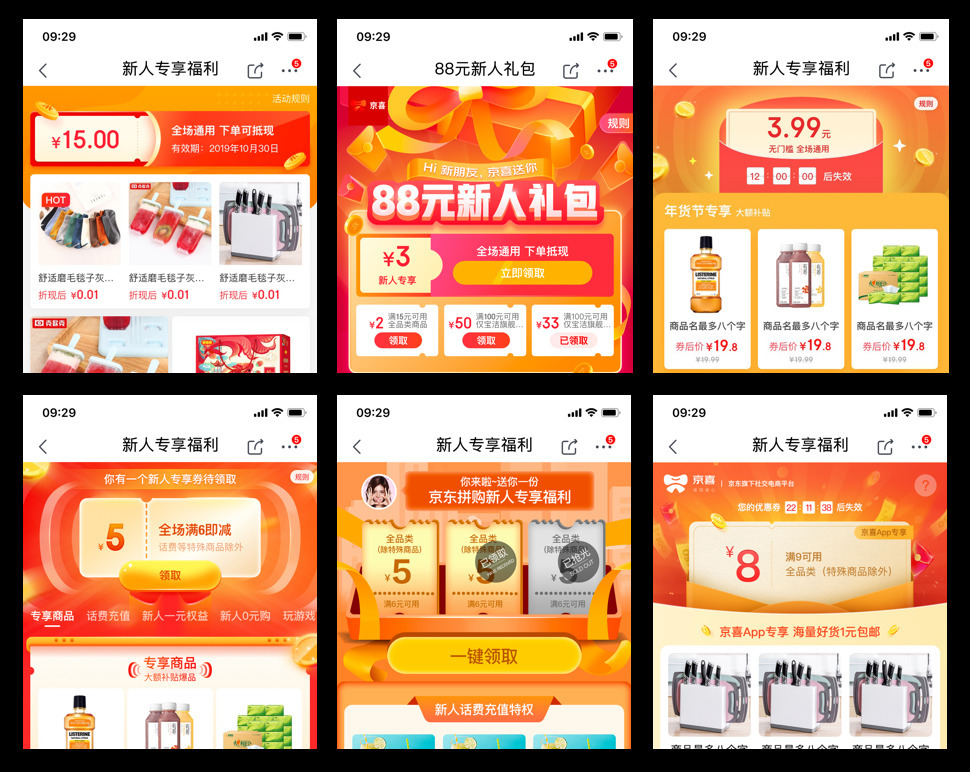
由下图我们可以发现,红包没有严格的使用门槛,“全场通用”、“无门槛”这类词汇没有阻拦用户进行行动成本估算,反而强化了该福利的感知。相较于优惠券而言,红包的信息更简洁,因掐断了其中一条信息的无限衍义,一定程度上抑制住大脑对心理和物理的损耗评估,进一步塑造了从天而降的福利吸引力。一件事情越容易做,用户去行动的可能性就越大,在多版新人栏目的数据反馈下,我们也发现红包比优惠券转化数据更好。

1.3.2 福利信息要素之间的优先级:优惠力度>使用门槛>使用期效>使用对象
虽然四大要素构成了福利运作的基本规则,但设计的职责就是让这个福利在感知层上尽可能的变得简单。以下则是在新人福利的信息设计场景下,对信息层级的进行优先级定义:优惠力度>使用门槛>使用期效>使用对象
(1)优惠力度
优惠力度即福利的面额,基本在10元以下通常为3元~5元。视觉设计上,无论是字号还是颜色,只要遵循它一定是四大要素中最凸显的就OK。
(2)使用门槛
因红包没有使用门槛,以下由优惠券福利进行分析。使用门槛又由“使用范围”(品类)和“使用条件”(满x元即可用)两者组成,这也是四要素中最让人劝退的规则。因用户需根据满多少元才可以使用该优惠去判断福利的价值,所以“满x元即可用”的信息优先级大于“品类”。

(3)使用期效
红包及优惠券都有一定的使用期效,在新人用户来到新人福利页这种一次性行为的特殊场景下,让他们立刻马上原地转化是我们的业务目标,利用好带有时间特性的内容,可以很好的催化成熟的行动时机,保证行动的紧迫感。
为保证福利整体信息的简洁直观,又不能让使用期效过于的抢占更重要的视觉焦点。我们可以试着把使用期效移出信息框外,利用损失厌恶原理以“倒计时”、“失效”等关键词的样式呈现。毕竟,人们在失去某件东西难过的程度比得到这件东西使自己快乐的程度要大一倍。

(4)使用对象
新用户是使用该福利的前提条件,我们常常会从拉近与用户的关系入手,在头部位置运用朋友的对话口吻,“新朋友,送你一个红包”,“您有一个新人福利待领取”等打破陌生的距离感。其次也会在优惠券或红包的边边角角使用打标的方式告知用户该福利的使用对象。这里有两个注意事项:
一是为了让用户“快速感知”福利,告知适用对象的视觉区域不易做的太过凸显,文字尽量精简为一行;
二是优惠券文字字段过多尽量避免“新人专享”打标的样式打破优惠券原本的优先级排序,可以将打标内容写进头部的第一句话中;若无法避免打标样式可按照优先级排序在信息层级上弱化存在感。

1.4 从数量:优惠券数量——less is more
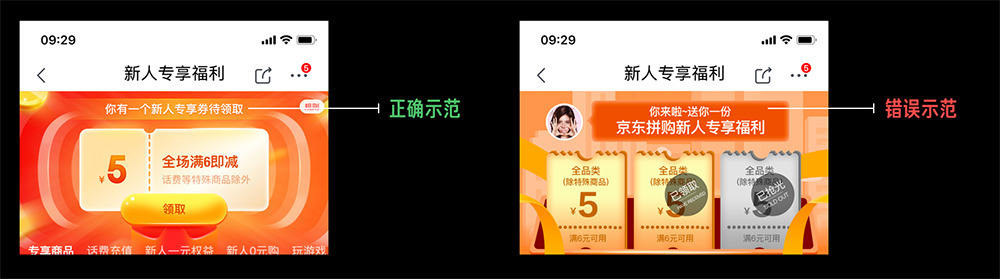
新用户来到陌生的“环境”下,对福利的感知会受到品牌形象、商品质量、平台口碑等多维度的影响,这条心理防线才是我们需要突破的地方,优惠券数量越多用户需要关注的信息也会随之变多,分散用户注意力的同时可能还会让用户在面对多种选择的情况下,不知如何处理从天而降的福利而选择忽视。
如下图新人页福利将3张[满6-5]的全品类优惠券进行组合,对于京喜商品客单价低的特点,该福利设置也达正常水平,但该活动的优惠券领取率仅20%+;还有最早做过的“拼购188元新人礼包”,优惠面额比较大的优惠券都有较高的使用门槛,领取率也不是很好。

*信息优先级的表现形式是一个讲起来很玄的东西,没办法用确切的数字、比例去规范一级二级是怎么样,透明度多少,图形颜色是怎样,还要确保在每个项目中都适用。上述内容只能够在各位的脑海里形成一个整体的“感知”。
1.5 小结
(1)福利优先考虑红包及优惠券,红包的转化略胜一筹(因红包使用门槛低、红包符号特性)。
(2)福利氛围需抓住第一视觉点做到快速感知,避免利益点的大标题抢占福利视线。
(3)简化福利使用规则:通过定义信息优先级设计福利视觉焦点,用最少的字传达清晰的福利使用规则。(优先级:优惠力度>使用门槛>使用期效>使用对象)
(4)优惠券数量上尽量避免选择过载——less is more。
2. Reaction-行为反应
2.1 福利+商品的指向性直觉行为——去下单
人并不是无时无刻都在理性选择要去做什么事,人每天的大多数行为都被自己的直觉系统所驱动,这种行动依托于习惯、经历、社会规范、简单的心理学准则等,这也就意味着人在感知事物后大脑的直觉模式会自动产生一个行为反应。如人们过马路看见红灯会自动停下脚步,因为这是社会规范以及习得的经验所决定的。
在新人转化场景下,看见优惠券他就知道是用来买东西的,“优惠券”与“买东西”就是线索的指向性直觉行为。这也就指导我们在设计新人栏目时,给出福利线索后,紧接着要呈现玲琅满目的商品。因此新人是否转化除了福利的诱人度以外,还跟商品的选品、质量有很大关系,下文将通过多版的数据验证展开商品的组件设计思路。
2.2 新用户对京喜尚未建立品牌认知,首屏点击率和转化率很关键
在某版新人栏目数据中我们得知,首屏约占整体页面点击率的一半左右,首屏效应明显, 推测新用户对京喜尚未建立品牌认知,浏览页面的兴趣不足。而在我们的理想情况下,首屏需展示福利信息(线索) + 完整露出一组商品(行为引导) + 残缺商品(下滑引导)。用户很有可能就这一组完整的商品对新人活动作出价值判断,因此这一组完整的商品就显得极为重要。

2.2.1 首屏商品
A 首屏商品交互样式推荐
从整体:一排三个左右自动轮播,一是首屏效率优先,无需下滑就能有效增强商品曝光,;二是首屏左右轮播动效果吸引用户注意力。
从细节:商品卡片的信息优先级(价钱>商品名称>原价/推荐理由)
1.商品价格:价钱以商品券后价形式展现,一是为了暗示福利与商品之间的抵现关系、二是能够直接减免商品金额呈现更低的价格,强化福利感知;
2.商品标题统一采用八字短标题,帮助用户快速抓住商品的重点信息,减少阅读负担;
3.氛围刺激:原价/推荐理由可灵活配置,如该商品模块价格很低,原价与券后价相近摆放便于强化原价与券后价的对比关系;如该商品模块是爆品,呈现销量增加多人购买的可信度及从众感;又或是精选好物商品,以贴小标签的形式强化推荐购买的理由,丰富货品的信息维度等。

B 首屏商品选品推荐
经上文所述,该模块的商品选品需理清自己的定位,是要走爆款丛众的日百商品路线,还是低至四舍五入不要钱的补贴商品路线?无论是什么选品路线,最外层的包装方式最好是:低价。用户就算没有建立品牌认知,价格优惠力度大的情况下,也会觉得花几块钱的不至于造成亏损,进一步消退行动的心理防线。(其中一个新人栏目首屏商品投放的是5.9元及以下商品,抵现价最终在0.1~1.9元之间,价格优惠力度大,引流效果突出。)
2.2.2 过渡商品
过渡商品处于首屏商品和长尾商品之间,我们常在此插入话费充值、1元购、0元购、等特色栏目商品,这里完全按需配置,没有过渡商品也可以。
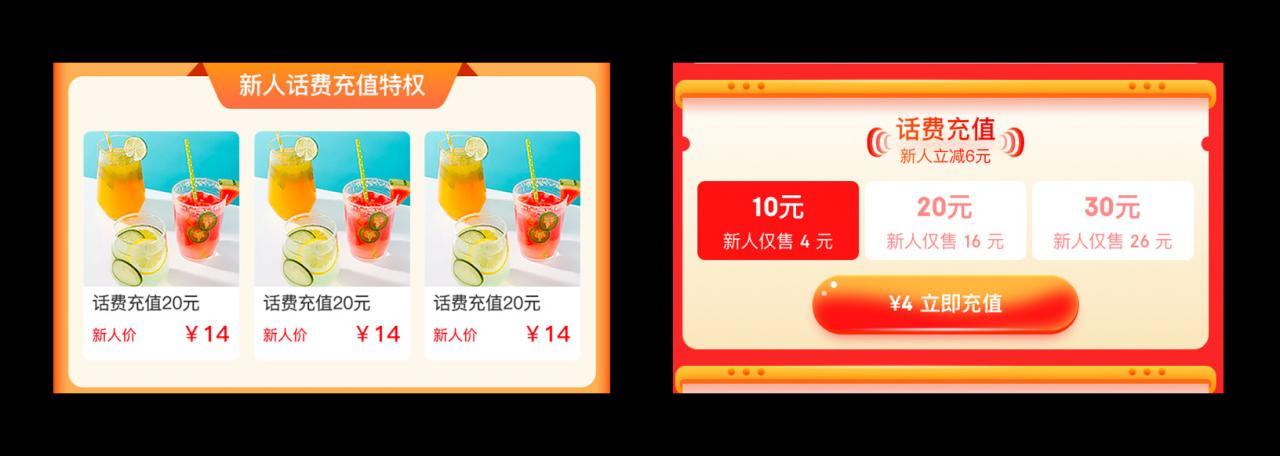
A 话费商品
在运营层面:话费作为适用性强的虚拟商品,没有像实物那样有质量问题、品牌信任的担忧。按推测来讲有减免优惠转化率是不会低的,但在两次不同的新人活动中,一次话费商品表现突出,另一次充值占比仅6%。分析之后推测跟上架时间有关,今后在灵活配置话费模块时可考虑在月初或月末充值高峰期上架。
在设计层面:尽量采用图右的设计形式。左图采用常规商品的交互样式,使得在第一感官上与普通商品感知相似。当多个过渡商品模块铺下来,视觉层面上让用户感知他们是一样的东西,从而失去“探索”的兴趣。而图右去掉商品图片,能够更为清晰的传递虚拟商品的属性及突出优惠力度。
B 特色栏目商品(如9.9元、1元栏目等)
在数量上:也不是说特色栏目越多越好,如果栏目没有特别的推荐理由到可不必硬加。
在设计上:避免以“查看更多”折叠,造成体验不够流畅问题。初衷是为让用户快速看到自己感兴趣的货品栏目,所以每个新人货品栏目仅展示三款商品以“查看更多”折叠,上线后数据验证“查看更多”点击率很低。平铺商品让浏览体验更加流畅,商品信息得到更大程度的曝光。这里的交互样式很难给出统一参考,因商品交互样式需根据商品推荐的特性来设计,如补贴商品,需重点呈现平台补贴金,爆卖商品、1元商品等推荐的侧重点又不太一样,所以这里不再展开叙述。
2.2.3 长尾商品
设计上:长尾商品的设计思路跟首屏的商品不太一样,在首屏有限的空间里我们尽可能往无需任何操作就能展示更多的方向去设计。但对于下拉长尾商品,一排三个下滑后会整个屏幕看起来拥挤不堪,在提高浏览效率的同时却引起了人生理的视觉疲劳问题,加快了用户流失的速度。对于长尾我们以一排两个商品+类目导航tab组成,减轻视觉压力的同时,tab又将提升购物效率。(多次数据验证类目tab的点击率较优, 说明tab是用户在此场景下快速找到心仪商品的有效方式)
3. Evaluation-受益权衡
3.1 大脑将评估行为执行后的受益权衡
在一个“陌生”的环境下,大脑根据线索提示产生了特定行为的想法,而这个行为没有被直觉系统给排除掉,那么这个行为就会进入到有意识的思考层里,因为“陌生”环境下没有习惯和经验驱使行为自主发生,这时大脑将会评估是否要执行这个行为,执行需要什么成本,执行后又会有多少收益。这个阶段是行为改变的第一个需要有意识思考的特殊阶段,通过增加用户对于行为收益的预期,或是减少他们对于行为本身的成本担忧,从而增强行动动机。
因本文第二章讲述了在新人页的商品楼层上的设计思路,本章将进一步从商品组件的设计思路切入,在受益权衡阶段我们该如何设计。
3.2 增强收益:让用户觉得买到就是赚到
3.2.1价钱收益:为了加强福利和商品之间的所属关系,以及让福利抵扣商品的优势更加突出,我们在设计具体的商品组件时,价钱常以商品券后价形式展现,一是为了暗示福利与商品之间的抵现关系、二是能够直接减免商品金额呈现更低的价格,强化福利感知;
3.2.2利益点、卖点的透出:针对一行一个、或一行两个的商品坑位标题下方增加一行商品利益点或卖点,最多展示2个,强化商品的推荐力增加可信度。
3.3 减少执行成本:快速找到心仪商品
3.3.1商品由多个特色栏目的组合情况: 在第二章中我们提到首屏效应明显,首屏需以转化效率为基础,完成“消费线索、消费行为引导、下滑行为引导”的功能设计。因此首个商品模块建议采用三个一组左右滑动的交互样式,即使用户对京喜没有建立品牌认知没有下滑操作,也能最大程度的曝光商品,提高商品命中率。
3.3.2商品只有长尾组合情况: 交互设计上采用一排两个商品+类目导航tab组成,多次数据验证类目tab的点击率较优, 说明tab是用户在此场景下快速找到心仪商品的有效方式。
3.4 损失效应:
利用损失厌恶容易使人产生惰性,即一种强烈的保持现状的欲望的特点。在用户没有发生转化行为时,我们以挽回弹窗提醒用户即将失去这个福利,其中细分为以下两个场景。
3.4.1未领取福利:应重点呈现福利的信息,头部提示文案尽量精简、用词考究,如“您有红包待领取、您有红包可领取、你有红包未领取”,一字之差“待”字传递需要等待用户处理的感觉,比“可、未”更有驱动力。
3.4.2已领取福利未转化:应重点传递福利与商品之间的抵现关系,增加商品曝光留住用户,利用损失厌恶原理,用词上以“即将失效”塑造用户的紧张感。

4. Ability-执行能力
假设用户没有从线索提示、行为反应、受益权衡流失掉,并顺利进入执行能力阶段,那他此时可以执行这个行为了吗?当我感知福利很心动,也选好了心仪的商品,却因为没有钱而暂时搁置购买计划,这条路径就已经算是失败了。一个人去执行一个行为,必须具备以下这四个维度的能力。如果我们的产品不能很好的服务于某类用户,那我们需承认他们并不是目标用户。
4.1 行动计划
用户需要大概知道通过几步完成购买操作,对行动步骤有一个心理预期。
4.2 资源
完成购买操作需要一定的资源支持,如金钱、足够的手机电量等,京喜商品客单价低,一定程度上减轻了购买压力。
4.3 技能
有过购买经验的用户知道通过几步完成购买操作,从而使行为更加顺利的进行。而对于完全没有购买经验的用户而言,购买执行的成本高,行为容易被各种意外中断。
4.4 可以成功的信念
用户必须知道自己的行为能够顺利进行,并且在完成时不会遇到什么困难才有执行的动力(比如商品没货了,优惠券失效了),这种感觉也被称为自我效能感。因此我们可以挂一个跑马灯营造其他用户成功购买的信息,增强丛众心理。
5. Timing-合适的时间
执行的最佳时间是何时?人们在面对抉择时总是有稍候再做的习惯,因为人们难以判断是否有合适的时机执行行为,如果人们觉得当前时机不成熟退出了页面,那么随着场景的变化,他可能会在生活的日夜中遗忘掉这个行为。为了保证行动的紧迫感加速转化,我们可以充分利用一些带有时间特性的东西——如福利失效期。
在用户进来的最先看到的福利头部,以倒计时的形式告知福利将在什么时候失效,除此之外,在用户进行下滑操作时,优惠券缩成floating挂在侧面,在页面的任何一个角落塑造紧迫感,驱动用户执行行为。

总结:
作为一个需求旺盛、并经过多次的数据验证的项目,新人转化落地页在设计上也越来越成熟。从一开始的基础功能搭建,到后期全流程渗透、各设计细节揣摩、思考,在数据迭代中找寻推动新用户消费转化的方法共性。
该项目从人大脑的思考方式入手,了解执行一个行为时的“阻碍”,在不牺牲用户自由选择权的前提下,设计出有利与于行为发生的条件或轨道,从而推动用户改变、执行自己的行为。
