一谈到数据可视化,很多人就会联想到各种精美的图表、炫酷的数字大屏。其实数据可视化,并不仅仅指数据可视化产品,在工作中,除了数字大屏、数据 BI、可视化分析工具之外,日常我们写报告、PPT 都需要用到数据可视化。

百度百科的定义是“数据可视化,是关于数据视觉表现形式的科学技术研究。其中,这种数据的视觉表现形式被定义为,一种以某种概要形式抽提出来的信息,包括相应信息单位的各种属性和变量。”换言之,数据可视化是一种能够让数据更加生动的方式,但是选几个好看的图并不算是好的数据可视化设计。
本文抛开常规的讨论图表的适配与选择,想聊一聊产品层面的数据可视化设计方法。
本文关键词:需求、指标、配图

一、明确产品需求
明确产品需求就是回答2个问题:
第一,产品目标是什么,回答产品在什么场景起到什么作用;
第二,目标用户的业务目标是什么,即什么人为了什么会使用这款产品。
以数字大屏这种常见的数据产品为例,大多数时候,这两个问题答案是重叠的,但也有一些情况,某个问题不一定能有十分明确的答案。
- 参观需求
展示企业发展、企业业务概况、重大事件,以 PR 宣传为主;比如双11大屏,就是起到重大事件监控和对外宣传的目标,产品目标是十分明确的,但是目标用户不是特别明确,这时候设计就需要从产品目标出发。

天猫2015年双十一大屏(截图来自网络)
- 业务管理决策
这种大屏产品目标是管理层可以第一时间了解业务情况。在做需求分析和目标用户分析的时候,需要进一步去明确目标用户是什么管理角色,他们关注当前业务的什么问题。

图表来自腾讯云图官网
- 现场生产看板
生产看板的目标是让现场一线人员了解生产进度、产出达成情况、关键风险,以便及时按质按量完成生产目标。目标用户分析时需要进一步明确这些用户面临的生产关键产出和风险是什么。

图表来自腾讯云图官网
在有明确用户的情况下,分析目标用户,就是要分析目标用户的业务目标。以下策略可以较快锁定目标用户的业务目标:
1、和目标用户一对一访谈;
2、分析业务流程,拿到业务流程上经常出问题的问题清单/事故清单。
二、明确指标范围,确定关键指标
数据可视化产品,特别容易叫好不叫座,产品表面上看起来特别漂亮,但实际一问,用户会觉得好像起不到什么作用。
如果想设计一款对用户真实有帮助的产品,那么确定指标这一步非常关键,数据指标的确定非常考验业务认知,一定要摸清楚业务流程和关键节点。
根据第一步已经明确了目标用户的业务目标,去找到核心的关键指标。
一般来说有以下几种方法去找关键指标:
1、使用行业内一般常用的指标,或者参考同行的产品;
2、业务的KPI考核指标及其细分指标,直接拿来用;
3、业务经常使用的数据报表(周报、月报等);
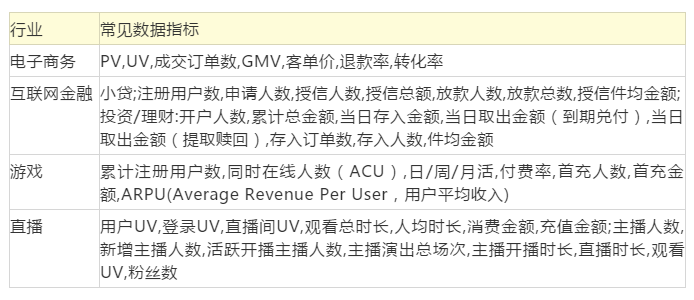
行业内常用的指标,可以去知乎搜索关键字,或者阅读行业内的方法论书籍,以下是一些常见的数据指标示例,供参考:

另外还有一些行业通用的指标,包括留存、转化、复购、用户分布等等。
业务的KPI考核指标,如果KPI指标不容易直接得到,有一些是财务口径,那么可以使用组成KPI的重要细分指标或者先导指标。举例:SaaS产品的销售额会作为KPI核心指标,但这个指标一般都比较滞后,那么为了及时反映业务的情况,可以将销售流程的各个重点转化环节的指标抓出来,作为细分指标,如用户的订阅数、续费数、新增线索数量、线索转化数量等。
经常看的周报数据、月报数据,这块比较简单,就不多说了。需要注意的是,在锁定了指标范围后,一定要做减法进行提炼,不能把所有的相关指标都简单罗列到产品里面。
三、找到匹配的可视化表现方式
根据分析数据指标的特点找到匹配的图表,可以从以下2个角度去考虑匹配的图表:
1、数据指标的类型;
2、数据指标的波动性;
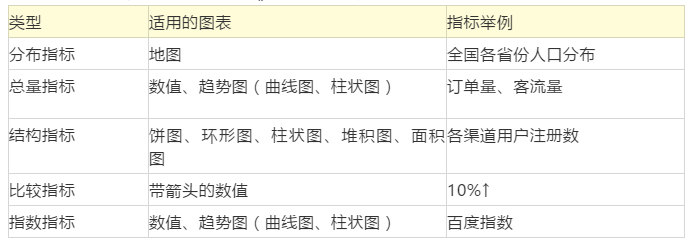
指标类型有时候能够锁定大致的可视化图表类型。比如:

注意使用地图时,尽量要使用规范的地图,最好是有地图审批号(审图号)的地图。
指标的波动性如何,这决定了在一定的展示周期内变化幅度大小决定了是否可以使用趋势图,以及图表的时间范围应该默认设定多长时间。
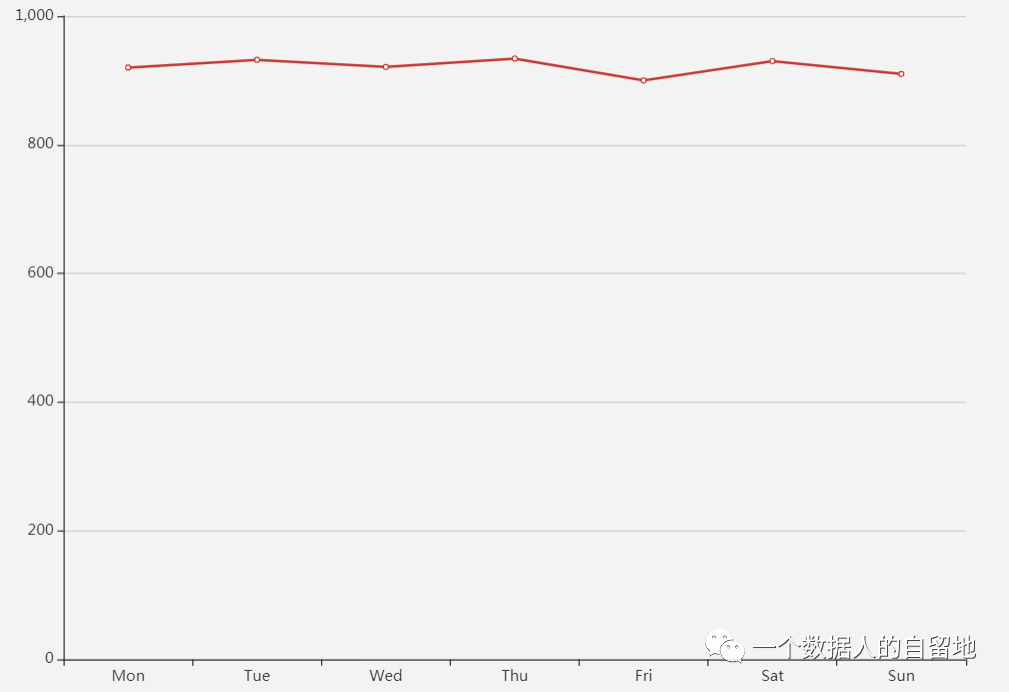
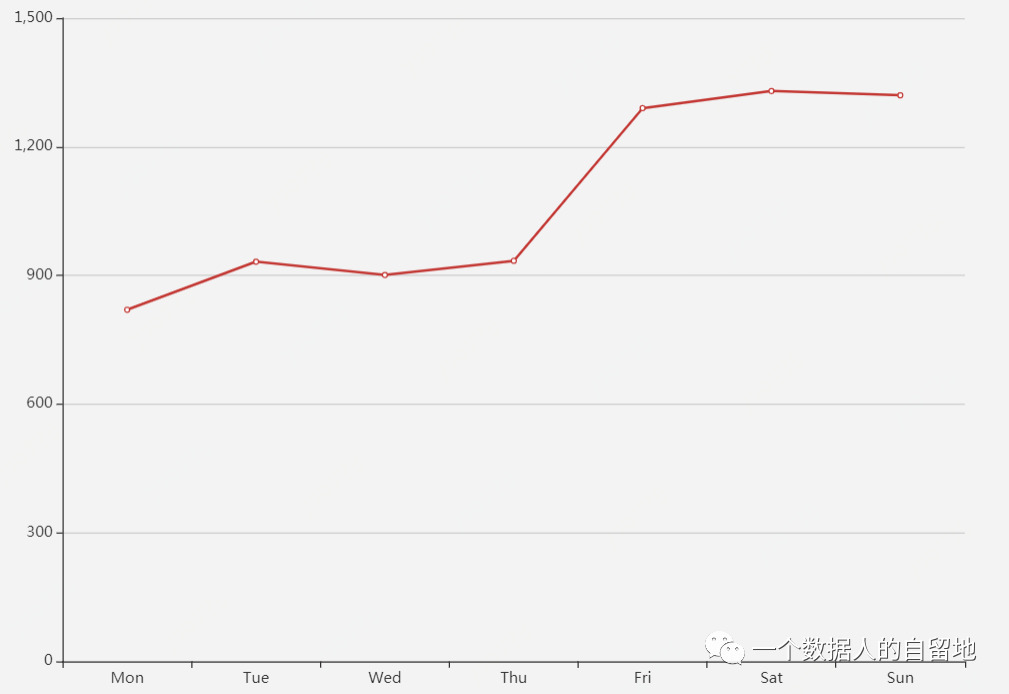
感受一下以下两个图,第一张图指标波动性不大,相当稳定了,如果在一个很重要的页面,这个图占据的空间和反应的信息量并不成比例,有2种办法,可以拉长时间区间,尽量能看到数据曲线(类似第二张图的效果)。

第二个办法是改变图表类型,可以使用单独一个数字/平均值+环比的方式去展现信息。

四、可视化设计需要注意的细节
1、同一个图内,包含的含义不宜过多。
可视化本身就是对信息的高度提炼,一个图最好只有 1、2 个信息。并且图表是简单好懂的。这也是为什么我们要求在产品设计之初,不要急着选择图表,而是应该分析目标、需求,从用户角度去提炼出最需要看到的关键信息。
2、同一个页面,图表类型尽可能多样化。
避免在一个页面(一屏)的多个图表,都是同类型的图,即使要用同类型的图,颜色也应该区分开。这是因为用户在观看数据的时候,同一类型的图表会造成视觉混乱,不易于分辨数据信息。
3、注意数据波动性和完整性。
在进行产品原型设计时,使用真实的业务数据可以很好的提前观察到数据的波动性和完整性,避免“想当然”的进行设计。比如数据波动不大的指标,就应该尽量避免使用曲线图。
4、图与图之间的对应性和互补解释性。
如果一个图表达不全数据信息,那么可以使用多个图表,但是在布局上要注意图表之间的逻辑关系。可以参考金字塔模型,全局-部分,总量-结构等都可以参考。
5、产品应有匹配的可视化动效。
这个主要是和产品的使用场景有关,比如数字大屏,要考虑数据的自动播放,常用轮播、跑马灯效果;BI 看板,吸引用户使用下钻等主动查看的方式,就要在用户行为引导上多下功夫。
6、及时迭代
如果业务发生了变化,数据指标的特点也会随之变化,以前稳定的数据变得波动大了,随着公司战略转向,以前不是重点的数据,现在要特别关注了。这都需要我们及时关注业务,及时对产品进行迭代。
7、不适合数据可视化的情况
数据可视化并不是万能的,如果业务要看的数据信息比较多,用图来表示的话需要很多图,而且不够直观(比如需要多个图合起来才能一起表达出信息),无法再进行数据指标删减的情况,可以直接使用表格,对核心指标进行高亮显示,这种情况下,表格的信息效率会更高。
以上就是本文全部内容,说了这么多,只希望你不要将数据可视化单纯等同于可视化,须知数据才是核心,可视化只是手段。和所有的产品工作一样,只有从目标和用户需求出发,才能设计出好产品。
