费茨定律由心理学家Paul Fitts提出,用来预测从任意一点到目标中心位置所需时间与该点到目标的距离和大小有关,距离越大时间越长,目标越大时间越短。举例来说,你伸手去拿桌子上的咖啡杯,开始你的手臂迅速地往杯子位置移动,接着你会放慢速度直至找到杯子把手,这个杯子把手的大小与你“抓住”它有着一定的关系。

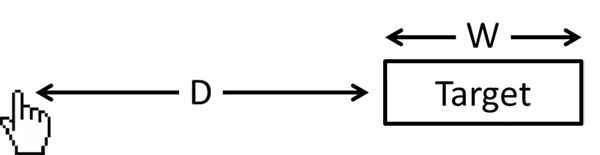
如下图所示,如果光标现在在任易地点想要去点击目标target,最短路径一定是D,最短路径上容错的最长路径是D+W,只要水平上移动超过了D+W你就点不到了,而这个点击动作所耗的时间是一个常数加上一个以D为正比W为反比的函数的和。

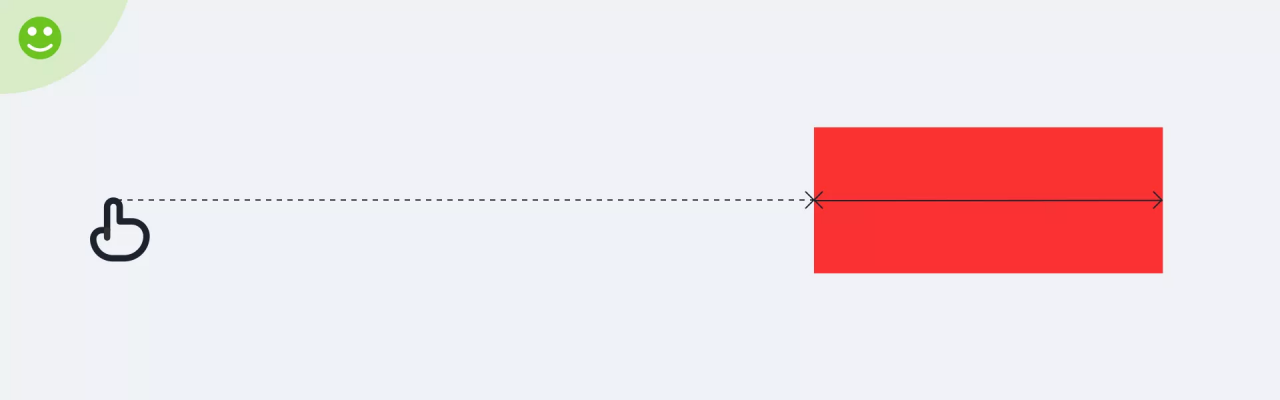
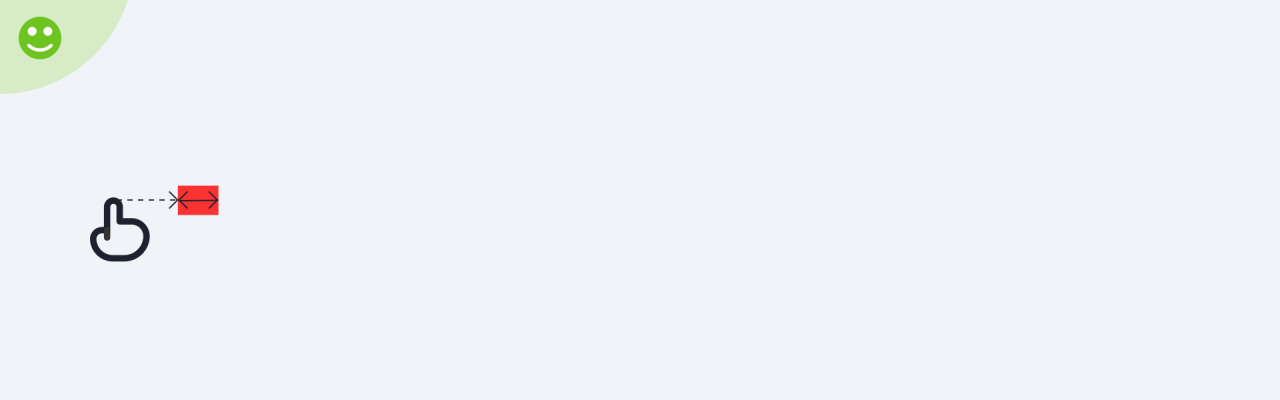
让我们来看下面这个例子:图中右侧的红色方块代表目标,虚线代表从起点至目标的移动轨迹,其范围是用户到达目标前微调以弥补误差的区域,在右方有一个较大的目标,因为面积很大所以用户从任意点快速点击都会很容易,在目标上停下来之前不需要做太精细的调整。

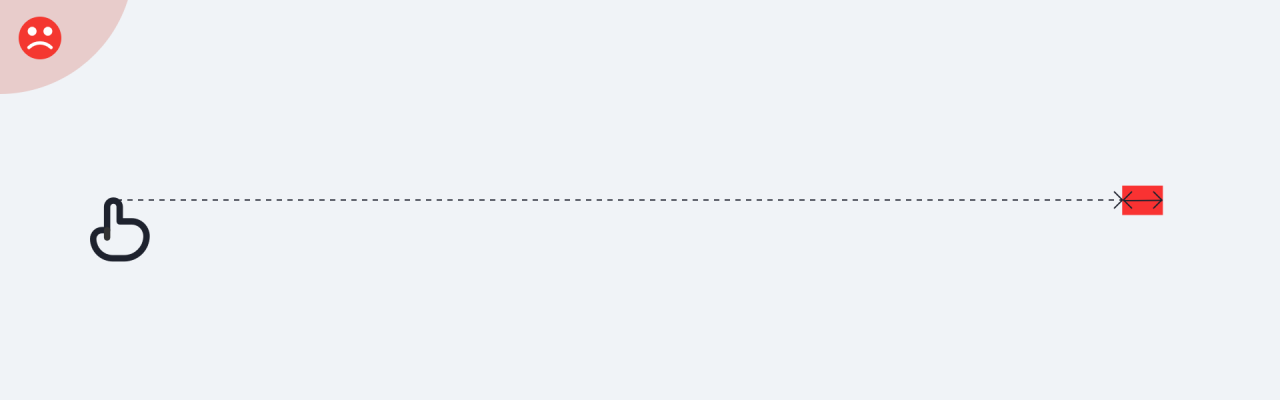
相反,如果把右边红色方块缩小,用户快速点击目标会困难得多,需要做一系列精细的调整动作。

但如果同样大小的目标距离很近的话,因为到达目标范围所需的初始动作很小,所以准确点击它的难度也会小很多。距离越近, 初始动作因为幅度太大而超出目标区域的风险就越小。

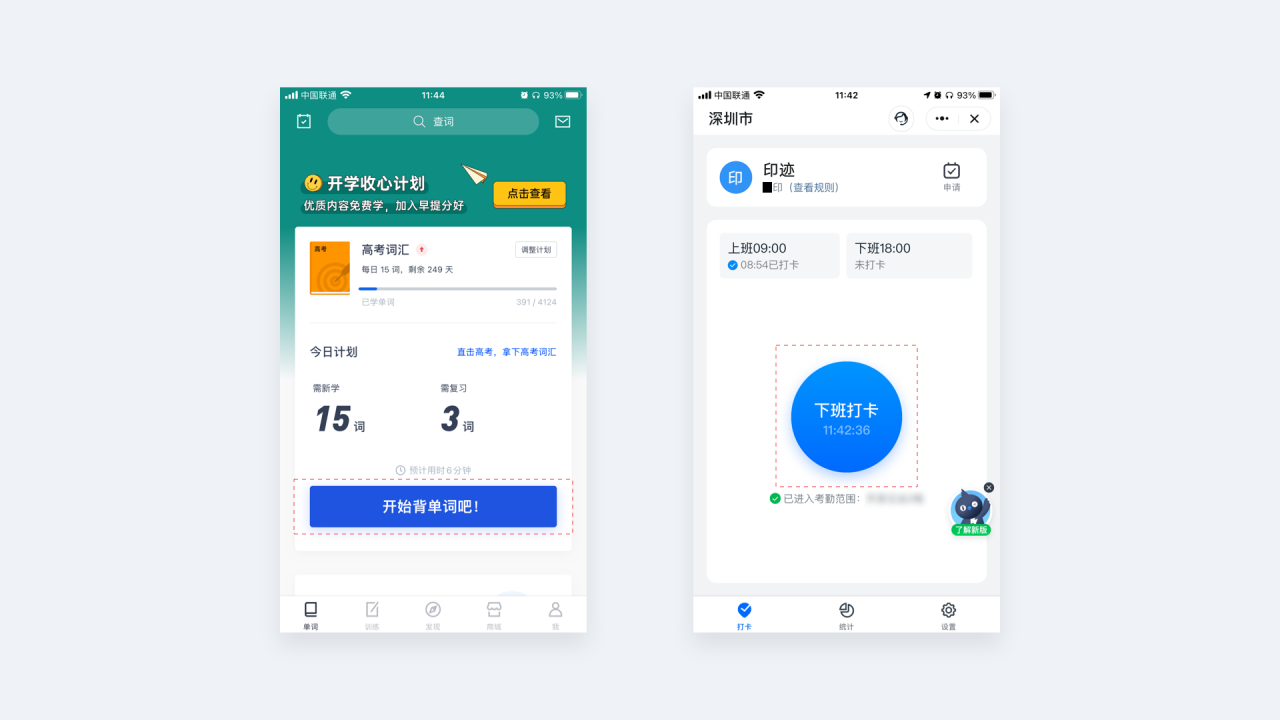
按钮越大越容易点击
在页面中,大而近的目标区域意味着用户不需要做太精细的调整就可以轻易的到达目标。比如页面中的大按钮。

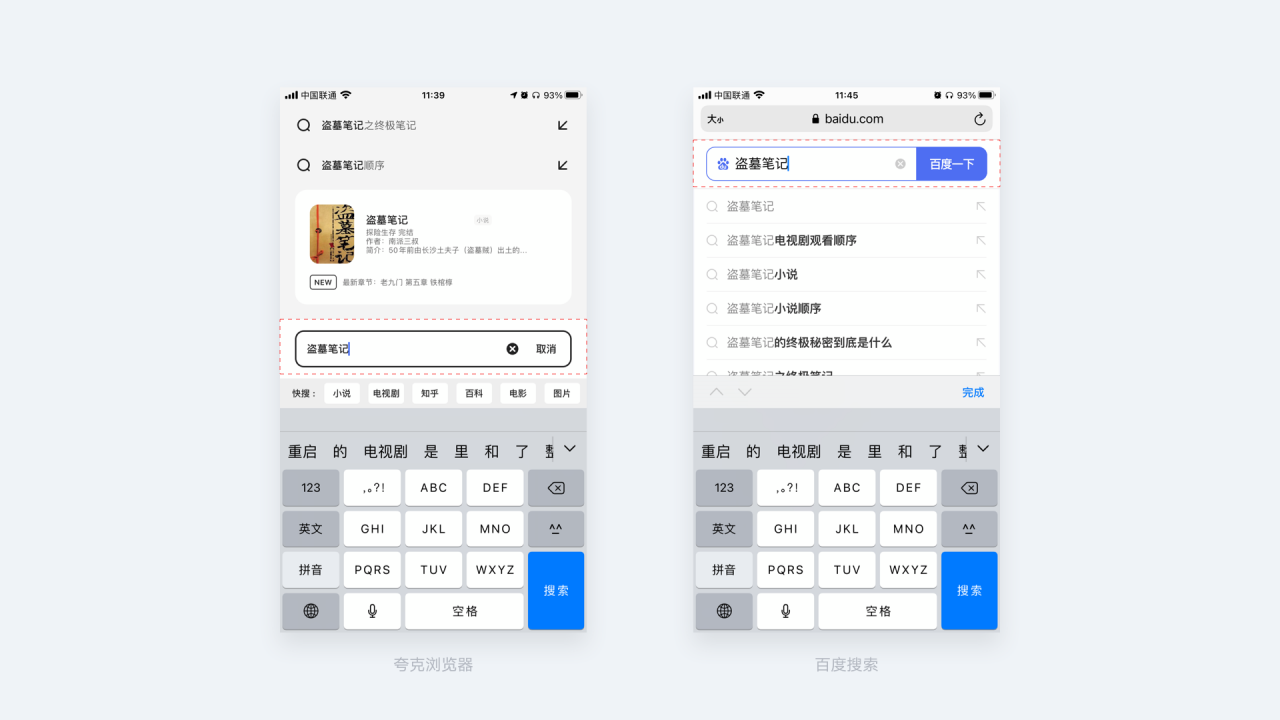
将按钮放置在离开始点较近的地方
夸克浏览器的搜索栏就放在离手最近的屏幕底部区域,相比常见顶部搜索栏更方便操作,效率更快。

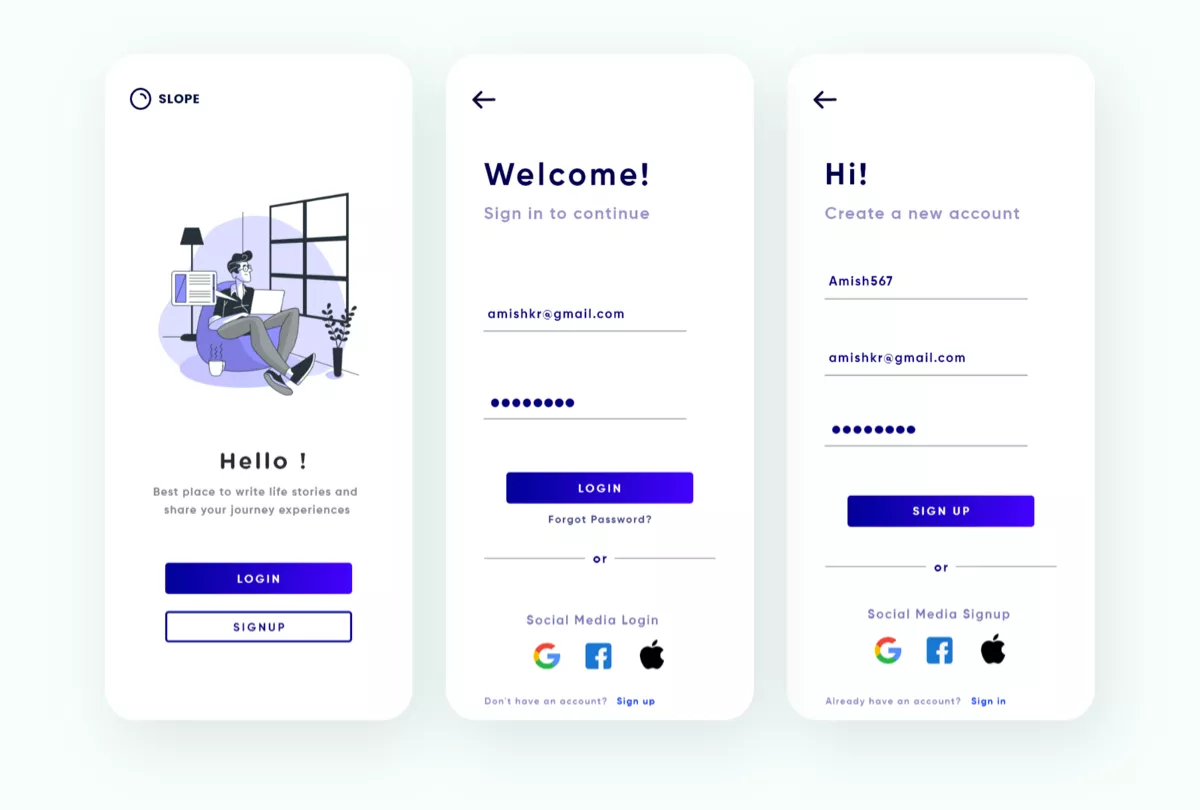
相关按钮之间距离近点更易于点击
在设计注册、登录界面的时候,通常将「注册」和「登录」放到一起,不仅可以在视觉上增强用户对他们相关性的认知,还可以减少在他们之间的距离 。

设计图来自网络 侵删
适用边界
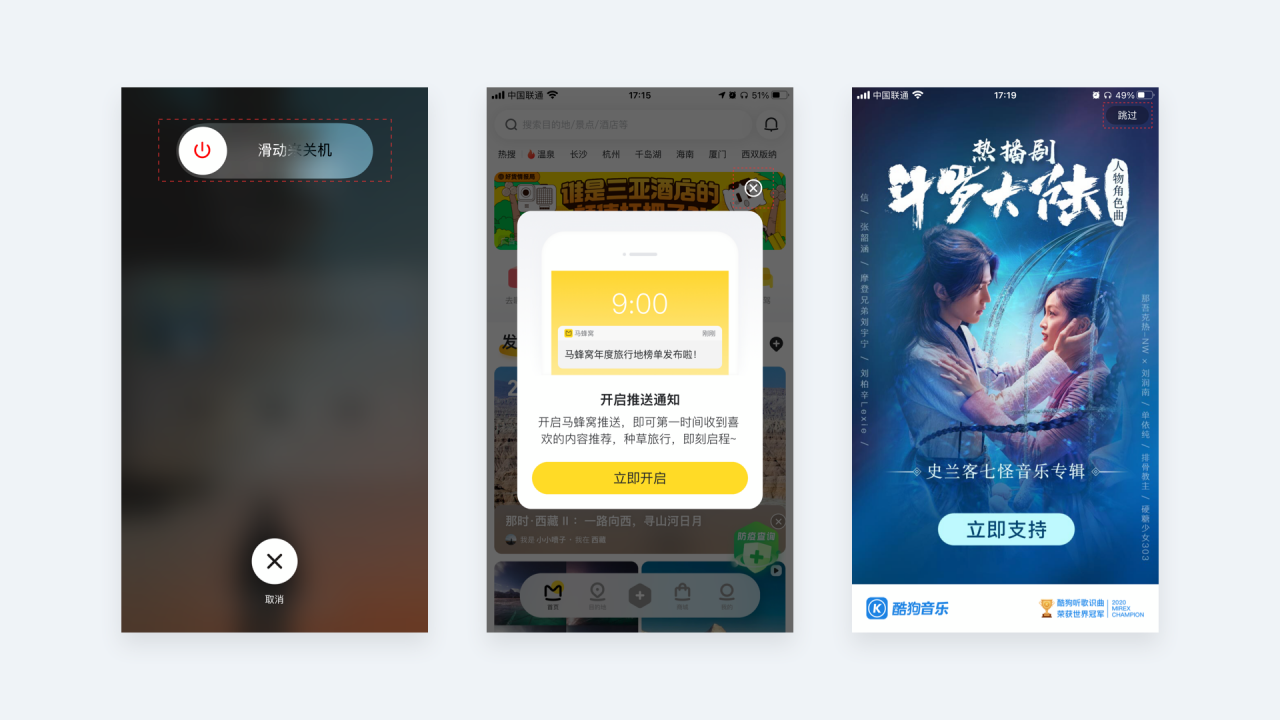
费茨定律鼓励减少距离,增加目标大小以提升用户效率,但反过来亦适用,比如iPhone关机,不使用按钮点击,而采用滑动操作,这样虽然降低了用户操作效率,但增加用户操作时间,以起到警示用户谨慎避免误操作的目的,所以“取消”按钮放在底部方便点击的地方。

App弹窗经常把“关闭”按钮放在卡片的右上角离手远的地方,还有开屏广告,广告商希望用户花尽量多的时间停留在广告内容上,这时候广告主会把“跳过”按钮放在难以点击的右上角,以提高用户的误触机率提高转化。
总结思考
按钮越大越容易点击,在移动设备上通常增加按钮点击热区范围以便用户不必精准地点击目标也能操作成功,但是可点击对象大小尺寸要合理不要过分的大;
让相关的内容更靠近彼此,在视觉上增强用户对它们相关性的认知,不过也不能过分靠近,会造成点击压力;
将按钮放置在离开始点较近的地方,比如屏幕底部易操作区域;
屏幕的边角很适合放置像菜单栏和按钮这样的元素,因为在屏幕边缘和角落位置时它们是“无限可选中”的,可以大胆操作而无需“微调”;
定律的反向使用可以适用一些特殊场景,比如想达到某种目的而降低按钮被点击的可能;
参考资料
https://zhuanlan.zhihu.com/p/25530956
http://www.woshipm.com/pd/695353.html
https://cdc.tencent.com/2012/10/24/%e8%8f%b2%e8%8c%a8%e5%ae%9a%e5%be%8b%e4%b8%8e%e4%ba%92%e8%81%94%e7%bd%91%e8%ae%be%e8%ae%a1-fitts-s-law/
