定位于中台业务的 Ant Design,具有学习成本低、上手速度快、实现效果好等特点,提供从界面设计到前端开发的全链路生态,提升设计和开发的效率。本文带你看看,Ant Design 设计的过程中是如何应用经典的设计原则定义设计细节的。

临近性原则 · Law of Proximity
定义:如果信息之间关联性越高,它们之间的距离就应该越接近,也越像一个视觉单元;反之,则它们的距离就应该越远,也越像多个视觉单元。临近性的根本目的是实现组织性,让用户对页面结构和信息层次一目了然。
1. 纵向间距关系
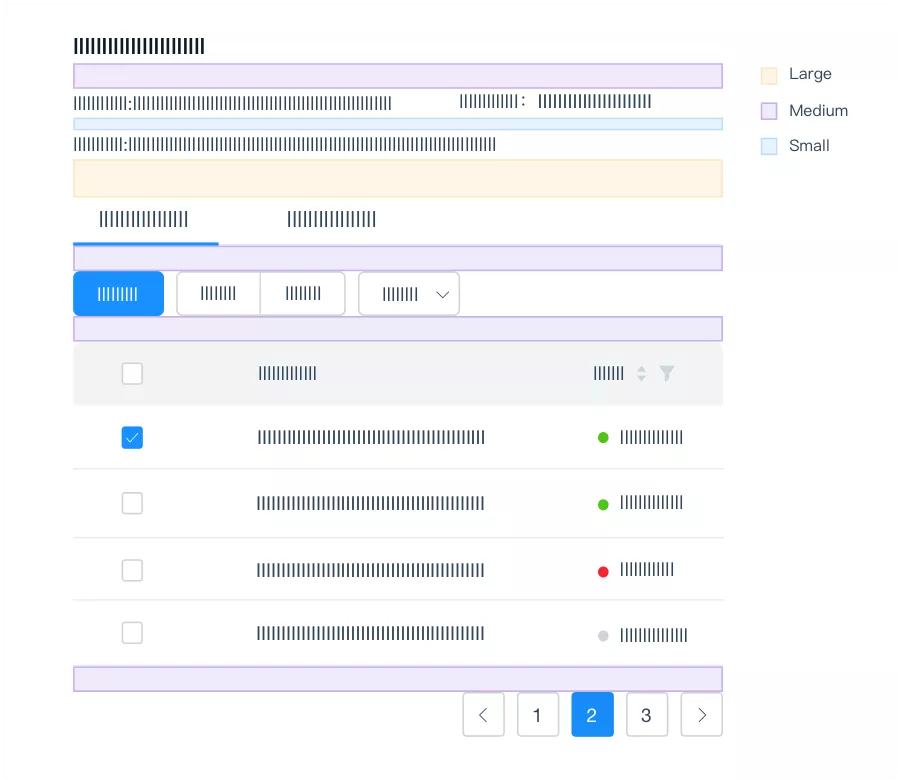
通过「小号间距」、「中号间距」、「大号间距」这三种规格来划分信息层次结构。如下图,在 Ant Design 中,这三种规格分别为:8px(小号间距)、16px(中号间距)、24px(大号间距):

而在这三种规格不适用的情况下,可以通过加减「基础间距」的倍数,或者增加元素来拉开信息层次。在 Ant Design 中,y = 8 + 8 * n。其中,n ≥ 0,y 是纵向间距,8 是「基础间距」。
2. 横向间距关系
为了适用于不同尺寸的屏幕,在横向采用分组和栅格布局来排布组件,从而保证布局的灵活性:

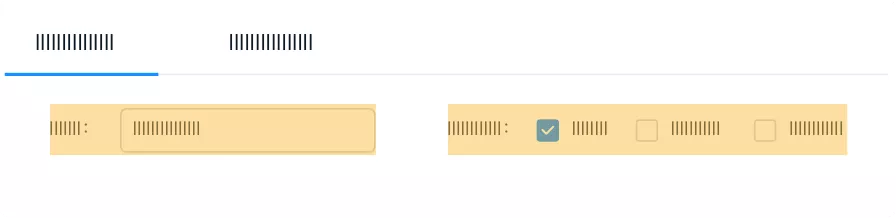
在一个组件内部,元素的横向间距也应该有所不同。下图为复选框内示例:
费兹法则 · Fitt’s Law
定义:任意一点移动到目标中心位置所需要的时间,与目标距离正相关,与目标大小负相关。按钮等可点击区域在合理的范围之内越大越容易点击,反之,可点击区域越小,越不容易操作。因此,屏幕的边和角很适合放置像菜单栏和按钮这样的元素,因为不管你移动了多远,鼠标最终会停在屏幕的边缘,并定位到按钮或菜单的上面。
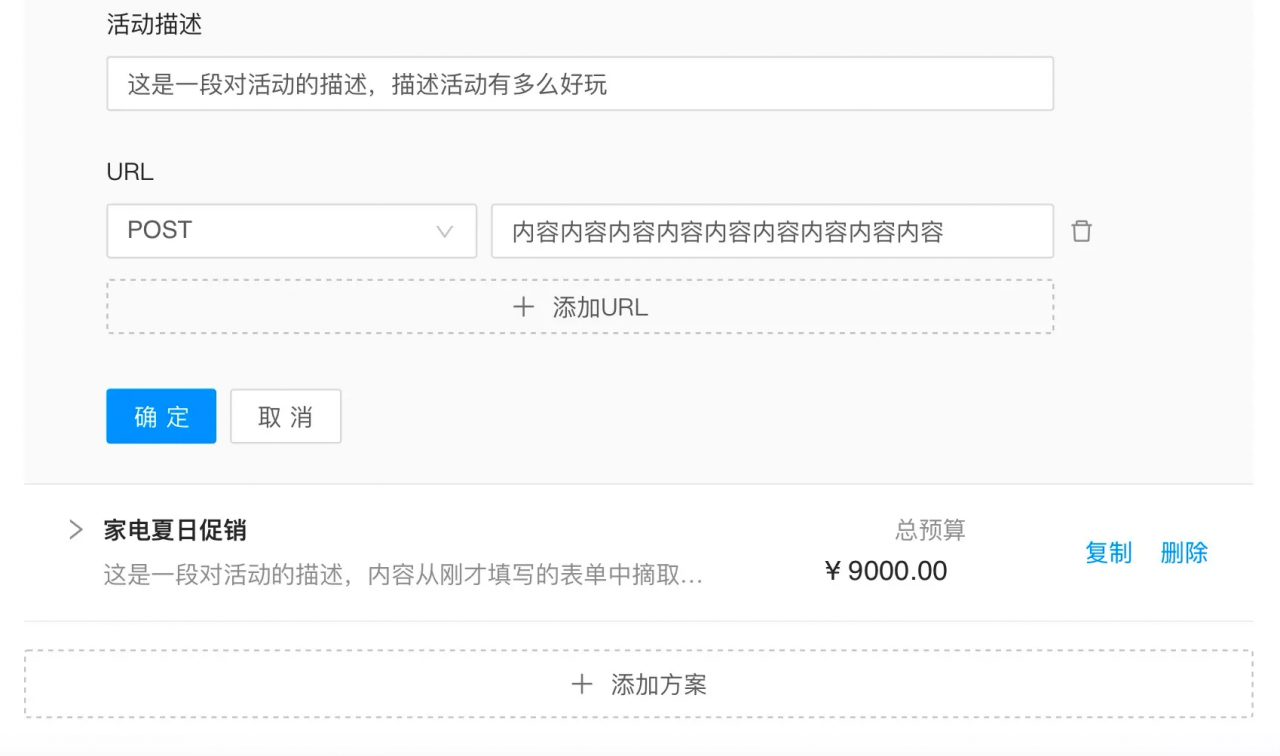
Ant Design 的主按钮布局上就应用了这条原则,在特定的场景中将主按钮布局在边缘的位置:


多尔蒂阈值· Doherty Threshold
定义:系统需要在 400ms 内对使用者的操作做出响应,这样才能够让使用者保持专注,并提高生产效率。但用户体验是一门关于情感和逻辑的学问,而不仅仅是一个统计数字就能解释的,不仅需要让用户在短时间内得到反馈,还需要让反馈的内容符合预期。
1. 自动完成
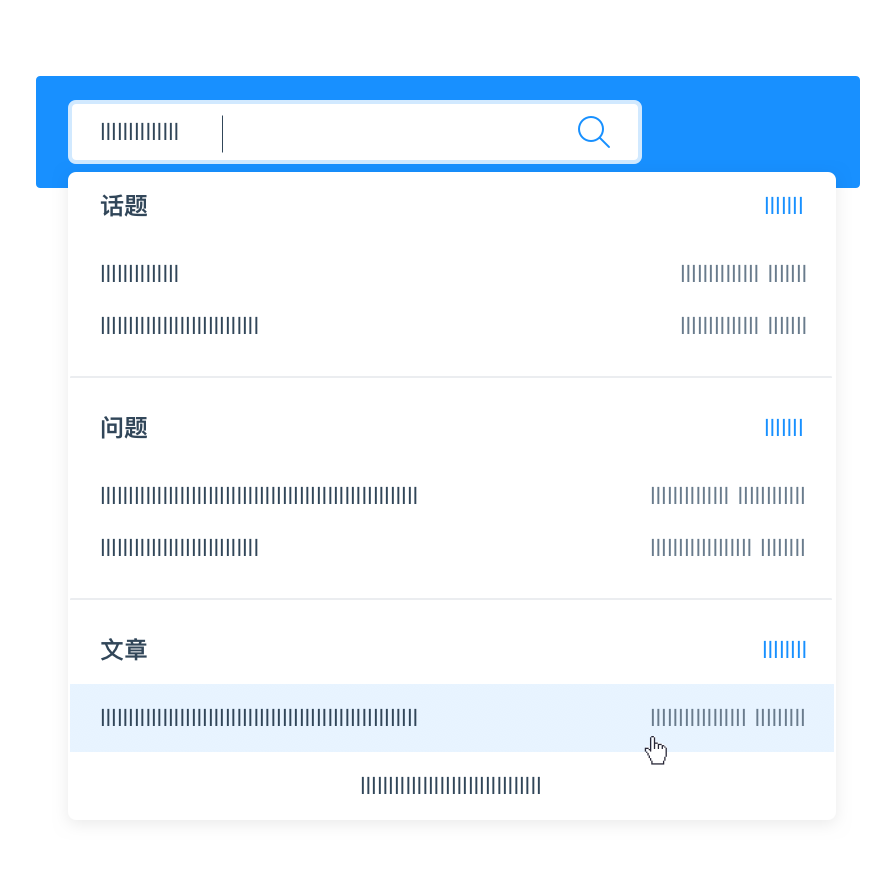
Ant Design 的输入框交互,用户输入时,下拉列表会随着输入的关键词显示匹配项。根据查询结果分类的多少,可以分为「确定类目」、「不确定类目」两种类型。对于确定类目的输入框,用户所查询的关键词,只会在「话题」、「问题」、「文章」这 3 种类目中出现:

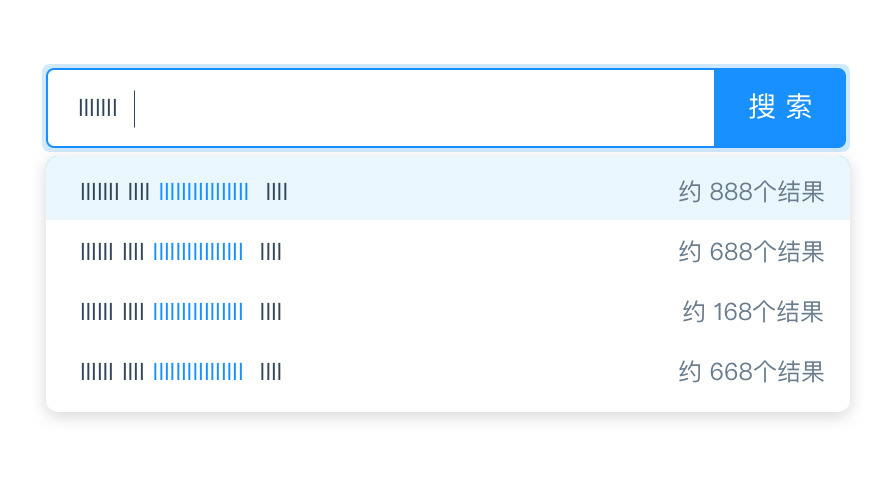
对于不确定类目的输入框,其所属的类目数量不确定,可能 4 个,可能 5 个,可能更多:

2. 实时预览
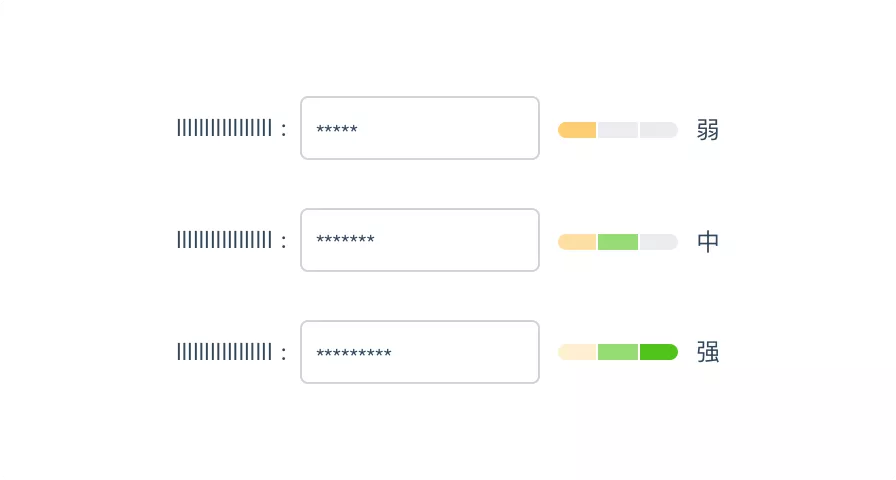
Ant Design 的组件在用户提交输入之前,让他先行了解系统将如何处理他的输入。如下图:根据用户的输入,提供关于密码强度和有效性的实时反馈:

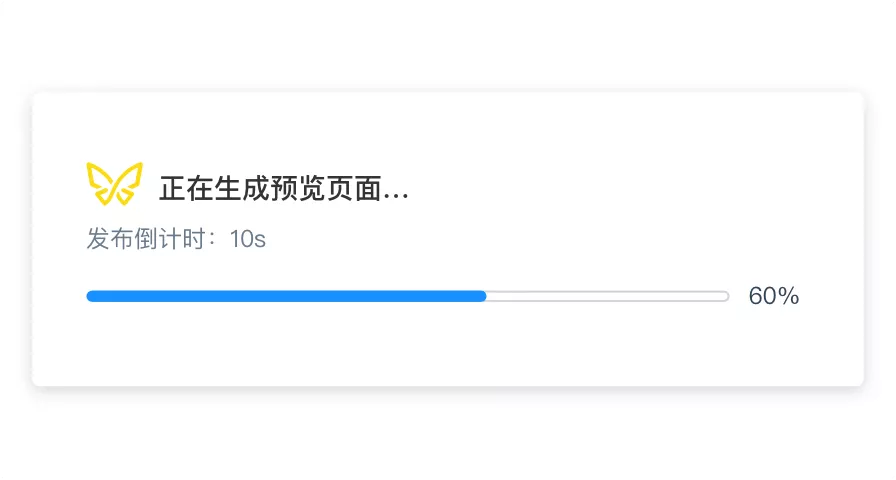
当一个操作需要一定时间完成时,就需要即时告知进度,保持与用户的沟通。常见的进度指示:「按钮加载」、「表格加载」、「富列表加载」、「页面加载」。可根据操作的量级和重要性,展示不同类型的进度指示。

希克定律 · Hick’s Law
定义:人们做出选择所需要的时间与候选数量是呈对数关系的,即决策所需要花费的时间随着选择的数量和复杂性增加而增加。
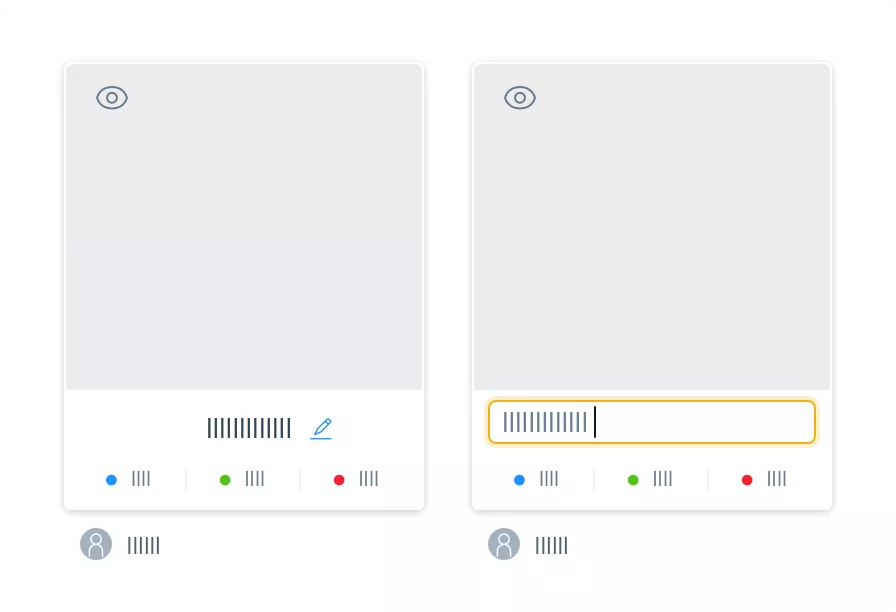
Ant Design 尽量简化交互,如果某些操作只需要在特定模式时显示,可以通过开关来实现。如下图的开关显示工具示例:用户点击「修改」后,Table 中「文本」变成「输入框」,开启编辑功能:

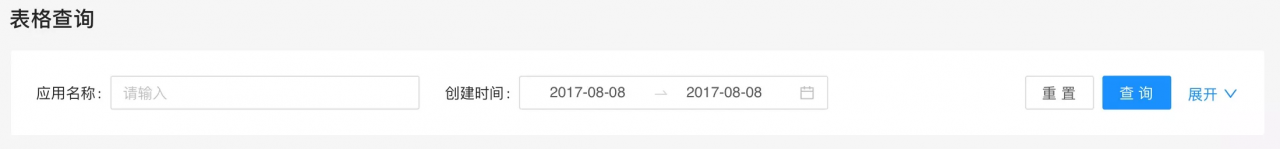
在表单的筛选框中也增加了展开和收起的功能,可将最常用的筛选项至于最上方:

防呆原则 · Fool
定义:防呆是一种预防矫正的行为约束手段,运用防止错误发生的限制方法,让操作者不需要花费注意力、也不需要经验与专业知识,凭借直觉即可准确无误地完成的操作。
1. 保险
Ant Design 中的二次确认:删除操作会进行二次确认,应该勇敢的让用户去尝试,给用户机会「撤销」即可:


2. 断根
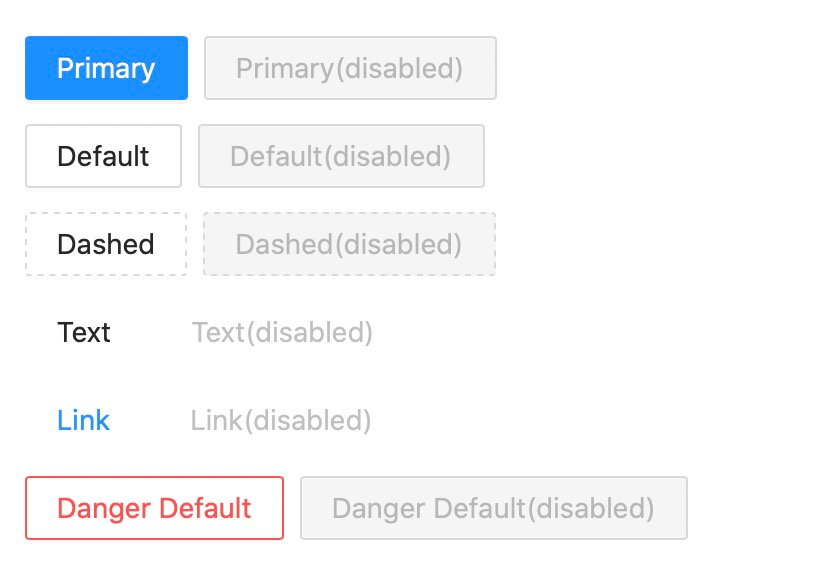
Ant Design 中的禁用按钮,当功能没有权限使用时,通常鼓励将按钮设置成置灰(不可点击)状态,而不是点击之后再弹出弹窗提示用户不能使用该功能:

3. 顺序
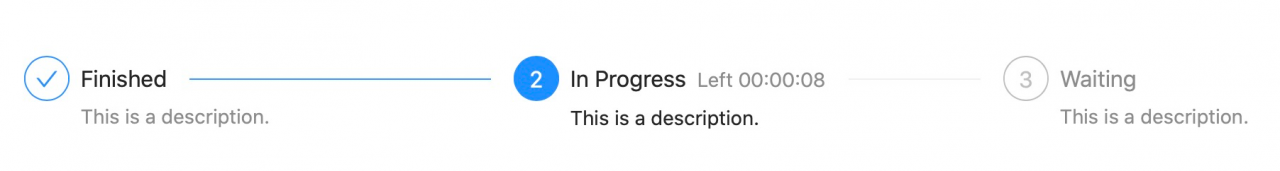
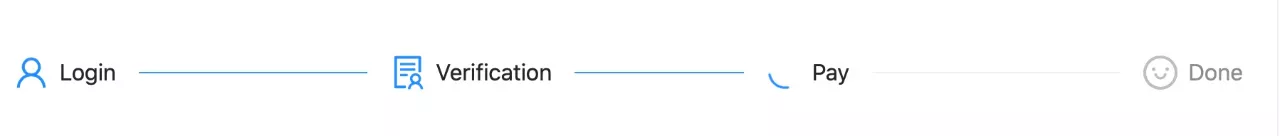
将流程依序运行,把复杂的操作编好顺序,一步一步引导用户完成操作。Ant Design 中的步骤条可以增加「剩余时间提示」和「图标及动画」的功能,更清晰地引导用户完成复杂工作: